Todos hemos visto argumentos en la comunidad de diseño que rechazan el papel de la belleza en las interfaces, insistiendo en que los buenos diseñadores basan sus elecciones estrictamente en temas de branding o principios básicos de diseño. Entre estas discusiones se pierde la comprensión del rol importante que juega la estética en moldear cómo conocemos, sentimos y respondemos.
Piensa en cómo los diseñadores le ponen “piel” a los wireframes de un arquitecto de información. O cómo la frase “es un placer para la vista” sugiere que el diseño visual no es sustancial. Nuestro lenguaje limita el diseño visual a una simple estilización y separa la estética de la usabilidad, como si se tratara de dos temas separados. Sin embargo, si alejamos la conversación de los elementos gráficos y en su lugar nos enfocamos en la estética, o “la ciencia de cómo las cosas se conocen a través de los sentidos”, aprendemos que esa distinción entre cómo algo se ve y cómo funciona es de alguna manera artificial.
¿Por qué estética?#section1
Para quien no lo sepa, la estética se ocupa de cualquier cosa que apele a los sentidos —no sólo lo que vemos, sino también lo que escuchamos, olemos, probamos y sentimos. En resumen, cómo percibimos e interpretamos el mundo. Como profesionales de la experiencia de usuario, debemos considerar cada estímulo que podría influir en las interacciones.
Quizás aún más importante, “la estética examina la respuesta de nuestro dominio afectivo a un objeto o fenómeno” (según Wikipedia). En otras palabras, la estética no se trata solamente del mérito artístico de botones en webs u otros efectos visuales, sino acerca de cómo la gente responde a estos elementos. Nuestra pregunta sería: ¿cómo las decisiones estéticas de diseño influyen en la comprensión y emociones, y cómo la comprensión y emociones influyen en el comportamiento?
Estética y cognición#section2
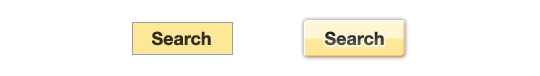
Cognición es “el proceso de conocer”. Basándonos en patrones y experiencias, aprendemos a entender el mundo que nos rodea: ¿qué pasa si pulso eso? ¿Qué sugiere este color? La ciencia cognitiva estudia cómo la gente conoce las cosas y la estética juega un papel fundamental en el procesamiento cognitivo. En el ejemplo de abajo, ¿cuál de las dos opciones es claramente un botón? ¿Y por qué?

Aquí, la estética comunica función. El ejemplo de la derecha se parece a un botón físico. Los bordes en relieve y el relleno degradado despejan cualquier duda sobre su función. En este caso, esas son características de lo que en inglés se conoce como “affordance”, aspectos del diseño que ayudan al usuario a descubrir cómo podría interactuar con un objeto. Traduciendo: si se ve como un botón, debe de ser un botón.
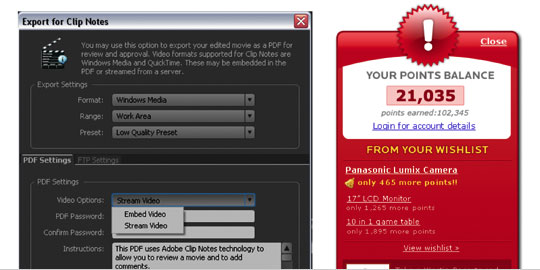
De la misma manera, hay una razón por la que las buenas pantallas de confirmación tienen una marca de verificación y tienden a incluir algún tono de verde: el verde es bueno. El rojo es malo. El amarillo es para pensar. Cuando diseñamos, debemos considerar cómo nuestro cerebro interpreta el significado de colores, sombras y rellenos. Rara vez nos damos cuenta de estas decisiones estéticas, excepto cuando alguien las usa mal:

En este ejemplo, el lenguaje visual entra en conflicto con la intención del mensaje.
De lo que estamos hablando aquí es cómo nuestro cerebro interpreta el significado de cosas como color, sombra, relleno y otros elementos naturales. Simplemente toma un trozo de papel y observa cómo la sombra cambia a medida que acercas la hoja a ti. Es este tipo de acontecimientos naturales que nuestro cerebro observa cada día en el mundo real. Cuando usamos estos aspectos en una pantalla, van cargados con las mismas propiedades que en el mundo real.
Pero la estética es más que sólo comunicar función, y el estilo es más que sencillamente disfrutar.
Estética y sentimientos#section3
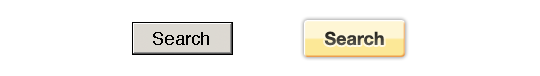
Cuando hablamos de “sentimientos”, estamos hablando de sensaciones y emociones —no del tipo de sensaciones y emociones como en “me siento bien con tu marca”, sino sobre las formas en cómo influyen en la usabilidad percibida y real. Volvamos a ver el ejemplo del botón, con un pequeño cambio:

Hablando cognitivamente, ambos son obviamente botones. Ningún botón está “mal” como en el ejemplo anterior. Sin embargo, investigaciones sobre atención, persuasión, elección, felicidad, aprendizaje y otros temas similares sugieren que el botón más atractivo es posiblemente el que va a ser usados más veces, por la mayoría de las personas. Para tener una idea de donde viene esta idea, piensa en este comentario del neurobiólogo Antonio Damasio sobre las emociones:
“…emoción no es un lujo: es una expresión de mecanismos básicos de regulación de la vida desarrollados en evolución, y es indispensable para la supervivencia. Juega un papel fundamental en virtualmente todos los aspectos del aprendizaje, razonamiento y creatividad. De alguna forma sorprendente, puede tener un rol en la construcción de consciencia.” [1]
En muchas conversaciones de diseño, existe la creencia de que las aplicaciones se disfrutan porque las hacemos fáciles de usar y eficientes (interesantemente, se diga o no, estas conversaciones valoran el papel que la estética juega en la cognición). Sin embargo, cuando hablamos sobre cómo las emociones influyen en las interacciones, lo que más se acerca a la verdad es decir que las cosas que se disfrutan serán fáciles de usar y eficientes. Déjame explicarte.
Me recuerdas de…#section4
La personalidad del producto influye en nuestras percepciones. Piensa qué tan rápido nos creamos expectativas acerca de alguien simplemente basándonos en cómo se viste o presenta. Esto es algo que la industria del automóvil ha sabido por años, gastando dinero en crear productos que expresan una personalidad específica con la que la gente se podría identificar. ¿Por qué un Dodge Ram parece más duradero? ¿Qué hace que un Mini Cooper se vea enérgico y divertido? Aún cuando seguramente hay funciones de desempeño para respaldar estos reclamos mentales, también podemos ver esos atributos expresados en la forma del coche.
De la misma manera, las decisiones de diseño de UI que hacemos afectan la personalidad percibida de nuestras aplicaciones. En el ejemplo de debajo, ¿cuál ventana es más amigable? ¿Cuál se ve más profesional?

Los productos tienen personalidad. ¿Por qué nos debería importar? Piensa en esto:
- La gente se identifica con (o evita) ciertas personalidades.
- La confianza se relaciona con la personalidad.
- La percepción y las expectativas están conectadas con la personalidad.
- Los clientes “eligen” productos que son una extensión de ellos mismos.
- Tratamos a la tecnología suficientemente avanzada como si fuera humana.
…y así sucesivamente.
Tomando decisiones intencionales y conscientes acerca de la personalidad de tu producto, puedes moldear respuestas positivas o negativas. Dale un vistazo a Sony y cómo aplicaron este conocimiento en el Sony AIBO. Pensemos por qué hicieron que este robot se parezca a un cachorro.
En este caso, tienes un dispositivo robótico que no es perfecto. No entenderá la mayoría de las cosas que le digas. Podría —o no— seguir las instrucciones que sí entienda. Y no hace mucho en realidad.
Si este robot fuera un mayordomo adulto que respondiera a la mitad de nuestros pedidos e hiciera con frecuencia algo diferente a lo que le ordenamos, lo consideraríamos roto e inútil. Pero como cachorro, sus comportamientos nos parecen “tiernos”. Los cachorros no son conocidos por seguir instrucciones. Y cuando el robot cachorro realmente lo consigue, estamos maravillados. “Mira, ¡dio la vuelta!”. Qué manera más genial de entrar al mercado de los robots.
Piensa: ¿qué clase de personalidad estás creando con tu aplicación? ¿Y qué expectativas acarrea esta personalidad con ella?
¿Puedes confiar en mí con esto?#section5
De acuerdo a un estudio de 2002, la “apariencia del diseño visual general de un sitio, incluyendo estructura, tipografía, tamaño de fuentes y esquema de colores” es el factor principal que usamos para evaluar la credibilidad de un sitio web.
Tiene sentido. Piensa en cómo nuestra apariencia personal (nuestra estética personal) afecta cómo la gente nos percibe; o cómo el diseño del paquete de un producto influye en nuestra percepción del producto dentro de él.
Debajo hay una estación de servicio cerca de mi casa. Compárala con la que se muestra a la derecha.

He dejado de cargar combustible en la gasolinera de la izquierda, aún cuando está más cerca de donde vivo. ¿Por qué? Este tipo de mantenimiento (o falta de él) me quita las ganas de confiarles la información de mi tarjeta de crédito. Claramente, la apariencia afecta a la confianza.
Entonces, ¿cómo creamos confianza en las interfaces de nuestras aplicaciones, además de proveyendo lo básico, como información confiable y a tiempo? Prestando atención al diseño visual, por ejemplo. La atención a los detalles de diseño significa que el mismo cuidado y atención se ha puesto también en otras (no tan visibles) partes del producto —lo que quiere decir que es un producto confiable.
He visto muchos diseños ser destrozados durante la fase de desarrollo. Cosas como fuentes inconsistentes, separaciones extrañas, line-heights, e imágenes sobre-comprimidas se veían por doquier en el producto final. Mientras es posible que esto nunca aparezca en un test funcional, ¿cómo estos detalles poco cuidados de la UI afectan la percepción de tu producto?
Junta todo y…#section6
¿Por qué nos debería realmente importar la percepción? Piensa en estos hallazgos de las investigaciones presentadas en CHI 2007:
“…los usuarios juzgan la relevancia de resultados de búsqueda idénticos de diferentes buscadores basándose en la marca. (…) Participantes en el estudio indicaron que los resultados de Google y Yahoo fueron superiores a resultados idénticos encontrados a través de Windows Live o un buscador genérico”.
¿Qué es una marca sino percepciones? En este estudio, resultados funcionalmente idénticos fueron percibidos como mejores debido a atributos de marca tales como confianza, personalidad y percepción. ¿Qué tiene esto de racional?
Quédate pensando en eso.
Las cosas atractivas funcionan mejor#section7
De acuerdo, entonces tal vez las percepciones son importantes en el diseño de producto. ¿Pero que hay de cuestiones “reales” de usabilidad como tiempos más bajos para completar una tarea o menores dificultades? ¿Realmente los productos atractivos funcionan mejor? Esta idea fue probada en un estudio llevado a cabo en 1995 (y nuevamente en 1997). Donald Normal lo describe en detalle en su libro Emotional Design.
Investigadores en Japón prepararon dos cajeros automáticos “idénticos en utilidad, número de botones y la manera en cómo funcionaban”. La única diferencia era que los botones y pantallas de una de las máquinas estaban ordenados de una forma más atractiva que en la otra. Tanto en Japón como en Israel (donde se repitió el estudio) los investigadores observaron que las personas encontraron menores dificultades con la máquina más atractiva. La máquina atractiva realmente funcionó mejor.
Entonces ahora nos quedamos con esta pregunta: ¿porqué el cajero más atractivo, pero más allá de eso idéntico, funcionó mejor?
Norman da una explicación, citando a la biología evolucionaria y lo que sabemos acerca de cómo funcionan nuestros cerebros. Básicamente, cuando estamos relajados, nuestros cerebros son más flexibles y más propensos a encontrar soluciones alternativas a problemas difíciles. Por el contrario, cuando estamos frustrados y tensos, nuestros cerebros adoptan una especie de visión de túnel dónde sólo vemos el problema enfrente de nosotros. ¿Cuántas veces, en un momento de frustración, has intentado hacer la misma cosa una y otra vez, esperando que de alguna manera funcionara a la enésima vez?
Otra explicación: queremos que las cosas que encontramos placenteras tengan éxito. Somos más tolerantes a los problemas de las cosas que encontramos atractivas.
Uniendo las piezas#section8
Estudios recientes sobre las emociones están encontrando que en realidad no se puede separar cognición de impacto. Estudios diferentes en economía y neurociencia prueban que:
“los sentimientos, que están inexplicablemente conectados con actitudes, expectativas y motivaciones, juegan un papel muy importante en la cognición de la interacción del producto…la percepción de que sentimientos y cognición son sistemas de procesamiento de información separada es imperfecta”. [2]
En otras palabras, cómo “pensamos” no puede separarse de cómo nos “sentimos”.

Esto plantea algunas preguntas interesantes —especialmente en el área de toma de decisiones. En resumen, nuestras decisiones racionales no son tan racionales. De estudios sobre elección a las primeras impresiones, la neurociencia está explorando cómo funciona nuestro cerebro —y da un poco de miedo. No estamos —ni cerca— tan a cargo de tomar nuestras decisiones como nos gustaría creer.
Piensa qué estás haciendo con tus interfaces para hablarle a las emociones de las personas. El diseño industrial de productos, la fabricación de coches y otras industrias más maduras lo entienden —con herramientas como el modelo de Kano que han sido usadas por décadas. Pero el desarrollo de interfaces de usuario está aún desarrollándose y poniéndose al día con lo que otras disciplinas ya saben: la forma más directa de influir en una decisión o percepción es a través de las emociones.
Entonces, ¿es importante el “diseño bonito”?#section9
Cuando pensamos en el diseño y desarrollo de aplicaciones, ¿qué piensas del diseño visual? ¿Es piel que añade algo de valor, una capa sobre la funcionalidad principal? ¿O esta belleza es algo más?
A principios de los años 1900, “la forma sigue a la función” se convirtió en el mantra de la arquitectura moderna. Frank Lloyd Wright cambió esta frase a “forma y función deberían ser una sola, unidas espiritualmente” usando la naturaleza como el mejor ejemplo de esta integración.
Mientras más aprendemos sobre las personas, y cómo nuestro cerebro procesa información, más aprendemos lo cierta que es esa frase: forma y función no son ítems separados. Si creemos que el estilo existe de alguna manera independiente de la funcionalidad, que podemos tratar estética y función como dos piezas separadas, entonces estamos ignorando la evidencia de que la belleza es mucho más que decoración. Nuestros cerebros no podrían estar más de acuerdo.


No Comments
More from ALA
En Defensa de los Lectores
Introducción a RDFa (Parte 2)
Trabajando Desde Casa: Los Lectores Responden
Entendiendo la Mejora Progresiva
Creando Proporciones Intrínsecas para Videos