Non credo nella perfezione. La perfezione è l’oppio della community del design.
Ai designer, a volte, piace dire che il design è problem-solving. Ma definire il design come problem-solving è ovviamente di per sé problematico, cosa particolarmente evidente nell’ambito dell’accessibilità. Dopo tutto, i problemi non si presentano in belle scatole bianche e nere, ma sono inestricabilmente aggrovigliati ad altri problemi e bisogni. Questo è ciò che rende il design così affascinante: sperimentazione, compromesso ed eccitazione nel rincorrere un punto di correttezza elusivo.
Detto ciò, nel profondo, sono una segreta idealista. Voglio che tutto funzioni bene per tutti ed è da qui che scaturisce la mia ossessione per l’accessibilità.
L’accessibilità di chi, però?#section1
L’accessibilità non include solo il miglioramento dell’accesso alle persone con difficoltà visive, uditive, fisiche, di parola, cognitive, del linguaggio, dell’apprendimento e neurologiche: ha un impatto su tutti noi. Ricordate che oltre a quelli che ne sono affetti in maniera permanente, molte più persone hanno difficoltà temporanee a causa di una ferita o di effetti ambientali. L’accessibilità non è una questione di nicchia: è una questione che riguarda tutti.
Ci sono molte utili linee guida per l’accessibilità nelle Web Content Accessibility Guidelines (WCAG) 2.0, ma sebbene il W3C stia lavorando per meglio affrontare i complessi bisogni di utenti neurodiversi, non ci sono soluzioni semplici. Come gestiamo i bisogni di accessibilità per cui non ci sono risposte definitive? E cosa succede se la soluzione per un gruppo di persone lede un altro gruppo?
Questa è una grossa domanda ed è vicina al mio cuore. Sono dislessica e una delle raccomandazioni che ho trovato estremamente utili per ridurre lo stress visivo è il basso contrasto tra il testo e il colore di sfondo. Questo, però, significa che spesso non soddisfiamo i requisiti di accessibilità per le persone che hanno disabilità visive. Una volta che la si esamina bene, ci si rende conto che l’accessibilità ha piccole e grandi conflittualità un po’ ovunque. Considerate che:
- progettare per l’uso di mobile con una sola mano fa sorgere problemi perché il default è la mano destra, ma il 10% della popolazione è mancina;
- dare agli utenti una vista ingrandita di dettaglio sull’hover può creare una trappola nell’hover su mobile che oscura il resto del contenuto;
- i link devono usare qualcosa di diverso dal solo colore per denotare il loro carattere di link. Le sottolineature sono l’espediente usato più spesso e sono facilmente comprensibili, ma possono interferire con i descenders e rendere difficile il riconoscimento della forma delle parole da parte di alcuni utenti.
Potreste fare l’assunzione che le persone che hanno una disabilità temporanea o a lungo termine sfruttino loro stesse le medesime feature di accessibilità del browser, ma vi sbagliereste. Gli utenti con difficoltà minori o infrequenti potrebbero non aver nemmeno scoperto quei workaround.
Con ogni cambiamento che facciamo, abbiamo bisogno di controllare continuamente che non intralci l’esperienza di qualcun altro. Per farvi comprendere meglio, lasciate che vi racconti una storia sui font.
Un nuovo font per un nuovo brand#section2
In Wellcome, stavamo sviluppando contemporaneamente un nuovo brand e il redesign del nostro sito web. Questo nuovo brand doveva riflettere le cose meravigliose che facciamo in Wellcome, una grande organizzazione no profit che supporta scienziati e ricercatori. Volevamo dipingere un’immagine di un’organizzazione energica che cerca nuovi talenti e rappresenta l’ampia ricerca contemporanea. E, ovviamente, dovevamo fare tutto questo senza compromessi con l’accessibilità. Come avremmo potuto approcciare al meglio un rebrand attraverso le lenti dell’inclusione?
Per farlo, abbiamo deciso di rendere il più trasparente possibile il nostro processo di design. Il design non è un’arte oscura: è una serie di decisioni. Condividere presto e spesso porta il beneficio del feedback e permette a noi di vedere il lavoro da prospettive diverse. Offre anche l’opprtunità di documentare e comunicare le decisioni di design.
Quando abbiamo cominciato a mostrare il nuovo sito web a varie persone, alcune di loro hanno dato dei feedback molto specifici sul carattere tipografico che avevamo scelto. Abbiamo così capito che il nostro nuovo font per i titoli, Progress Two, avrebbe potuto essere molto meno che l’ideale per i lettori con la dislessia. Mi si è spezzato il cuore. Da dislessica, mi sono sentita come se avessi deluso i miei compagni.
La mia intera carriera ruotava attorno all’adozione di accessibilità, leggibilità e chiarezza. Avevo lavorato al nuovo sviluppo del sito per più di un anno. Con chiarezza e semplicità come principi guida, stavamo mettendo da parte il gergo, il testo piccolo e illeggibile e le molecole decorative.
E adesso questo. Stavamo davvero per scegliere un carattere che avrebbe disfatto tutto il nostro duro lavoro e avrebbe reso difficile la lettura per alcune persone? Dopo un attimo di panico mi sono messa a fare delle ricerche.
Quindi, cosa rende un carattere leggibile?#section3
La risposta breve è: non c’è una risposta corretta. Esiste una varietà sconcertante di articoli di ricerca spesso contraddittori tra loro così come ho scoperto che esistono aziende che cercano di vendere soluzioni “a prezzi ragionevoli” che non risolvono necessariamente alcunché.
Thomas Bohm fa un’utile panoramica dei caratteri che vengono facilmente mal interpretati e la Dyslexia Association (BDA) ha pubblicato un elenco di linee guida per caratteri dyslexia-friendly. Le linee guida della BDA sui caratteri tipografici hanno praticamente eliminato tutti i font che avevamo sulla nostra breve lista. Anche caratteri popolari come Arial e Helvetica non riescono a spuntare tutti i box sulla lista della BDA, sebbene i sans serif più comuni tendono ad andare bene nei test, stando ad alcuni studi (PDF).
E non è solo la dislessia ad essere sensibile alla tipografia: recentemente, c’è stato un partecipante ad un nostro test di usabilità che ha spiegato che alcune persone nello spettro dell’autismo hanno anch’esse difficoltà con certi font. E lì sta il problema: c’è una grande varietà all’interno della neurodiversità. Quello che funziona per me non funziona per chiunque abbia la dislessia, non tutti nello spettro dell’autismo hanno problemi con i font, ma alcuni li hanno eccome.
Sulle prime, la mia ricerca mi ha scoraggiato e ne sono stata sopraffatta. La cosa carina delle linee guida, però, è che danno un punto di partenza.
Progresso#section4
Alcune persone trovano utili i font progettati specificatamente per la dislessia, ma non c’è una soluzione unica per tutti. Personalmente, trovo difficile leggere un font come Open Dyslexic: dal momento che il nostro obiettivo era di essere quanto più inclusivi possibile, abbiamo alla fine deciso che Open Dyslexic non era la scelta giusta per Wellcome. L’approccio più pratico (e universale) sarebbe stato di costruire un sito standard-compliant che avrebbe permesso agli utenti di sovrascrivere gli stili con i loro font e/o colori preferiti. E in realtà, gli utenti dovrebbero sempre essere in grado di sovrascrivere gli stili. Ma sebbene la personalizzazione sia grandiosa se sapete cosa funziona per voi, nella mia esperienza (in qualità di persona a cui è stata diagnosticata la dislessia piuttosto in là negli anni), non ho sempre saputo perché qualcosa era difficile, né tantomeno cosa avrebbe potuto essermi d’aiuto. Volevo vedere se ci fosse qualcosa in più che avremmo potuto fare per i nostri utenti.
Mariane Dear, la nostra senior graphic designer, stava già negoziando con il type designer (Gareth Hague di Alias) delle modifiche di alcuni aspetti di Progress Two. E se potessimo incorporare alcune delle raccomandazioni della BDA? E se potessimo creare qualcosa che sembri unico e memorabile ma più dyslexia-friendly? Sarebbe fantastico. E questo è quello che ci siamo messi a fare.
Welcome, Wellcome Bold#section5
Quando ho visto Progress Two per la prima volta, non mi piaceva particolarmente, ma ho dovuto ammettere che soddisfaceva le aspirazioni di fiducia ed energia del nostro progetto di rebranding. E sebbene all’inizio non lo amassi, penso che la nostra nuova versione personalizzata, Wellcome Bold, sia “maturata” senza perdere la sua personalità unica e alla fine me ne sono innamorata.
Abbiamo usato la checklist della BDA come punto di partenza per analizzare e gestire la leggibilità dei caratteri e come potevano essere migliorati.
Illusione numero 1#section6#section6
Se la lettera maiuscola I, la minuscola l e il numero 1 sono troppo simili, alcuni lettori potrebbero confondersi. Abbiamo scoperto che la lettera maiuscola I e la minuscola l di Progress Two non erano sufficientemente diverse, quindi Hague ha aggiunto un piccolo uncino alla fine della l.
 La maiuscola I, la minuscola l e il numero 1 mostrano in che modo Progress Two si sia evoluto in Wellcome Bold. (Tutte le illustrazioni dei glifi sono di Eleanor Ratliff.)
La maiuscola I, la minuscola l e il numero 1 mostrano in che modo Progress Two si sia evoluto in Wellcome Bold. (Tutte le illustrazioni dei glifi sono di Eleanor Ratliff.)
Modern modem#section7#section7
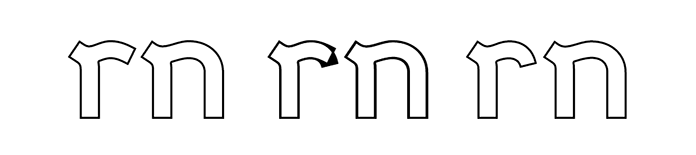
In alcuni caratteri, particolarmente se non sono impostati bene, può sembrare che la r e la n insieme sembri formare una m: per esempio, modern potrebbe essere letto come modem. Interrompere il flusso tra le due forme le differenzia meglio.
 Da Progress Two a Wellcome Bold: le minuscole r e n sono state modificate per impedire che i due glifi si unissero quando posti uno accanto all’altro.
Da Progress Two a Wellcome Bold: le minuscole r e n sono state modificate per impedire che i due glifi si unissero quando posti uno accanto all’altro.
Aperture#section8#section8
I counter sono le aperture nel mezzo dei caratteri. In generale, più grandi i counter, più distinte le lettere.
 Counter evidenziati nelle minuscole b, a, e, o e q di Wellcome Bold.
Counter evidenziati nelle minuscole b, a, e, o e q di Wellcome Bold.
Specularità#section9#section9
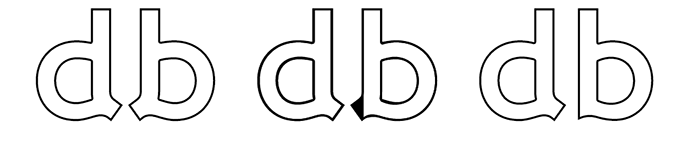
Dal momento che alcune persone con la dislessia percepiscono le lettere come rovesciate o speculari, la DBA raccomanda che la b e la d e la p e la q siano facilmente distinguibili.
 Le minuscole d e b sono state modificate per renderle più facilmente distinguibili in Wellcome Bold.
Le minuscole d e b sono state modificate per renderle più facilmente distinguibili in Wellcome Bold.
Forma delle parole#section10#section10
La maggior parte dei lettori non legge lettera per lettera, ma organizzando i caratteri in parole dalle forme familiari. Abbiamo modificato Progress Two non solo per rendere più semplici le cose per i lettori dislessici: l’abbiamo fatto come parte di un processo di design inclusivo più ampio. Volevamo rendere centrale nei nostri principi di design l’accessibilità, così da poter creare un’esperienza più semplice per tutti.
Testate, testate e testate ancora#section11
Nel corso dei nostri test di usabilità, abbiamo avuto la fortuna di poter lavorare ad ogni giro con partecipanti con bisogni di accessibilità, inclusi individui con dislessia, alcuni nello spettro dell’autismo e utenti di screen reader.
Una volta che abbiamo cominciato ad introdurre cambiamenti, eravamo ansiosi di essere sicuri che ci stessimo dirigendo nella direzione giusta. Nancy Willacy, la nostra lead user experience practitioner, ha suggerito che un buon modo per avere un feedback su una qualsia questione urgente è di chiedere a un gran numero di partecipanti di prendere parte a un sondaggio. Il media team ci ha aiutato twittando la nostra survey a un numero di associazioni no profit finalizzate alla dislessia, disprassia, autismo e ADHD e le associazioni no profit sono state così gentili da ritwittarci ai loro followers.
Sebbene siamo consci che il nostro test fosse di tipo sbrigativo, non abbiamo ricevuto alcun feedback che indicasse una qualche problematica critica, il che ci ha rassicurato sul fatto che ci stessimo muovendo nella direzione giusta. I partecipanti al sondaggio avevano una leggera preferenza per la versione aggiustata di Progress Two rispetto a Helvetica (abbiamo scelto un sans serif familiare come base). La versione non modificata si è classificata ultima.
Chiunque può farlo#section12
Anche se non avete un type designer amichevole con cui collaborare per sistemare i font che avete scelto, potete ancora fare molto per essere tipograficamente accessibili.
Tipo#section13#section13
Quando selezionate un carattere tipografico, cercate lettere che siano chiare e distinte.
- Guardate attentamente e con occhio critico. Tenendo a mente le checklist che abbiamo citato prima, cercate i dettagli che potrebbero potenzialmente trarre in inganno i lettori, come forme che non siano sufficientemente diverse o counter troppo vicini.
- To serif or not to serif? Alcune ricerche hanno mostrato che i sans serif si leggono più facilmente sullo schermo, dal momento che, specialmente a basse risoluzioni, i serif possono risultare poco chiari, avere forme meno distinte o addirittura sparire completamente. Se il vostro brand esistente include un carattere tipografico con dei serif sottili o con dettagli ornamentali, usatelo con cautela e assicuratevi di testarlo con un range di utenti e device.
- Usate il grassetto per l’enfasi. Alcune ricerche hanno mostrato che il corsivo e il testo tutto maiuscolo riducono la velocità di lettura. Cercate di usare il bold per l’enfasi.
- Sottolineate con cautela. Le sottolineature sono grandiose per i link, ma una sottolineatura fatta come text-decoration standard può oscurare i descender. In futuro, la proprietà text-decoration-skip potrebbe essere in grado di aiutarvi, ma nel frattempo, considerate delle alternative al default.
Spazio#section14#section14
Pensate attentamente agli spazi tra, attorno e all’interno delle lettere e degli insiemi di parole.
- Scegliete delle lunghezze di linea confortevoli. Suggerite variazioni alla lunghezza di riga ideale (o measure), ma considerate sicuri tra i 60 e i 70 caratteri per riga.
- Siate generosi con la line height. La line height (o leading) ideale dipende dal carattere che scegliete ma una buona regola pratica è di partire da una volta e mezzo la dimensione del font e di rifinire da lì.
- Fate pratica con una spaziatura sensibile tra le lettere. Troppo stretta o troppo larga può presentare delle difficoltà, un po’ come i jeans.
Parole#section15#section15
Le parole che usate sono tanto importanti quanto quello che ci fate.
- Devono essere corte. Evitate frasi lunghe. I titoli devono essere chiari e concisi.
- Evitate il gergo. Scrivete per il vostro pubblico ed evitate il gergo a meno che non sia assolutamente necessario. Gli acronimi e i termini accademici potrebbero essere appropriati per un team di specialisti ma essere completamente fuori luogo in un articolo più generale, per esempio.
Quindi è tutto a posto, giusto?#section16
No.
Non c’è un carattere perfetto. Sebbene abbiamo lavorato duro per migliorare l’esperienza del sito Wellcome, alcune persone combattono ancora con il nostro font personalizzato per i titoli e con il font stack Helvetica, Arial, sans-serif che stiamo usando per il body. Per quanto ci proviamo, alcune persone potrebbero dover sovrascrivere i default e scegliere la combinazione di font e colori che funziona meglio per loro. Possiamo rispettare ciò creando siti che permettano modifiche senza malfunzionamenti.
- Usate gli standard web. Assicuratevi che indipendentemente dalle tecnologie assistive o dalle tecniche che la gente usa, il vostro sito funzioni.
- Pensate due volte agli icon font. Tutte le vostre icone spariranno se qualcuno sovrascrive i font del vostro sito.
- Mostrate alla gente come sovrascrivere gli stili dei font. I vostri utenti potrebbero trarre beneficio da un how-to come quello della BBC?
Perfezione pragmatica#section17
Il problema nell’aspettarsi la perfezione subito è che si può essere tentati dal seguire una strada sicura, dalla scelta di soluzioni provate e testate, ma darci spazio per testare e rifinire ci offre anche la libertà di prenderci dei rischi e di provare approcci originali.
Metterci in queste situazioni può farci sentire a disagio, ma Wellcome vuole trovare ricercatori che hanno grandi idee e la sfrontatezza di prendersi grossi rischi. Quindi, quelli di noi che costruiscono il sito dovrebbero fare lo stesso? Sì, magari faremo degli errori, ma impareremo da questi. Se avessimo scelto un carattere sicuro per il nostro font dei titoli non avremmo fatto quei discorsi, non avremmo fatto le ricerche che ci hanno condotto a fare cambiamenti, non avremmo scoperto nuovi problemi che non erano saltati fuori in alcuna delle nostre ricerche.
Il processo ha avviato un gran dibattito in Wellcome, che ha aperto le porte a delle opportunità interessanti. In futuro, non sarò così riluttante ad osare a provare nuove cose.


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima