 Vi ricordate quando infilavate la mano in un grande contenitore di pastelli tutti mischiati e con le punte spezzate (oppure quando gentilmente prendevate la vostra scatola di pastelli nuovi di zecca in perfetto ordine) e poi sfogliavate i cartoncini per trovare la tinta perfetta che andasse bene con il pastello a cera che avevate appena scelto? Oppure cercavate prima il cartoncino e poi il pastello ideale che andasse bene con quella carta? Non importa quanto ordinata fosse la vostra scorta di pastelli e cartoncini o in che ordine li sceglievate: fin da piccoli avete cercato la giusta combinazione di colori. “Giusta combinazione” aveva un significato differente per ognuno di noi, ma spesso voleva dire trovare il giusto contrasto tra lo sfondo (il cartoncino) ed il primo piano (i pastelli), così che il nostro lavoro si sarebbe distinto tra i capolavori dei nostri compagni di classe.
Vi ricordate quando infilavate la mano in un grande contenitore di pastelli tutti mischiati e con le punte spezzate (oppure quando gentilmente prendevate la vostra scatola di pastelli nuovi di zecca in perfetto ordine) e poi sfogliavate i cartoncini per trovare la tinta perfetta che andasse bene con il pastello a cera che avevate appena scelto? Oppure cercavate prima il cartoncino e poi il pastello ideale che andasse bene con quella carta? Non importa quanto ordinata fosse la vostra scorta di pastelli e cartoncini o in che ordine li sceglievate: fin da piccoli avete cercato la giusta combinazione di colori. “Giusta combinazione” aveva un significato differente per ognuno di noi, ma spesso voleva dire trovare il giusto contrasto tra lo sfondo (il cartoncino) ed il primo piano (i pastelli), così che il nostro lavoro si sarebbe distinto tra i capolavori dei nostri compagni di classe.
Fin da piccoli comprendiamo che il colore influenza le nostre vite. Tuttavia, in quanto bambini non si può sapere che le persone percepiscono il colore in modi diversi. Come bambini probabilmente non capivamo il significato del termine “daltonismo” e anche da adulti è difficile comprendere che il colore influenza anche le persone con il 100% della cecità ai colori—coloro i quali possono solo vedere sfumature di grigio. Le persone daltoniche sono influenzate dal colore in maniera diversa dalle persone che vedono l’intero spettro dei colori.
Contrasto: l’ingrediente segreto#section1
Il contrasto è la differenza percepita tra colori che sono molto vicini tra loro. Usando il contrasto in maniera efficace non solo potete rendere il vostro design diverso dagli altri, ma è l’ingrediente essenziale per rendere il contenuto accessibile a qualunque visitatore. Le persone che sono completamente daltoniche, quelle con tipi specifici di cecità al colore e le persone ipovedenti devono poter accedere ai contenuti sul web. Come designer, dobbiamo essere sicuri che ogni utente sia in grado di percepire il contenuto sui siti che creiamo. Inoltre, non è necessario limitarci alla combinazione ad alto contrasto bianco e nero, possiamo prendere il nostro grande contenitore di colori e creare siti web che utilizzano spudoratamente dei colori con contrasto appropriato.
Bianco e nero#section2
Al giorno d’oggi, i designer sono maggiormente consci delle implicazioni della scelta dei colori. Molti imprese, organizzazioni ed istituzioni seguono delle politiche di accessibilità, richiedendo ai grafici di effettuare le scelte dei colori basandosi sul contrasto tra questi. Tutto ciò ha creato il bisogno ed il desiderio di testare il contrasto tra i colori. Un’ampia gamma di tool e risorse aiutano a soddisfare questo bisogno ed il miglior modo per determinare quale di questi tool o risorse vadano meglio per il vostro workflow è di prendersi del tempo e provare voi stessi tali tool.
Ciascun designer ha un proprio workflow, ma la ricerca è spesso una delle prime fasi del processo di design. Un modo per garantire che il progetto grafico effettivamente abbia un buon contrasto è quello di valutare il layout in toni di grigio. Per valutare il contrasto di un sito web online, potete usare un tool come graybit.com, che converte i siti web esistenti in scala di grigi. Usate graybit.com per fare ricerca su alcuni dei vostri siti preferiti e per fare dei test sui vostri siti. Ponetevi le seguenti domande: si riesce a leggere il testo? Gli elementi visuali mantengono la loro gerarchia? Prendete nota di quello che funziona bene quando vedete il sito a colori e cosa non funziona più quando guardate lo stesso sito in scala di grigi.

Fig 1. Il sito web InterACT a colori.

Fig 2. Il sito web InterACT in scala di grigi.
Le immagini qui sopra mostrano il sito web InterACT a colori e nella versione in scala di grigi creata da graybit.com. Il contenuto è ancora leggibile anche in scala di grigi. Questo sito è stato dapprima progettato in scala di grigi e poi è stato tradotto a colori. Se riuscite a creare un solido progetto grafico in bianco, nero e scala di grigi, spesso vi permetterà di tradurre il vostro design in quasi tutte le combinazioni di colori—fintanto che la combinazione di colori mantenga lo stesso livello di contrasto tra gli elementi visuali. Create gli schizzi e le bozze in bianco e nero e poi fate i comp in scala di grigi. Questo workflow non solo permette alla vostra mente di rimanere concentrata sulla gerarchia degli elementi nella pagina tenendovi lontani dalle scelte dei colori, ma vi aiuta anche a creare un design che usi un contrasto adeguato.
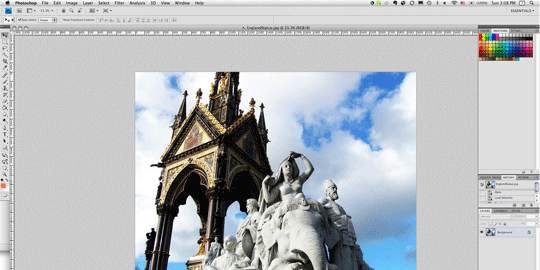
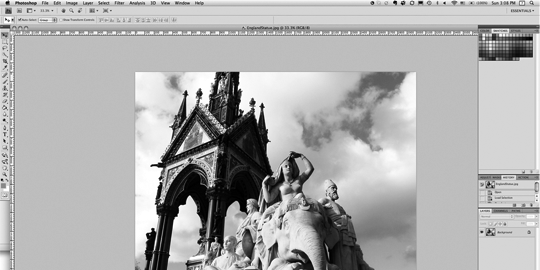
Per valutare il contrasto di un sito web mentre siete ancora nella fase di progettazione, usate un programma per la manipolazione delle immagini, come ad esempio Photoshop e confrontate il vostro progetto in scala di grigi e in RGB. Se desiderate vedere il design a cui state lavorando ma anche il vostro desktop e tutte le vostre applicazioni in scala di grigi, potete usare Nocturne, un’applicazione che permette agli utenti di avere ulteriore controllo sui loro monitor per vederci meglio in situazioni di luce bassa. Usate Nocture per avere una rapida idea di come il contrasto del vostro design si sta sviluppando. Confrontate questa immagine del mio desktop con inclusa una foto che ha un color oro forte, dei rossi e dei blu, e la palette standard dei colori di Photoshop, con l’immagine in scala di grigi ottenuta con Nocturne.

Fig 3. Vista a colori del desktop.

Fig 4. Vista del desktop in scala di grigi ottenuta con Nocturne.
Come ulteriore prova, cercate di progettare il vostro design usando il colore mentre guardate quello che state facendo in scala di grigi. Quando avrete finito, spegnete Nocturne ed esaminate quello che avete creato. Noterete quali combinazioni di colore funzionano bene. Perché funzionano? Azzardo a indovinare: un buon contrasto è la risposta giusta.
Andare oltre con i colori#section3
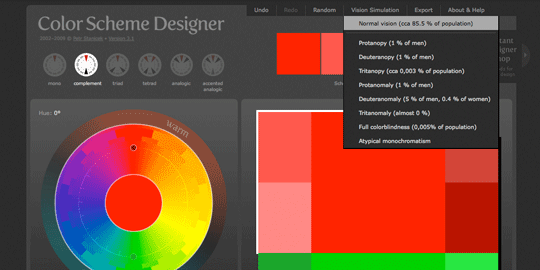
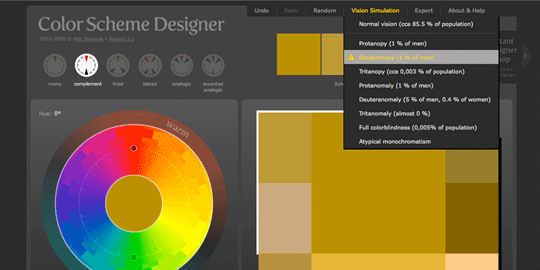
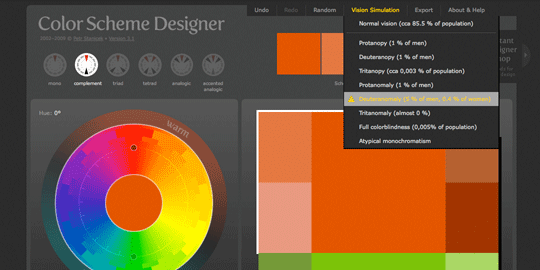
Una volta che avrete provato a progettare un layout in scala di grigi e siete pronti a passare al colore, ci sono molti tool che possono aiutarvi a scegliere una palette di colori appropriata. Color Scheme Designer è uno dei miei preferiti. Questo tool fornisce molto controllo e diverse opzioni per aiutarvi a scegliere una palette di colori senza rendere il processo travolgente. Può persino simulare la percezione del vostro schema di colori da parte di persone con diversi tipi di daltonismo. Inoltre, potete esportare le palette che create in diversi formati: ciò lo rende uno strumento da inserire nel vostro workflow, perché è facile da usare e molto efficiente. Se non siete daltonici, queste simulazioni vi possono istruire sui molti modi con cui le persone vedono i colori: visione normale, Deuteranopia (cecità al verde); Deuteranomalia (difficoltà nella percezione del verde) e daltonia totale.

Fig 5. Color Scheme Designer simula una visione normale.

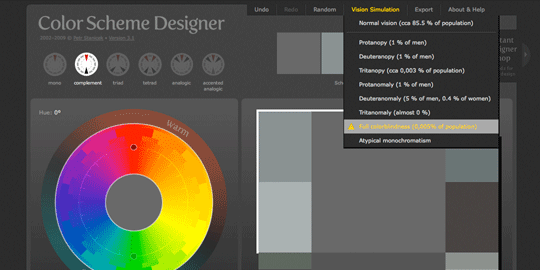
Fig 6. Color Scheme Designer simula la Deuteranopia.

Fig 7. Color Scheme Designer simula la Deuteranomalia.

Fig 8. Color Scheme Designer simula la cecità ai colori totale.
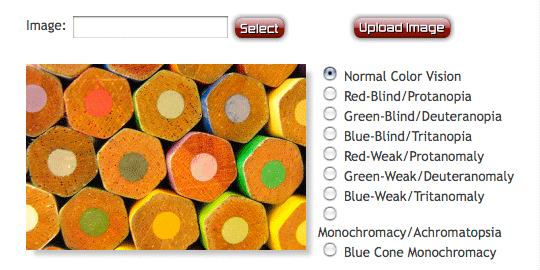
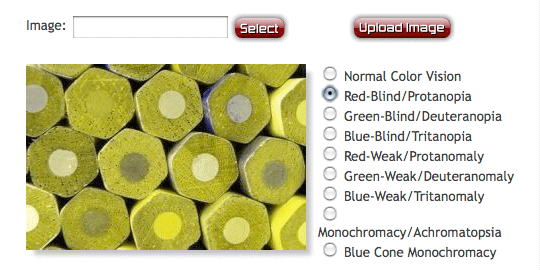
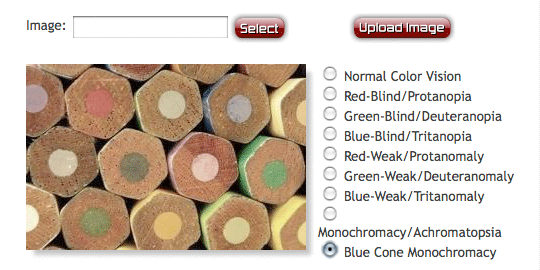
Visitate il sito colblindor.com per saperne di più su specifiche tipologie di daltonismo. Anche Coblis–Color Blindness Simulator può aiutarvi a comprendere meglio come alcune persone possono vedere il vostro lavoro. Questo tool vi permette di caricare un’immagine e di vederla come se aveste diversi tipi di cecità al colore. Ad esempio, potreste usare questo tool per confrontare la percezione di un’immagine di pastelli colorati con visione normale, con Protanopia (cecità al rosso), con Tritanopia (cecità al blu) e con monocromia (assenza totale di un colore, in questo caso al blu). Comincerete a capire come ogni persona percepisca il colore in maniera differente e perché il contrasto diventa un ingrediente importante nel creare design leggibili.

Fig 9. Visione normale.

Fig 10. Protanopia (cecità al rosso).

Fig 11. Tritanopia (cecità al blu).

Fig 12. Monocromia Conica del Blu (quasi completamente cieco ai colori).
Sfumature di grigio#section4
I siti web che hanno un buon contrasto aiutano tutti gli utenti a comprendere il contenuto più facilmente. Checkmycolors.com è un tool per l’analisi del contrasto facile da usare. Inserite l’URL nel campo e cliccate su “Check”: checkmycolors.com vi fornirà un’analisi estremamente dettagliata delle varie combinazioni di colori del sito web. E’ in grado di controllare il rapporto di contrasto (i.e., contrast ratio), la differenza di luminosità e la differenza di colore. Crea un grafico che mostra i valori di colore del foreground del sito web e del background e mostra dei campioni di come il foreground ed il background appaiono sul sito. Usatelo con prudenza—la maggior parte dei siti web presenta molti “problemi.”

Fig 13. Fallimento del test checkmycolors.com.
L’unico sito tra quelli che ho testato che non presentava “problemi” è stato checkmycolours.com.

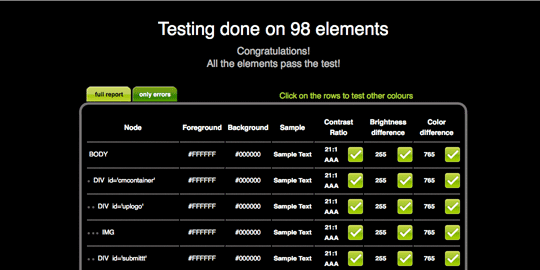
Fig 14. Passato il test checkmycolors.com.
Controllate i vostri siti solo quando siete davvero pronti a vedere una serie di X su sfondo rosso e la parola “failure” come risultati del vostro test. Se il vostro sito passa il test, congratulazioni! Potete ritenervi esperti nel contrasto dei colori!
Sebbene possa essere sconfortante vedere quante combinazioni di colori portano ad un contrasto scarso, possiamo usare questi tool per capire dove andare a fare revisioni. Questi tool ci possono aiutare a prendere decisioni con cognizione di causa riguardanti i punti in cui fare delle concessioni al contrasto per il bene del progetto grafico. Se un elemento del design non ha peso nella leggibilità del contenuto principale, ha importanza che abbia un alto contrasto? Forse no. Potreste concludere che l’aspetto più importante di molti siti web è il contenuto e, fintanto che la grafica non disturba il contenuto, non è necessario che gli utenti vedano tutti gli aspetti del design.

Fig 15. Colore del link su InterACT.

Fig 16. Colore dello stato Hover del link.

Fig 17. Scala di grigi per il link su InterACT.

Fig 18. Scala di grigi per lo stato hover del link.
D’altro canto, ci sono aspetti dei siti web che è importante che i visitatori riconoscano. Ad esempio, è importante che i visitatori capiscano facilmente quando stanno passando sopra ad un link. I segnali visivi sono critici quando si va a creare una differenziazione tra gli stati dei link: tuttavia, il contrasto del colore non è l’unico modo per chiarire questi stati. Gli stati dei link possono avere caratteristiche visive che non richiedono al visitatore di fare affidamento solo sul colore per determinare lo stato corrente. Se aggiungete dei segnali visivi per mostrare i vari stati del link, il contrasto del colore diventa un problema minore. Ad esempio, il sito web di InterACT crea una distinzione visiva tra gli stati dei link cambiando il colore ed aggiungendo una sottolineatura allo stato hover. La sottolineatura assicura che anche in scala di grigi le persone possano vedere la differenza tra gli stati.
Ogni persona incaricata della grafica deve determinare l’equilibrio tra il design e la leggibilità—una decisione resa spesso più facile quando si considera l’audience target e lo scopo del sito. Le risorse elencate qui sono solo pochi dei molti tool riguardanti i colori ed il contrasto disponibili sul web: non si tratta di una lista esaustiva. I tool specifici non sono così importanti quanto assicurarsi di includere un appropriato contrasto tra i colori come parte del processo creativo. Questo renderà possibile agli utenti, indipendentemente dalla loro percezione dei colori, di leggere ed apprezzare il vostro sito web. Esattamente come la scelta della corretta combinazione di colori avrebbe fatto risaltare il vostro lavoro quando eravate piccoli tra la miriade di lavori dei vostri compagni di classe, scegliere la corretta combinazione di colori quando progettate un sito web permetterà al vostro sito di risaltare sul web.
- Illustrazioni di Carlo Brigatti


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima