Anche se noi umani stiamo usando tecnologie avanzate come il riconoscimento vocale e gli schermi retroilluminati, dipendiamo ancora dagli stessi corpi e cervelli che i nostri antenati usavano migliaia di anni fa per poter agire nel proprio ambiente, indipendentemente da quanto fosse digitalmente potenziato.
L’articolo prosegue sotto
Andrew Hinton, Understanding Context
Con la tecnologia accade la magia. In pochi secondi, potete trovare tutti i sandali blu in un magazzino di milioni di scarpe. Un milione di persone può leggere lo stesso articolo senza uccidere un albero. Potete fare undo, unsend e addirittura unfriend! Ma ecco il buzzkill: se non è prevista o benvenuta, la magia della tecnologia confonde, disorienta ed è non intuitiva: l’incubo peggiore di un UX designer.
Quindi, come possiamo assicurarci che la magia che creiamo sia intuitiva? I designer spesso diranno: “Se un design è intuitivo, si comporta nel modo in cui l’utente si aspetta.” Beh ma allora… cos’è che gli utenti si aspettano?
Vogliamo sapere quello che segue ogni qualvolta ci troviamo in un nuovo ambiente (fisico o digitale):
- Quali sono gli oggetti?
- Dove sono gli oggetti?
- Come si relazionano con me questi oggetti?
- In che relazione sono tra loro questi oggetti?
- Qual è il mio ruolo come oggetto all’interno di questo ambiente?
Negli spazi fisici, queste domande non richiedono un pensiero esplicito per rispondere. Negli spazi digitali, invece, spesso è necessario. E la causa è il nostro “cervello lucertola” (l’amigdala), la parte del cervello implicata nella motivazione, nelle emozioni, nell’apprendimento e nella memoria, che si è evoluta insieme alla fisica degli oggetti solidi. Di conseguenza, gli utenti potrebbero non sentirsi sicuri quando i designer sfidano le aspettative percettive forgiate nel mondo fisico. Senza sapere cosa e dove sono gli oggetti, ci sentiamo ciechi. La navigazione mette a disagio. Fare un’azione potrebbe addirittura sembrare impossibile.
Il resto di questo articolo introduce tre modi per progettare oggetti digitali che “vadano d’accordo” con le nostre aspettative sviluppatesi nel tempo del mondo fisico. Facendo del nostro meglio per concretizzare le cose smaterializzate del nostro mondo basato sullo schermo, diamo al nostro cervello lucertola delle affordance migliori per comprendere.
Lezione uno: evitate di cambiare forma agli oggetti#section1
Le proprietà delle interfacce utente devono essere consistenti così che le si possa apprendere bene. Moriamo dalla voglia di avere dei punti di riferimento stabili nel labirinto spesso ambiguo delle interfacce digitali.
Andrew Hinton, Understanding Context
Gli oggetti nel mondo reale solitamente non cambiano forma al cambiare del contesto. Quando porto a casa un nuovo tostapane dal negozio, non si trasforma in un tostapane differente. Quando rimuovo un vaso dall’armadietto, non diventa una tazza da caffè. Gli umani si aspettano la permanenza dell’oggetto: siamo sorpresi quando gli oggetti cambiano inaspettatamente forma.
Perché ai bambini piace così tanto il gioco del cucù? È un ottimo modo per fare pratica dei fondamentali della permanenza degli oggetti, una lezione importante di sopravvivenza (per es., solo perché la tigre è andata dietro la roccia non significa che sia scomparsa). Dal momento che i bambini stanno ancora cercando di capire il concetto, il gioco del cucù conta come passatempo divertente. Quindi potremmo assumere che se alziamo la posta sul fattore sorpresa, il gioco sarebbe ancora più divertente, giusto? No. I ricercatori che hanno misurato il livello di divertimento dei bimbi durante una serie di giochi del cucù modificati ha scoperto che il gioco perde il suo appeal quando una faccia diversa salta fuori dopo essersi nascosta. Più il bambino è grande più questa modifica uccide il gioco. Sembra che l’evoluzione ci dica: non è bello quando gli oggetti cambiano all’improvviso. Ma tutta questa pratica al gioco del cucù non conta quando cerchiamo di navigare in un mondo digitale pieno di oggetti che cambiano forma.
Per esempio, quando questo articolo era sotto forma di un Google Doc, viveva sia nell’ambiente Google Docs sia in quello Google Drive. A seconda dell’ambiente, il modulo dell’articolo ha cambiato forma e funzione.

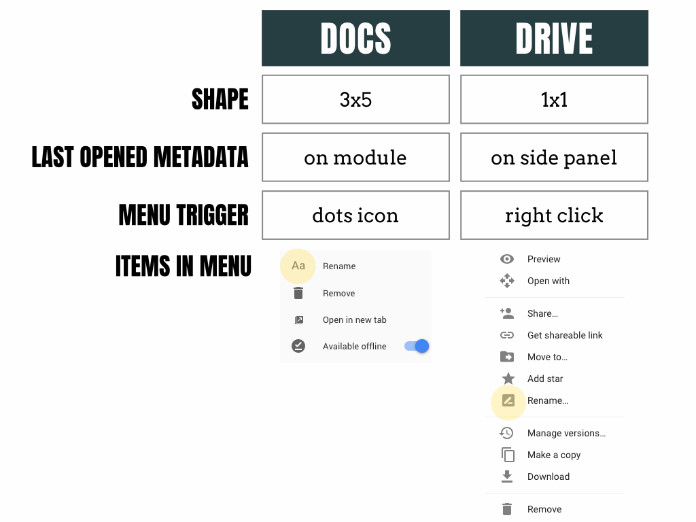
Opzioni di menu diverse in Google Docs e Google Drive.
Passando da Docs a Drive, la forma del modulo del documento cambia da una proporzione rettangolare di quasi 3:5 a una proporzione quadrata 1:1. Se voglio vedere quando ho aperto l’ultima volta un documento, scoprirò quell’informazione direttamente sul modulo mentre sono in Docs, ma all’interno di Drive, devo guardare in un pannello laterale privo di corpo (non mostrato). Entrambe i moduli hanno un menu di azioni, ma accedervi richiede interazioni differenti. (In Docs, clicco sull’icona “more”, in Drive, devo cliccare col tasto destro sul modulo). Ancora peggio, il menu contiene opzioni quasi completamente differenti in ogni modulo! Solo “Remove” e “Rename” sono presenti in entrambe i menu. Aggiungendo danno alla beffa, anche le icone per “Rename” sono diverse.

La forma e il comportamento del modulo del documento sono significativamente diversi su Google Docs rispetto a Google Drive.
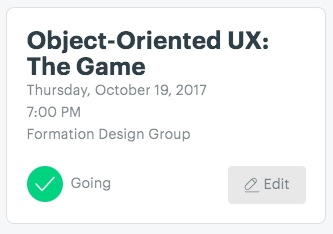
Potremmo attribuire le inconsistenze di Google Drive e Google Docs a team non comunicanti, ma il mutamento di forma degli oggetti è comune anche all’interno dei prodotti. Su Meetup.com, la rappresentazione digitale del mio prossimo meetup si trasforma più volte attraverso il sito. Guardando alla homepage, viene mostrato come un grande banner rosso in cima allo schermo.

Il modulo “next up” di Meetup è evidenziato da un rosso acceso in cima alla homepage quando si è loggati.
Scorrendo giù lungo la homepage verso la sezione calendario, lo stesso meetup viene mostrato come un box bianco con alcuni accenti verdi che segnalano la mia relazione con questo particolare oggetto.

Il modulo calendario di Meetup fa apparire lo stesso meetup come un tipo di cosa completamente differente.
E infine, all’interno del contesto del suo gruppo genitore, in questo caso Ladies that UX ATL, l’oggetto meetup viene rappresentato in maniera ancora diversa. (Non parliamo nemmeno dell’ambiguità ontologica tra Meetup il Gruppo e Meetup l’Evento).

Il modulo meetup sulla pagina genitore di Ladies that UX ATL.
Non solo la mia amigdala sta cercando di esaminare tutti questi cambiamenti per scovare potenziali minacce, ma queste inconsistenze mi fanno lavorare di più in senso pratico. Devo apprendere tre visualizzazioni per lo stato RSVP, tre posizioni per data e ora e tre modi di trovare quante persone parteciperanno. Ogni volta che cambia l’oggetto, devo fare degli aggiustamenti sia per riconoscerlo sia per interagirvi. Questi aggiustamenti sono piccoli, ma si aggiungono all’esperienza. I designer possono eliminare questo carico cognitivo creando semplicemente una struttura canonica dell’oggetto e rimanendovi fedeli.
Molti utenti non si rendono esplicitamente conto delle variazioni tra i moduli. Gli utenti aggrottano le sopracciglia e fanno semplicemente del loro meglio per imparare di nuovo a riconoscere gli oggetti e per tenere traccia delle informazioni. Potrebbero covare un vago sentimento che il sito web o la app siano “difficili da usare”. O peggio, potrebbero dare la colpa a sé stessi per aver tentato “stupidamente” di interagire con un oggetto in un modo che ha funzionato in un contesto ma che non funziona nel loro attuale contesto.
Chiaro, ci sono piattaforme complesse dove potrebbe aver senso riassegnare la priorità agli elementi oggetto a seconda di chi li stia visualizzando e sotto quali condizioni. Ma se progettiamo schermata-per-schermata invece che oggetto-per-oggetto, corriamo il rischio di farlo involontariamente e arbitrariamente, introducendo più mutamenti di forma di quanti non siano strettamente necessari.
Punti principali da ricordare#section2

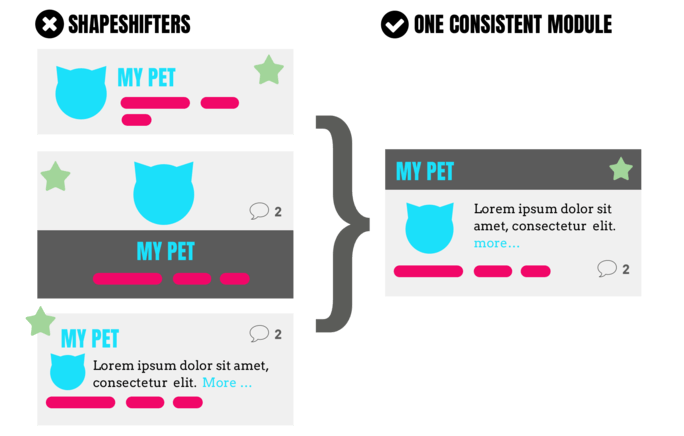
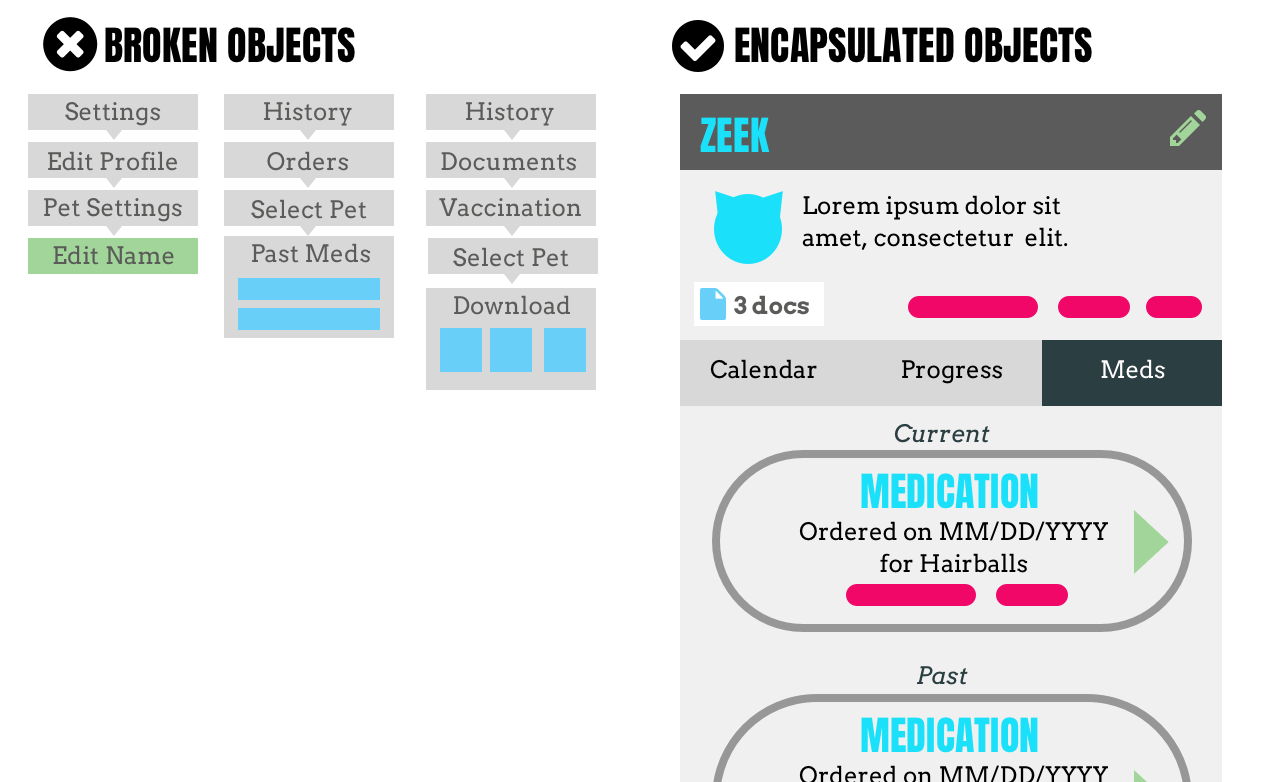
In questo esempio, un portale veterinario potrebbe avere più moduli che rappresentano “pet”. Invece di progettare un modulo differente per ogni contesto, progettate un modulo che funzioni bene per TUTTI i contesti.
Quando spostiamo degli elementi all’interno di un oggetto, dobbiamo ricordarci che stiamo facendo un sacrificio: stiamo sacrificando la consistenza. A volte ne varrà la pena, come ad esempio in tool professionali usati dai power user, ma spesso, i nostri utenti saranno più felici con una singola rappresentazione solida come la roccia di quell’oggetto.
Lezione due: evitate gli oggetti mascherati#section3
Dal lato opposto dei mutaforma (ossia, involucri diversi un uno stesso oggetto), i designer hanno anche la tendenza a infilare diversi oggetti nello stesso involucro. Con la buona intenzione di progettare un sistema di parti riutilizzabili, spesso creiamo dei moduli “taglia unica”. Questa potrebbe sembrare una strategia di semplificazione intelligente ma in realtà impedisce agli utenti di distinguere vari tipi di oggetti. Distinguerli è di importanza critica per l’utente per capire il sistema.

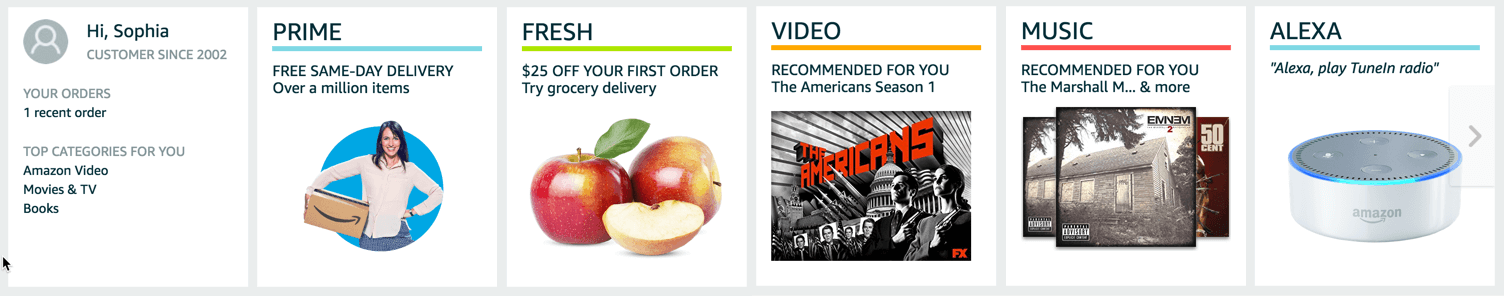
Moduli sulla homepage di Amazon
Guardate questo banco di moduli dai colori delle caramelle sulla mia homepage di Amazon. Certo, ospitano diversi colori e contenuti, ma seguono la stessa struttura di base. Se il testo fosse in Latino (o se l’utente vi stesse scorrendo rapidamente, cosa che dovremmo sempre assumere come vera), questi moduli verrebbero tradotti come lo stesso tipo di cose. Osservando i primi due, PRIME e FRESH, potrei ricavarne l’impressione che tali moduli rappresentino i “servizi”. E in effetti, quando clicco su questi moduli, entro in delle specie di pagine informative, con carattere di vendita, che descrivono questi servizi (sebbene seguano dei template completamente differenti).

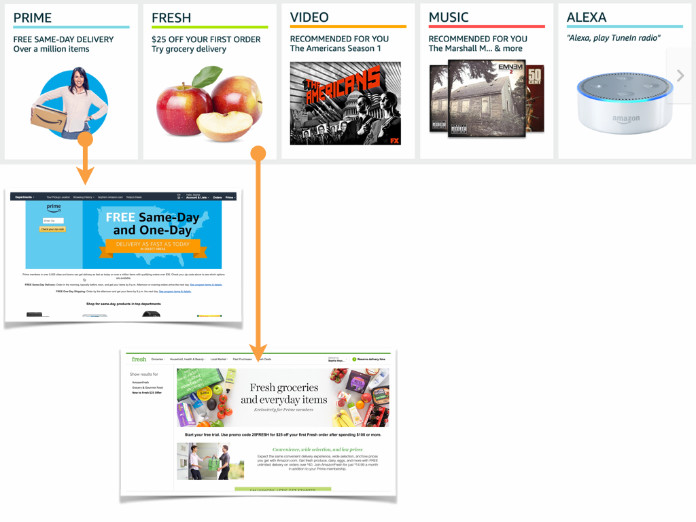
I moduli PRIME e FRESH sono collegati ai servizi
Ma quando arrivo a VIDEO, devo fermarmi. VIDEO… Il servizio? Oppure questo modulo rappresenta una serie TV? Il modulo successivo (MUSIC) porta a galla la stessa domanda. E il modulo ALEXA: mi porterà alla landing page di un servizio o, magari, a una pagina di dettaglio prodotto?

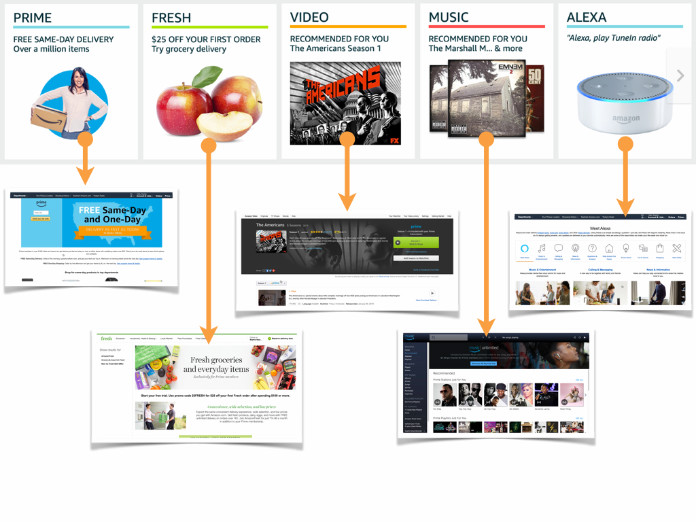
I moduli VIDEO, MUSIC e ALEXA sono collegati a tipi di contenuto diversi
In effetti, ogni modulo mi porta a un diverso tipo di luogo. PRIME e FRESH mi portano a due template separati per un “servizio”. VIDEO mi porta alla pagina di dettaglio di The Americans. E MUSIC apre Amazon Music in un nuovo tab (senza traccia del raccolmandato album di Eminem). Il modulo ALEXA mi porta a un’altra landing page “speciale”.
Come aprire delle porte identiche in un gioco televisivo (ma non altrettanto divertente), non so mai cosa aspettarmi quando clicco su una di queste “tile”. (Guardate un video della mia invettiva completa riguardo ai moduli di Amazon).
Osserviamo un altro esempio. L’Apple App Store sfrutta un piccolo modulo rettangolare thumbnail che può ospitare app, collezioni curate, grandi categorie, suite di app basate sui developer e addirittura aggiornamenti del sistema operativo.
{youtube}rNpKUh9x7fY{/youtube}
Lo stesso modulo rappresenta vari oggetti nell’Apple App Store.
In entrambe gli esempi, Amazon e Apple App Store, istanze dei moduli hanno grafiche ed etichette distinte, ma sono della stessa forma e dimensione e vengono raggruppate assieme, come mele al mercato. Come regola pratica generale nella psicologia Gestalt, quando gli oggetti sono raggruppati assieme, si assume che siano lo stesso tipo di cosa, specialmente se la loro forma generale è identica. Quando lo stesso involucro (ossia il modulo) invece contiene vari tipi di cose, come nell’App Store, gli utenti potrebbero sentirsi confusi o addirittura ingannati. È come bere un sorso della vostra tazza di caffè Starbucks e ricavarne un sorso di succo d’arancia: oggettivamente gustoso ma, se non ve l’aspettate, potreste sputarlo addosso al barista.
Punti principali da ricordare#section4#section4

Continuando con l’esempio precedente del portale veterinario, abbiamo i moduli “pet”, appuntamento e cure che sfruttano tutti lo stesso design di base del modulo. Al contrario, create moduli distinti per oggetti distinti. Cose diverse si meritano incarti diversi!
Progettare moduli “taglia unica” potrebbe sembrare una buona idea per un sistema modulare efficiente, ma questa pratica non permette agli utenti di prevedere cosa ci sia “dietro la porta”. Al contrario, progettate dei contenitori (ossia moduli) che riflettano le cose uniche che hanno al loro interno. In questo modo gli utenti possono imparare a riconoscere e comprendere gli oggetti nel vostro sistema, creando un ambiente più intuitivo.
Lezione 3: evitate gli oggetti rotti#section5
Nel mondo reale, i nostri ambienti sono fatti di superfici e limiti ben distinti. Abbiamo raramente il problema di capire dove finisce un oggetto e dove ne inizia un altro. Se ci imbattiamo in un groviglio di gattini che si coccolano, il nostro cervello potrebbe bloccarsi, non solo per tutta la carineria insostenibile, ma anche perché siamo costretti a capire a quale testa appartengano quali zampe. Vogliamo che gli oggetti siano un tutto: se non lo sono, il nostro cervello fa del suo meglio per unire i puntini. Negli ambienti digitali, un oggetto potrebbe non solo cambiare forma tra le schermate o imitare altri oggetti, potrebbe anche essere rotto. L’informazione e i trigger di interazione degli oggetti rotti sono sparsi nei loro ambienti digitali.
Winc Wines, un adorabile servizio che consegna vini raccomandati da algoritmi direttamente a casa vostra, chiede ai clienti di classificare i loro vini. Spesso, lo faccio 3-4 mesi dopo aver ricevuto i vini. Recentemente, ho deciso che sarebbe stata un’eccellente forma di procrastinazione loggarsi in Winc per valutare i miei vini passati.

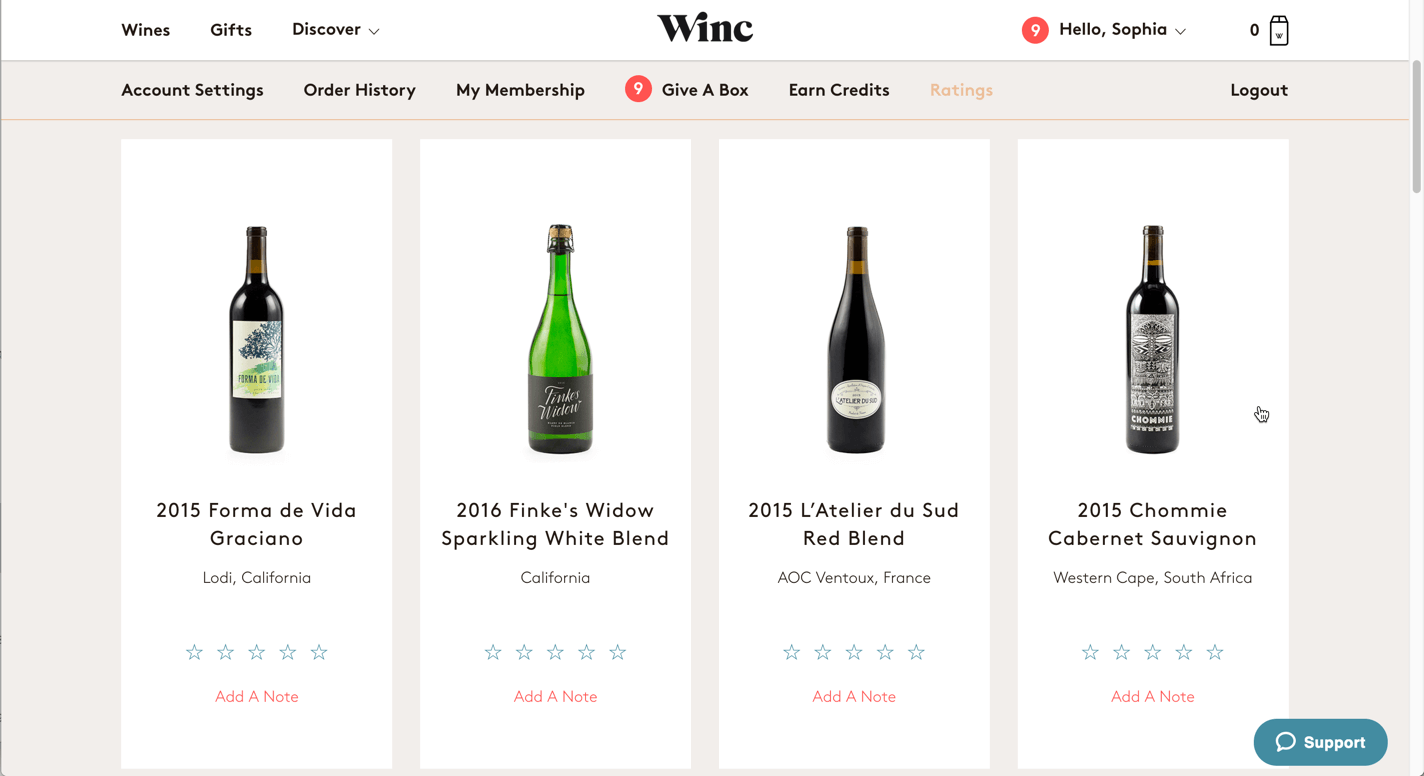
Il tab Ratings di Winc.com. Questi moduli del vino includono la possibilità di dare una stella al vino e di aggiungere una nota, ma non mostrano all’utente quando ha ricevuto il vino.
A una cena che ho dato in Maggio, abbiamo bevuto un delizioso vino frizzante. Penso fosse Finke’s Widow, ma non ne sono sicura. Esitando a dargli cinque stelle finché non ne sarò sicura, devo scoprire quando mi è stata consegnata la bottiglia di Finke’s. Sul tab “Ratings”, vedo tutti i miei vini passati, ma non ci sono le date di consegna.

La pagina di dettaglio di Winc’s wine mostra informazioni descrittive sul vino, ma niente riguardo alle passate interazioni dell’utente con il vino.
Cliccando nella vista di dettaglio, mi viene presentata una generica pagina di dettaglio, la stessa vista di Finke’s Widow che vedono tutti. Qui posso trovare le informazioni riguardanti il vino ma nessuna informazione sulla mia relazione con il vino, ossia quando mi è stato consegnato e in che modo io l’abbia valutato (ammesso che l’abbia fatto).
Volendo tentare, clicco sul menu “Hello, Sophia”, dove vedo un link a Order History. Sembra promettente.

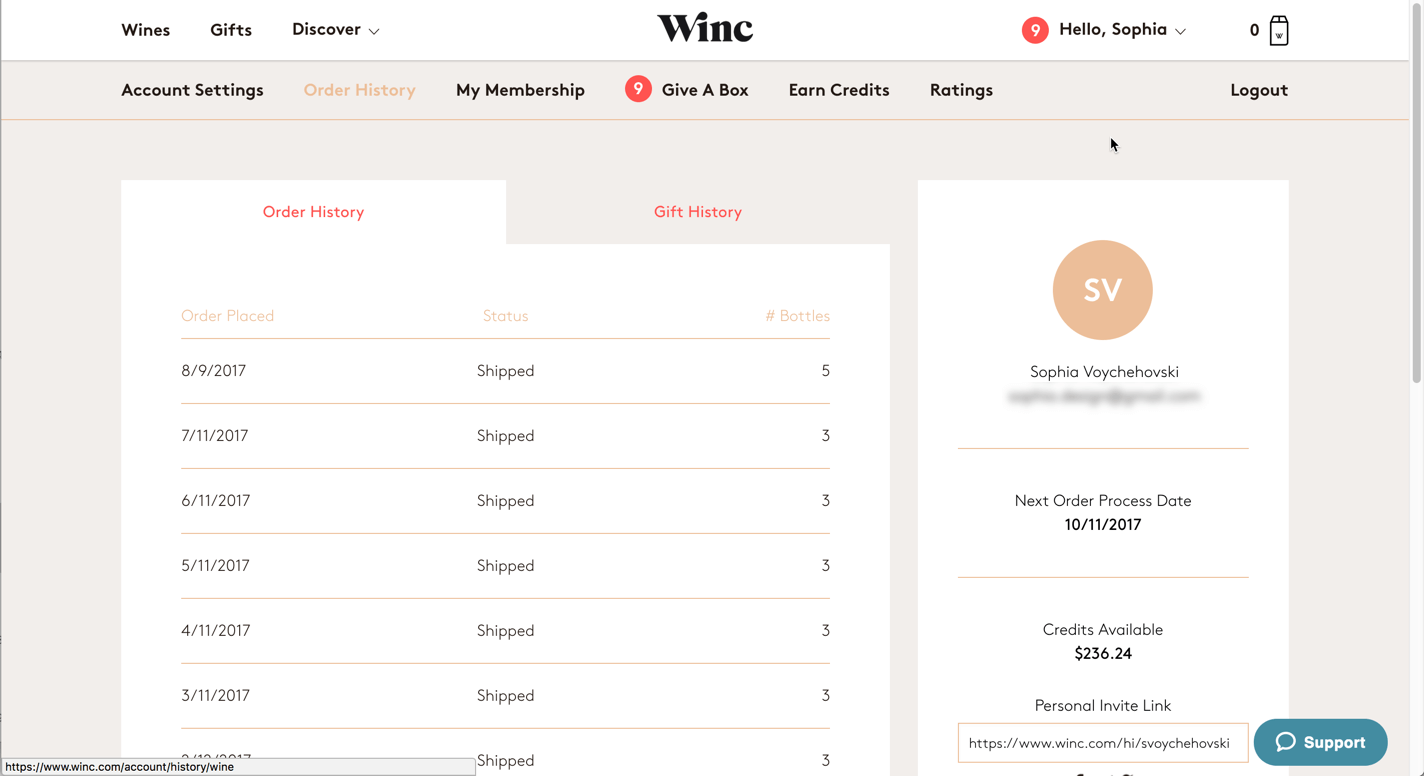
La Order History di Winc non è molto di più di una tabella di date.
La pagina Order History mi dà un elenco di ordini senza la preview dei vini che erano inclusi in ogni ordine.

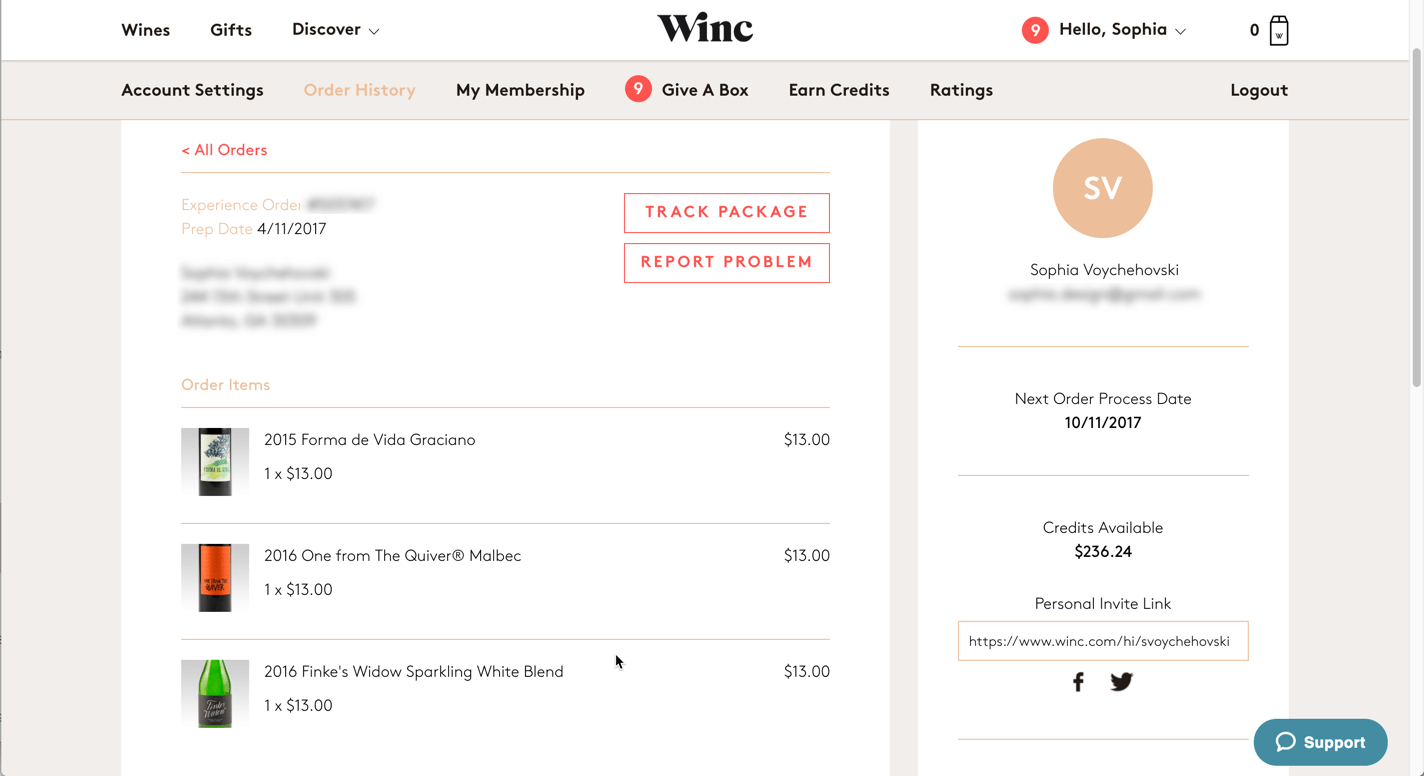
La vista di dettaglio della Order History di Winc è dove trovo finalmente le date di consegna del vino in questione.
Dopo aver cliccato sugli ordini di Aprile e Maggio, trovo finalmente Finke’s Widow. Mistero risolto. Quindi, posso valutare il vino da qui? No! Devo tornare al tab Ratings e poi scorrere giù fino a che ritrovo Finke’s Widow. Nel mondo Winc, i posti rilevanti di una bottiglia (come la data dell’ordine di un cliente e le note di assaggio) sono sparsi in giro, forzando l’utente a saltare di qua e di là per mettere insieme gli oggetti rotti. (Guardate il video di questo giro di schermate.)
Punti principali da ricordare#section6

Evitate di spargere i dati e le azioni di un oggetto su più setting, comandi di menu sepolti e navigazione gerarchica.
Nel mondo di Winc, devo essere in Order History per vedere la data di consegna di un vino e devo essere in Ratings per dire al sistema quanto mi sia piaciuta una bottiglia di vino. Ma cosa succede se sto navigando tra i vini e uno dei miei vini passati salta fuori in una collezione curata? Vorrei che mi venisse ricordato che questo vino mi è stato consegnato sei mesi fa e che gli ho dato 4 stelle. Oppure, se non l’ho ancora valutato, ma mi ricordo che mi è piaciuto, voglio aggiungergli le mie stelle subito. Di sicuro non voglio navigare su Ratings, solo per dover scorrere in giù finché non ritrovo quella bottiglia.
Dobbiamo fare del nostro meglio come designer per incapsulare i nostri oggetti digitali, facendoli sembrare congrui e direttamente manipolabili, proprio come nel mondo reale. È più probabile che usi il frullatore in cucina, ma funzionerebbe altrettanto bene in garage.
Creare un palazzo mentale migliore#section7
Agli umani piace rendere concrete le cose. Gli oratori greci memorizzavano i loro lunghi monologhi visualizzando il discorso come stanze in un palazzo. Anche Sherlock Holmes, un genio nel fare connessioni tra gli indizi più sottili, lo faceva entrando nel suo palazzo mentale, un luogo visualizzato in cui pezzi di informazione diventano concreti e manipolabili.
Se internet è il prodotto caotico del genio umano, questo articolo è una call to action per i designer perché gli costruiscano un palazzo mentale più solido. Quando evitiamo i mutamenti di forma, i camuffamenti e la rottura degli oggetti digitali, la comprensione emergerà in maniera più naturale. È una semplice questione di far sembrare i nostri ambienti digitali un po’ più come il mondo reale nel quale si sono evoluti i nostri antenati.


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima