Nota degli editori: Siamo lieti di condividere con voi un estratto dal Chapter 3 del nuovo libro di Geri Coady, Color Accessibility Workflows, disponibile ora da A Book Apart.
Le Web Content Accessibility Guidelines (WCAG) 2.0 contengono delle recommendation da parte del World Wide Web Consortium (W3C) per rendere il web più accessibile agli utenti con disabilità, tra cui il daltonismo e altri difetti della vista.
Nelle WCAG 2.0 vengono definiti tre livelli di conformità, dal più basso al più alto: A, AA e AAA. Per il testo e le immagini di testo, AA è il livello minimo a cui conformarsi.
La compliance AA richiede che il testo e le immagini del testo abbiano un rapporto minimo nel contrasto del colore di 4.5:1. In altre parole, il colore più chiaro in una coppia deve avere 4,5 volte la luminanza (un indicatore di quanto apparirà brillante un colore) rispetto al colore più scuro. Questo rapporto nel contrasto è calcolato per includere persone con deficit nella percezione del colore. Il suo scopo è quello di compensare la perdita di sensibilità al contrasto che viene vissuta dagli utenti con una visione pari a 20/40, che è la metà della normale visione 20/20.
Il livello di compliance AAA richiede un rapporto di contrasto di 7:1, che fornisce una compensazione per gli utenti con una visione pari a 20/80, ossia un quarto della visione normale 20/20. Le persone che hanno una perdita di visione di più di 20/80 generalmente hanno bisogno di tecnologie assistive per il miglioramento del contrasto e che abbiano capacità di ingrandimento.
Il testo che ha pura funzione decorativa, il testo non essenziale che appare in una parte di una fotografia e le immagini del logo aziendale non devono strettamente aderire a queste regole. Il testo non essenziale o decorativo è, per definizione, non essenziale per la comprensione del contenuto di una pagina. I loghi e i wordmark possono contenere elementi testuali che sono essenziali alla trasmissione dell’identità visuale dell’azienda, ma non convogliano informazioni importanti. Se necessario, il logo potrebbe essere descritto usando un attributo alt a beneficio di una persona che usa uno screen reader. Per saperne di più, leggete il blog post di Julie Grundy su Simply Accessible, in cui si addentra nelle best practice riguardanti la descrizione mediante l’attributo alt.
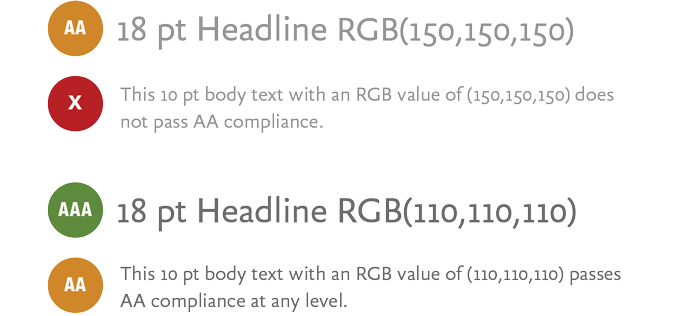
La dimensione del testo gioca un ruolo fondamentale nel determinare quanto contrasto sia richiesto. Un testo grigio con un valore RGB di (150,150,150) su un background bianco puro passa il livello AA di compliance, purché venga usato nei titoli sopra i 18 punti (Fig 3.1). Un font mostrato a 14 punti potrebbe avere un livello di leggibilità differente rispetto ad un altro font a 14 punti a causa della gran varietà di stili dei caratteri, quindi tenetelo a mente, specialmente quando userete pesi molto leggeri.

Fig 3.1: La dimensione del testo gioca anch’essa un ruolo nel calcolo dei rapporti di conformità.
Personalmente, io raccomando che tutto il testo del corpo sia AAA compliant, con le headline più grandi e il copy meno importante che raggiungono almeno una compliance di tipo AA. Tenete in mente che questi rapporti fanno riferimento a testo con colore solido invece che a sfondi con colori solidi, in cui si può misurare un singolo valore del colore. Mettere il testo sopra a un gradiente, pattern o foto potrebbe richiedere un maggior valore del contrasto o un posizionamento alternativo, come sopra a una striscia con colore solido, per fornire una leggibilità adeguata.
Questi rapporti di conformità sono spesso quello che la gente intende quando dichiarano che ottenere un design accessibile “spuntando le caselle” può solo sacrificare la creatività o restringere le scelte di colore. Ma questo, semplicemente, non è vero. Esperimenti con un color contrast checker provano che molti rapporti di conformità sono piuttosto ragionevoli e li si può ottenere facilmente, specialmente se si è consci delle regole fin dal principio. Risulta molto più frustrante cercare di cambiare delle scelte errate di colore in qualcosa di conforme in un secondo tempo nel processo di design, dopo che sono già stati scelti i colori del brand. Se combattete da subito le vostre battaglie, sentirete di non avere alcun vincolo.
Se tutto questo parlare di numeri vi sembra poco chiaro, vi prometto che non dovrete fare alcun tipo di calcolo. Potete scoprire facilmente se le vostre coppie di colore passano il test usando un color contrast checker.
Contrast checker#section1
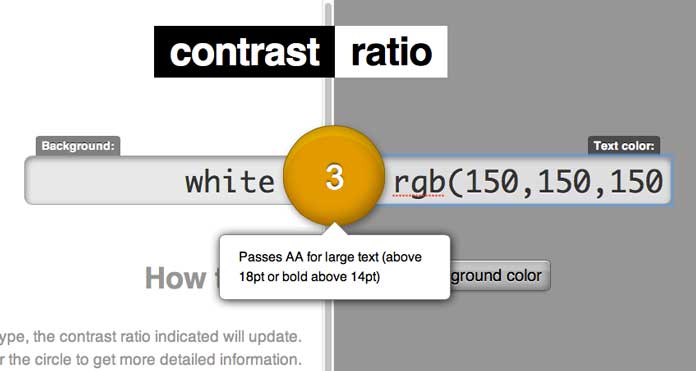
Uno dei miei tool preferiti è Contrast Ratio di Lea Verou (Fig 3.2). Vi dà la possibilità di inserire un codice di un colore per il background e un codice colore per il testo e calcola il rapporto per voi.

Fig 3.2: Contrast Ratio checker di Lea Verou.
Contrast Ratio supporta i color names, i codici colore esadecimali, i valori RGBA, HSLA e perfino una combinazione di questi. Il supporto dei valori RGBA e HSLA significa che il tool di Lea Verou supporta i colori trasparenti, un comoda feature. Potete anche condividere i risultati in maniera semplice copiando e incollando l’URL. Inoltre, potete modificare i colori cambiando i valore nella stringa dell’URL invece di usare i campi di input della pagina.
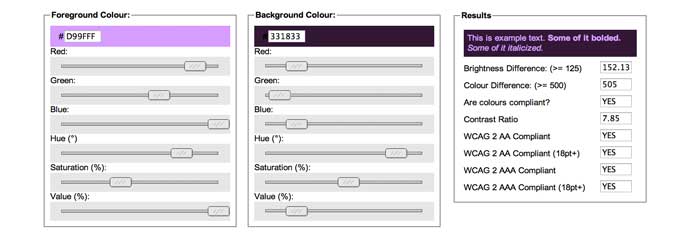
Un altro ottimo tool che ha il vantaggio di mostrare simultaneamente se una combinazione di colori passa entrambe i livelli di compliance AA e AAA è il Colour Contrast Check di Jonathan Snook (Fig 3.3).

Fig 3.3: Colour Contrast Check di Jonathan Snook.
Al momento in cui scrivo, Colour Contrast Check non supporta i valori alpha di HSL ma mostra la differenza di brightness calcolata e i valori della differenza di colore, che potrebbero interessarvi se voleste maggiori informazioni.
Color picker#section2
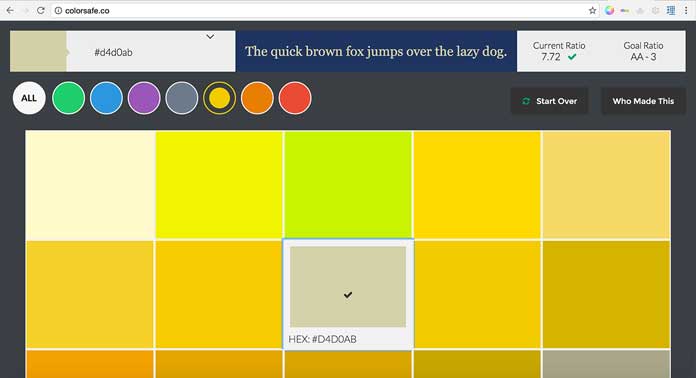
Se vi serve aiuto per scegliere colori accessibili fin dall’inizio, provate Color Safe. Questo tool web-based aiuta i designer a sperimentare con le combinazioni di colore e a sceglierle in modo che siano immediatamente contrast-compliant. Inserite un valore per il colore di background come punto di inizio, poi scegliete una famiglia di font standard, la dimensione del font, il peso del font e il vostro obiettivo di livello di compliance WCAG. Color Safe vi darà un elenco esaustivo di suggerimenti che possono essere usati come colori di testo accessibile (Fig 3.4).

Fig 3.4: Color Safe ricerca colori di testo conformi basandosi su un colore di background esistente.
Tool di regolazione#section3
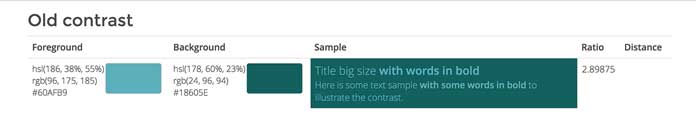
Quando vi trovate di fronte a scelte di colore che ricadono nei rapporti di contrasto minimi, prendete in considerazione l’utilizzo di qualcosa come Tanaguru Contrast Finder per avere un aiuto nel trovare delle alternative appropriate (Fig 3.5). Questo tool incredibilmente utile prende una coppia di colori, uno in primo piano e uno di sfondo, e poi presenta un range di opzioni compliant confrontabili con i colori originali. È importante notare che questo strumento funziona meglio quando i colori sono già prossimi all’essere conformi ma hanno bisogno solo di una piccola spinta. Coppie di colori con rapporti di contrasto drasticamente bassi potrebbero non risultare in alcun suggerimento (Fig 3.6).

Fig 3.5: Questa coppia di colori non è AA compliant.

Fig 3.6: Una selezione delle alternative AA compliant suggerite da Tanaguru.
C’è altro da dove abbiamo tratto questo brano!#section4
Leggete il resto di Color Accessibility Workflows su A Book Apart.


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima