 Con più di tre anni di responsive web design nei nostri portfolio, abbiamo un solido insieme di design pattern per far funzionare i siti web sugli schermi piccoli. Ma per gli schermi più grandi?
Con più di tre anni di responsive web design nei nostri portfolio, abbiamo un solido insieme di design pattern per far funzionare i siti web sugli schermi piccoli. Ma per gli schermi più grandi?
È cosa comune ormai che i siti adottino un layout liquido per i breakpoint più piccoli, il quale permette al contenuto di espandersi e contrarsi secondo necessità per ottenere il meglio dalla larghezza variabile dello schermo. Al lato opposto dello spettro, tuttavia, molti di quegli stessi siti hanno una larghezza massima di circa 960 pixel, che può lasciare molti pixel inutilizzati su un attuale schermo desktop.
Progettare per il grande schermo può essere complicato: spazio negativo, dimensioni, densità e layout device come griglie, moduli e colonne possono essere cruciali per la gestione della gerarchia e dell’enfasi.
I grandi schermi di solito hanno un orientamento landscape molto largo: una forma non proprio adatta alla pagina web tradizionale, a scorrimento verticale. Così come con gli schermi più piccoli, c’è una gran varietà di dimensioni di schermo e di risoluzioni, ma nel caso degli schermi più grandi le differenze vengono spesso ingigantite, partendo dagli 11 pollici dei laptop fino ad arrivare ai monitor desktop da 30 pollici.
Date queste condizioni, non sorprende che molti layout desktop (come quello di A List Apart) siano progettati per andar bene per un monitor con una risoluzione da 1024×768. È un retaggio di un’era precedente, in cui i design erano vincolati dalla risoluzione di schermo prevalente tra gli utenti. Oggi, con la maggioranza degli utenti desktop su schermi più larghi di 1024 pixel, una finestra del browser ingrandita a tutto schermo può far diventare un layout da 960 pixel attentamente sviluppato un monolite in un campo vuoto, costituito solo da spazio bianco.
Ogni anno aumenta il numero di persone che accede ad internet con un dispositivo mobile e quindi ha senso concentrare budget e timeline sulla creazione di esperienze utente buone per gli schermi più piccoli. I layout mobile possono essere perfettamente usabili sui device più grandi, ma lo stesso non si può sempre dire per i layout desktop visti sugli schermi più piccoli.
Tuttavia, comprendendo anche gli schermi più grandi, i designer hanno l’opportunità di lavorare all’interno di un “fold” più grande, presentando all’utente più contenuto simultaneamente, diminuendo lo scroll sulle pagine più lunghe e creando una user experience più ricca e più ampia. Inoltre, usando le stesse pratiche che abbiamo sviluppato per adattare i layout agli schermi più piccoli e identificando dei pattern comuni per gli schermi più grandi, non dobbiamo necessariamente introdurre dei costi o del tempo extra per i nostri progetti.
Le sfide del contenuto#section1
Così come per ogni design, la prima considerazione da fare quando si prendono in considerazione i breakpoint più grandi è il contenuto. La scrittura in forma lunga o breve, la fotografia, l’e-commerce, i video o le applicazioni web possono trarre beneficio da diversi approcci in modi differenti.
La fotografia, i risultati di ricerca e altro contenuto presentato in un formato a griglia costituiscono dei semplici candidati per gli schermi grandi. Mostrare tanto contenuto quanto può ospitarne lo schermo permette a un utente di scorrerlo rapidamente e di confrontare i risultati.
D’altro canto, la lettura di pezzi lunghi è una sfida per i breakpoint più grandi. La lunghezza di riga più estesa può rendere difficile seguire il testo riga per riga, mentre le lunghezze di riga più corte possono dare l’idea di saltare troppo o di far accelerare, rovinando il ritmo e la velocità del lettore.
Per rendere la lettura più confortevole, un designer deve dare equilibrio alla larghezza della colonna di testo (la misura) rispetto alla dimensione e all’altezza di riga (leading) di ciascuna linea di testo. Classicamente, il numero appropriato di parole per singola colonna di testo equivale a 10 (Josef Muller-Brockmann) oppure ogni riga deve contenere tra i 45 e i 75 caratteri (Robert Bringhurst). Preso in un altro modo, Bringhurst nota anche che la misura di una colonna convenzionale di un libro è circa 30 volte quella della dimensione del carattere usato, ma che questo numero può ancora variare tra le 20 e le 40 volte la dimensione del carattere.
Colonne più larghe possono usare più altezza di linea (line-height) per rendere più semplice seguire il testo riga per riga, ma troppa line-height può causare una separazione eccessiva delle righe, simile a ciò che accade con gli articoli di ricerca accademici. In maniera analoga, al crescere della dimensione del testo in una colonna, il numero di righe che possono essere presentate verticalmente sullo schermo diminuisce, aumentando il bisogno di scorrere il testo e rompendo la concentrazione del lettore. Ridimensionare semplicemente il testo per i breakpoint più grandi è una soluzione limitata.
Lavorare con i testi più lunghi#section2
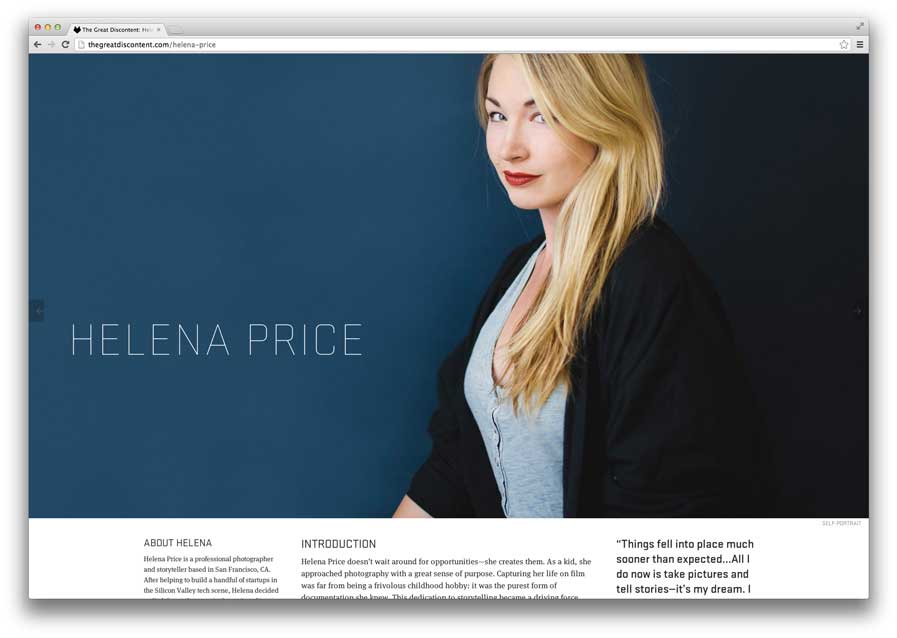
The Great Discontent dimostra come un sito possa usare l’art direction per adattarsi agli schermi più grandi senza necessariamente occupare ogni singolo pixel nella finestra del browser. Ogni articolo espande la propria grafica artistica in cima alla pagina per riempire la viewport, con l’effetto di risultare sorprendentemente puro alla prima visualizzazione. Il contenuto principale di ciascun articolo è impostato in una colonna centrale relativamente sottile, ma le sidebar, le citazioni e le immagini inline si espandono oltre questa colonna. Facendo uscire questo contenuto dalla colonna principale si crea una forma asimmetrica che fa da complemento alla larghezza piena della grafica in cima alla pagina, dando l’illusione di un’esperienza a finestra intera senza compromessi sulla leggibilità. Immagini grandi come queste possono avere un costo, tuttavia, dal momento che l’equilibrio tra la qualità dell’immagine e il peso della pagina complessivo devono essere tenuti in considerazione.

The Great Discontent usa una grafica audace in cima ad ogni articolo per riempire la viewport.

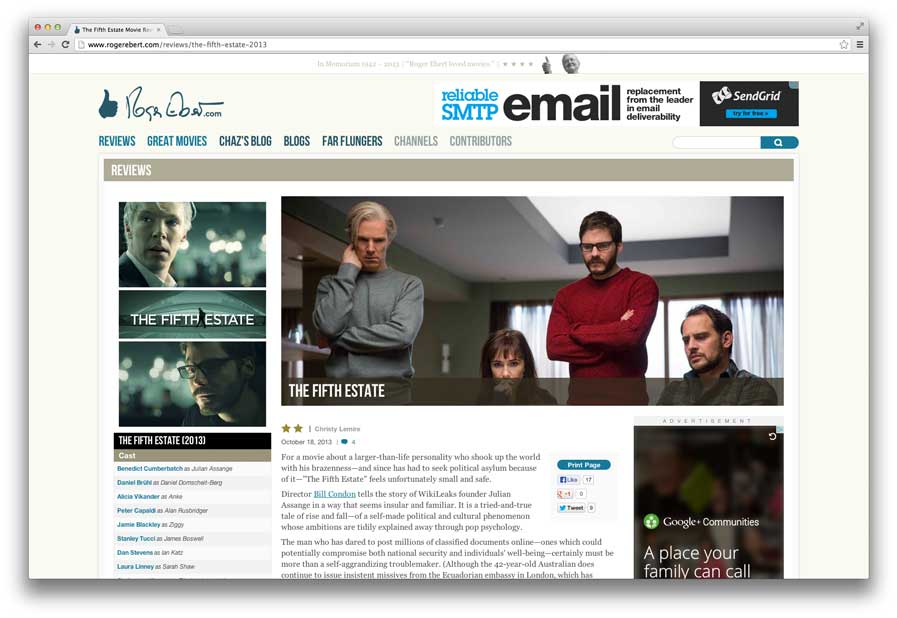
Il sito di Roger Ebert ingrandisce quasi tutti gli elementi della pagina, riducendo il contenuto visibile.
Il sito di Roger Ebert, recentemente rilanciato, gestisce i breakpoint più grandi semplicemente aumentando la grandezza massima della pagina e degli elementi della pagina in maniera proporzionale. In teoria, questo approccio potrebbe funzionare, ma l’esecuzione non ha avuto completamente successo. Elementi come l’header si ingrandiscono sia verticalmente sia orizzontalmente, con la conseguenza che la quantità di contenuto mostrata prima del fold è drasticamente ridotta. Inesplicabilmente, il copy del corpo principale sulle pagine più ricche di contenuto non si ridimensiona proporzionalmente agli altri elementi della pagina, quindi sembra rimpicciolito rispetto al resto, oltre ad essere impostato a una dimensione che è troppo piccola per la misura della colonna centrale.

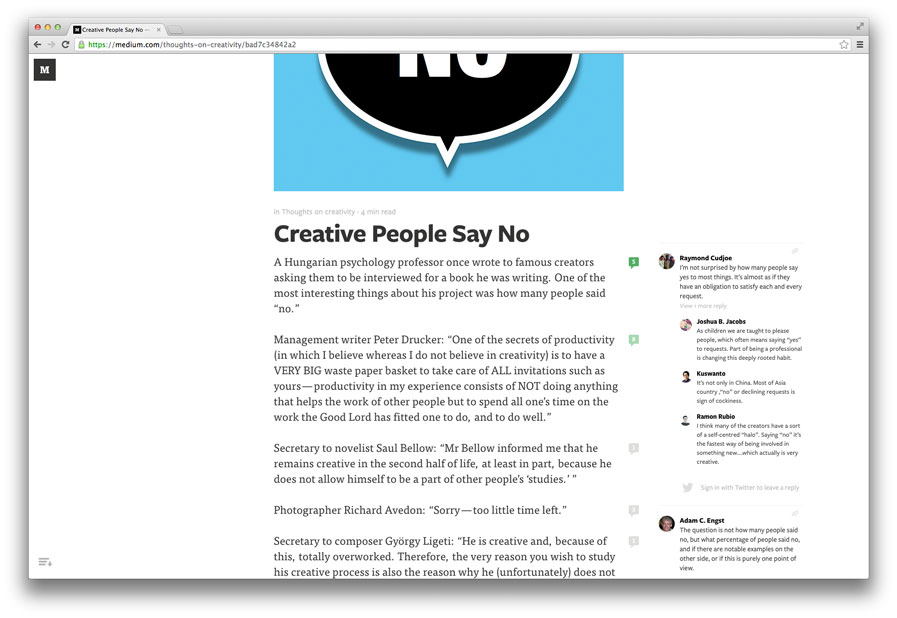
Medium sistema i commenti contestualmente, nel margine destro esteso.
Usando i margini allargati di uno schermo più largo per del contenuto correlato o tangenziale, come il layout dei commenti di Medium è un’altra idea che sembra adattarsi bene alle pubblicazioni più lunghe. Quando la colonna con il contenuto principale viene ingrandita a tutto schermo sui monitor più piccoli, si sposta di fianco per mostrare l’area dei commenti; sugli schermi più grandi, i commenti vengono mostrati nello spazio del margine che si ha a disposizione.
Inoltre, mi è sempre piaciuto l’uso che fa Grantland della colonna in basso a destra per le note a margine, che sfrutta gli schermi più grandi pur mantenendo l’attenzione su una colonna centrale leggibile. Le foto, le figure, gli aside, le citazioni e altro contenuto correlato può essere esteso nei margini delle viewport più ampie. Questo permette ai designer di estendere la griglia verticale verso l’esterno per creare varietà pur preservando il flusso del testo principale.
Le CSS feature più nuove come le columns e le regions potrebbero costituire dei tool utili per migliorare la lettura di testi lunghi sugli schermi più ampi. Le colonne basate su CSS sono adesso supportate nella maggioranza dei nuovi browser e potrebbero essere utilizzate all’interno delle sezioni di un articolo per massimizzare l’utilizzo dello schermo pur mantenendo una buona misura per la leggibilità del testo. Se avete uno schermo grande, ad esempio, guardate la mia demo basata sulle colonne di questo articolo.
Come misura di progressive enhancement, i browser più vecchi che non supportano queste feature potrebbero essere ristretti ad una singola colonna di misura appropriata.
Spezzare il contenuto sugli schermi grandi#section3
Suddividere il contenuto in “tiles” permette agli utenti di processare l’informazione presente sulle pagine con molto contenuto in maniera rapida ed efficiente ed è un trucco adeguato al responsive design, perché permette di impilare facilmente in maniera gerarchica o di sistemarlo in colonne per diversi breakpoint.
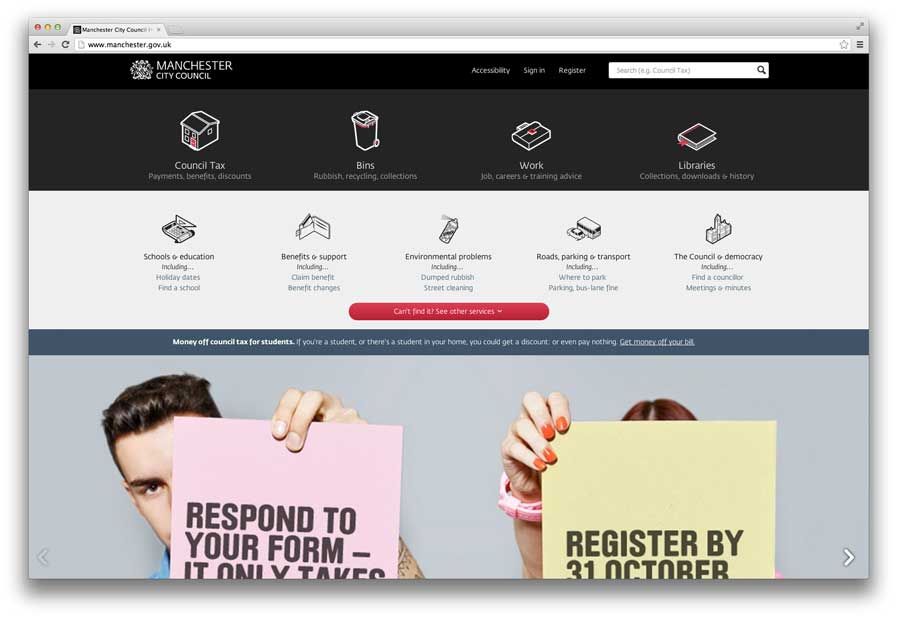
Il vantaggio di questa tecnica per grandi schermi è che ogni pezzo o banda di contenuto può utilizzare un layout diverso per ottimizzarne la lettura o l’impatto. Un buon esempio di questo approccio è il sito del consiglio comunale della città di Manchester, che usa diversi gruppi di moduli a larghezze ristrette insieme a un pezzo fotografico a tutta ampiezza per creare impatto ed emozione. Il layout si adatta con fluidità a diverse viewport mantenendo una larghezza e un layout appropriati per il contenuto di ciascun pezzo.

Manchester City Council e i “tiles” di contenuto.

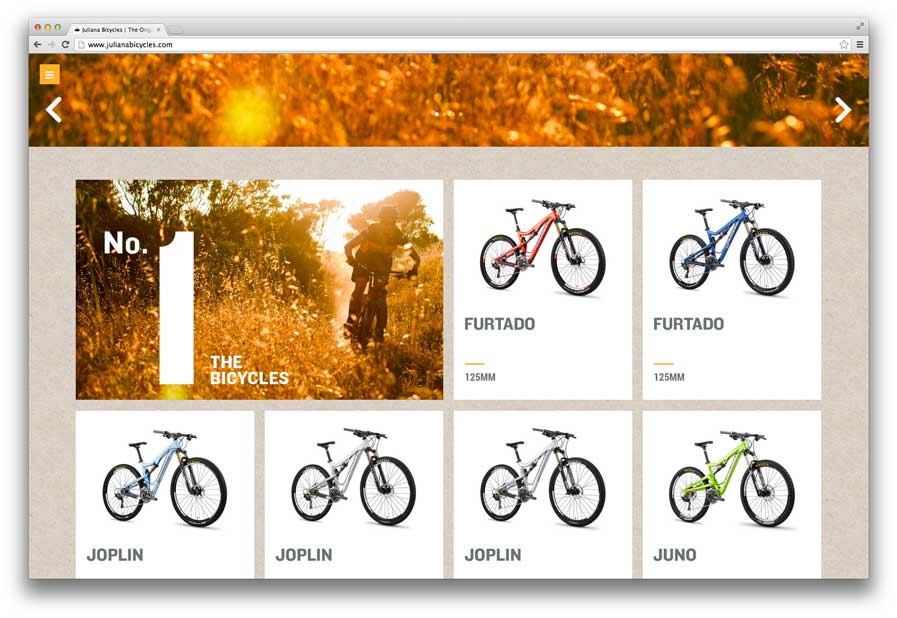
Juliana Bicycles tratta il contenuto in “tiles” in maniera più visuale.
Juliana Bicycles usa un approccio più visuale alla suddivisione del contenuto, combinando bande orizzontali con riquadri flessibili per creare un sito responsive ricco e convincente che si ridimensiona anche per le larghezze degli schermi più grandi. La navigazione è ricreata come un carousel a tutta ampiezza della finestra con delle belle fotografie di sfondo. IL contenuto è presentato in blocchi modulari e gli spazi tra una colonna e l’altra (gutter) che appaiono tra le “tiles” sono eliminati sugli schermi delle dimensioni di quelli dei tablet e di altri device mobile. Una texture tipo carta riempie gli spazi vuoti tra le “tiles” e aiuta anche a riempire lo schermo nei breakpoint più larghi. Usando dei moduli basati sull’immagine in questo modo può essere costoso dalla prospettiva della larghezza di banda, ma è un gran modo per far sì che l’utente navighi rapidamente mostrando piuttosto che dicendo.
Usare le “tiles” con il contenuto modulare#section4
L’ovvio vantaggio di uno schermo grande è l’abilità di vedere molto contenuto tutto in una volta.

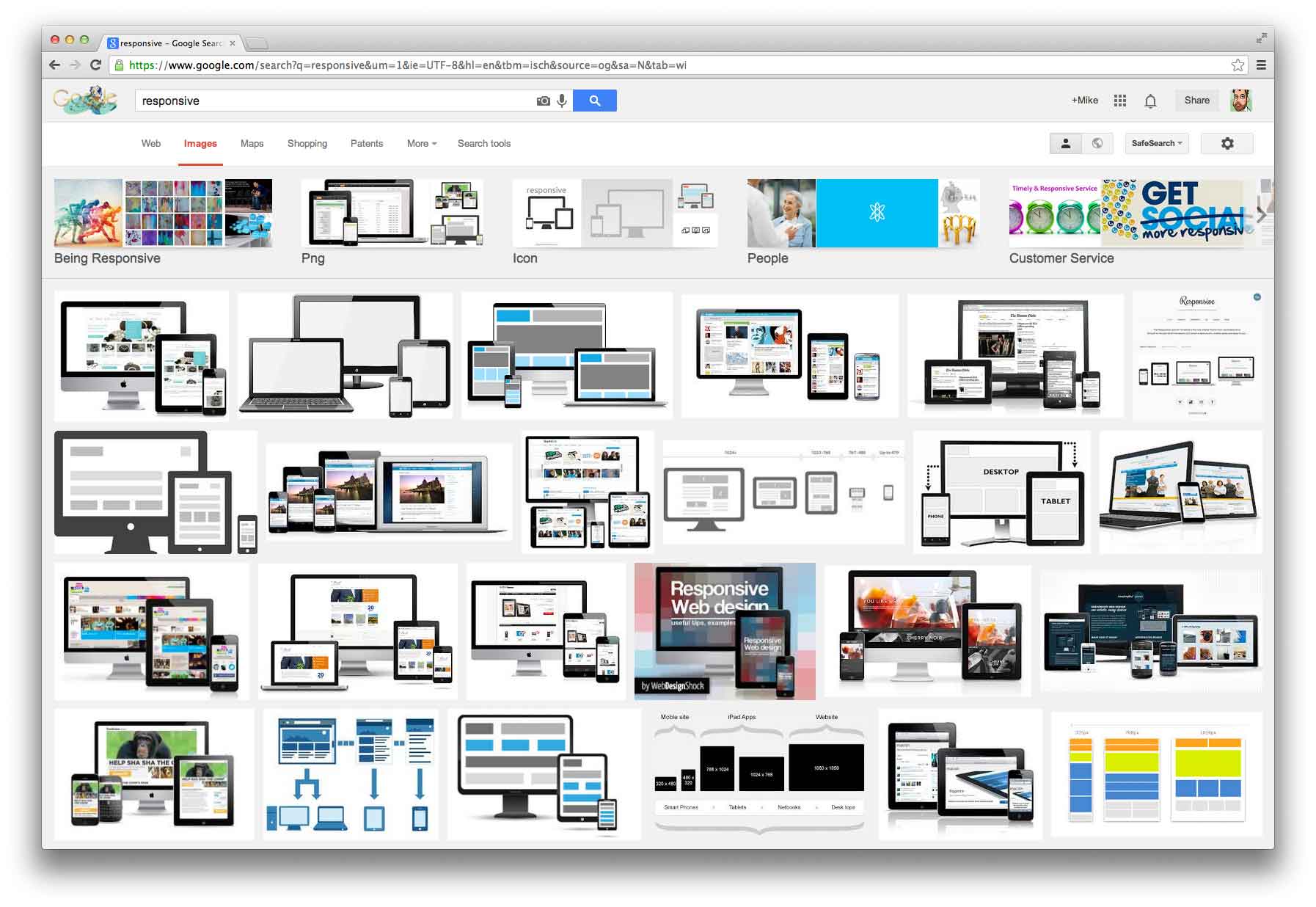
Google Images mostra quante più immagini possibili nella viewport.
Con del contenuto basato su collezioni come le foto, racchiudere in riquadri può essere un modo efficace per riempire i grandi schermi. Lo vediamo ogni giorno quando cerchiamo qualcosa in Google Images: i risultati si dispongono a riempire la viewport, presentando una gran varietà tra cui cercare in una singola scansione.

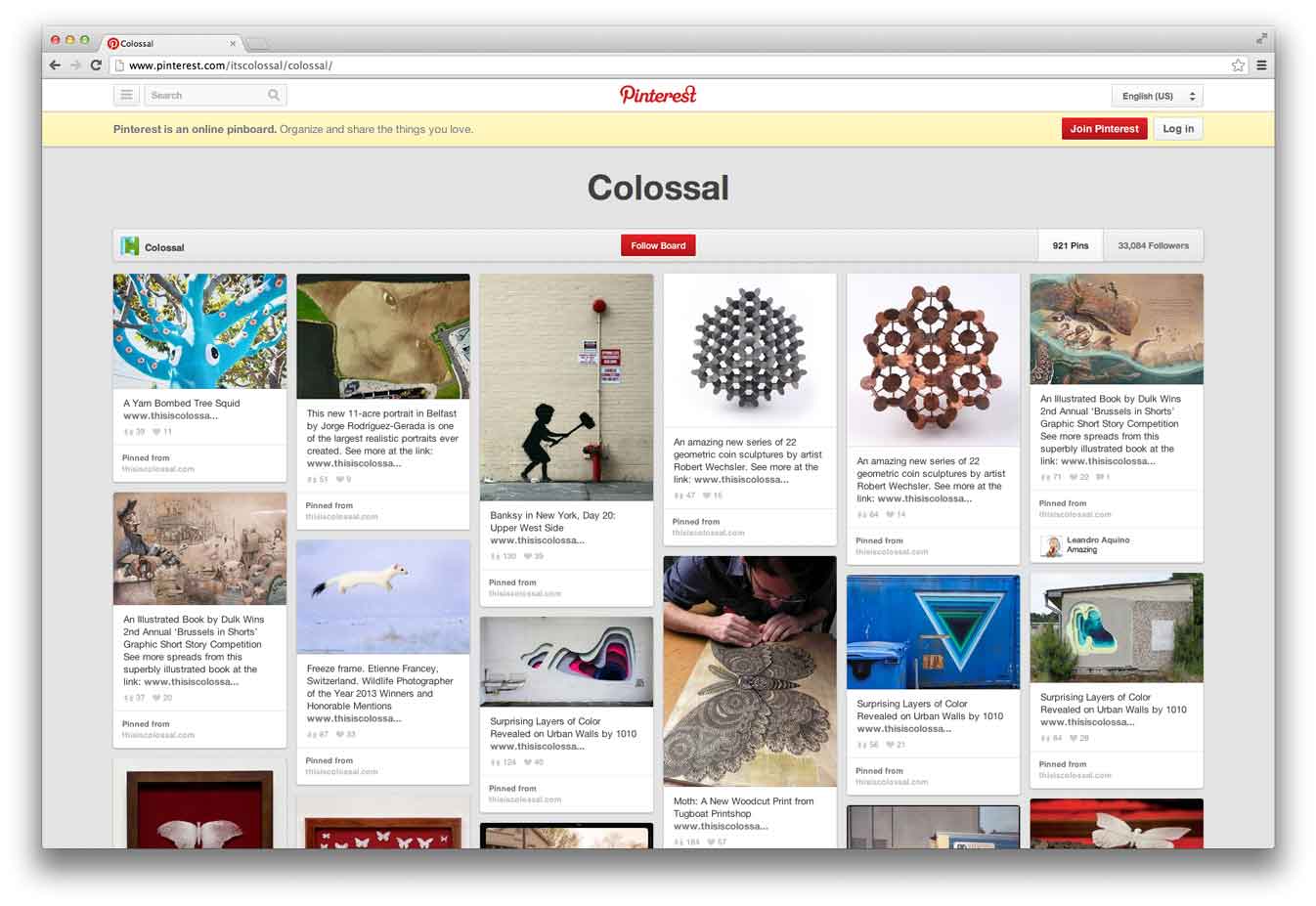
La pagina a “tiles” di Pinterest utilizza la metafora dell’album dei ritagli o del collezionista.
Anche Pinterest usa un layout a “tiles” per le immagini, con l’aggiunta di testo e spazio bianco per mitigare quello che potrebbe essere un layout oltremodo pieno. Sugli schermi più grandi le “tiles” di preview dell’immagine sembrano affiancarsi indefinitamente. Per un sito di collezioni, in cui la user experience consiste nel collezionare ed evidenziare rapidamente le cose preferite, riempire la viewport con delle thumbnails rende più semplice scorrere rapidamente tra le immagini e creare un soddisfacente senso di completezza.

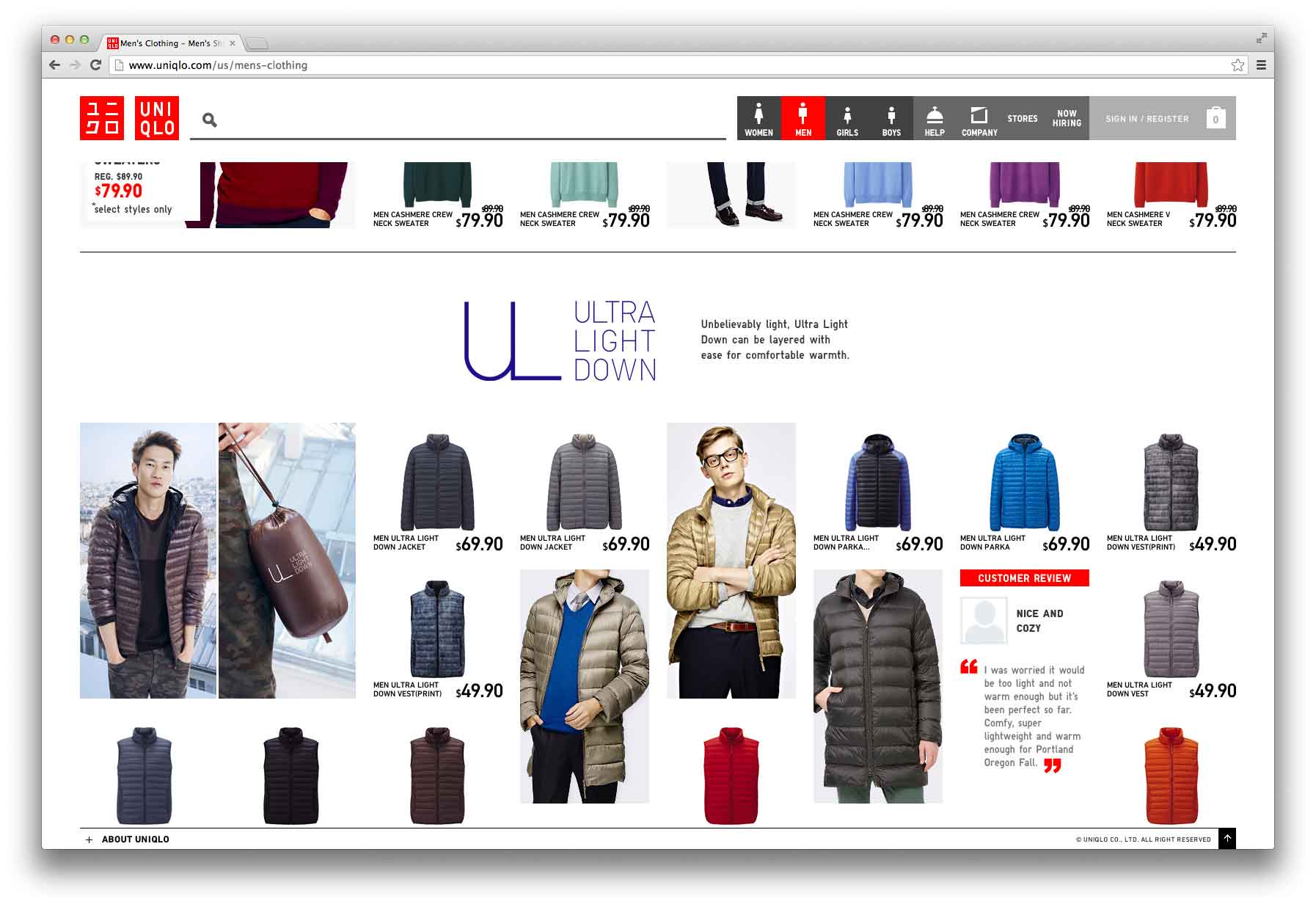
L’ampia vista di Uniqlo permette agli acquirenti di confrontare visualmente gli oggetti.
Uniqlo usa un grande layout a “tiles” che oltretutto appare ben progettato e spazioso. Gli oggetti sono raccolti insieme con grandi header e agiscono da paraurti tra gli insiemi per aggiungere un po’ di spazio per respirare. Affiancare i prodotti in una vasta area permette agli acquirenti di confrontare rapidamente gli oggetti in maniera visuale. Allo stesso tempo, lo spazio bianco, le foto della modella e la varietà in dimensione aggiunge raffinatezza al “look and feel” generale e aiuta a rafforzare il punto che il design è un importante elemento che contraddistingue la linea di prodotti di Uniqlo.
Né Pinterest né Google Images sono siti responsive o adaptive: entrambe utilizzano un sito separato per gli utenti mobile. Uniqlo è solo adaptive per gli schermi più grandi: sugli schermi più piccoli viene visualizzato il layout desktop più stretto. Sebbene questi siti potrebbero non essere dei modelli completi per il responsive design, possiamo guardare a questi come esempi per espandere questo tipo di contenuto.
Tecniche grafiche#section5
Un’altra tecnica interessante per gli schermi più grandi è basata più sul design classico per la stampa, piuttosto che ristrutturare o manipolare il contenuto per riempire il browser.

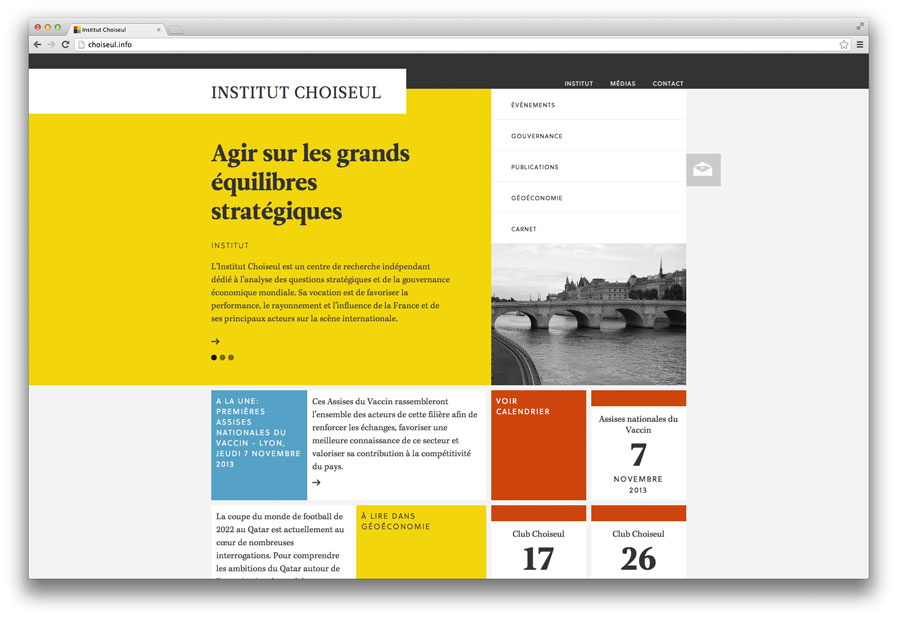
Gli elementi nella griglia estendono i bordi della finestra sul sito dell’Institut Choiseul.
Institut Choiseul confina il contenuto di ciascuna pagina in una griglia strutturata nel centro della finestra, ma tiene d’occhio efficacemente una presenza sul grande schermo estendendo verso l’esterno un campo di colore dal logo al contenuto principale della pagina verso il bordo sinistro della viewport. Il link “Back to Top” appare nell’angolo in basso a sinistra della viewport quando si scrolla la pagina, un piccolo tocco che tiene d’occhio l’intera finestra per la pagina. La solida griglia e i campi larghi di colore danno al sito un tono sobrio e logico che evoca lo stile da International Design degli anni ’50 e ’60.

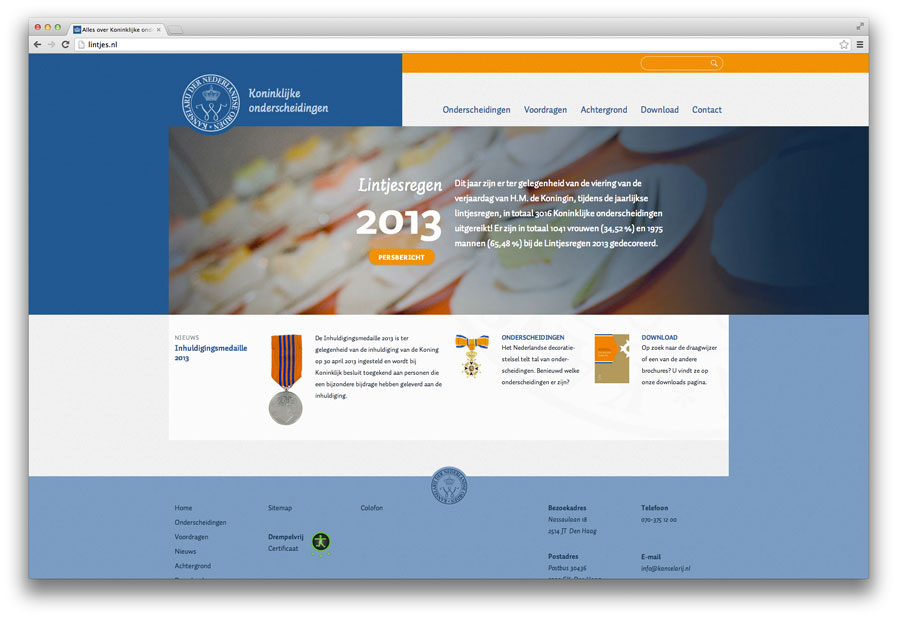
Kanselarij der Nederlandse Orden inquadra una griglia centrale flessibile in bande di colore asimmetriche.
Kanselarij der Nederlandse Orden ha uno stile simile, con delle bande di colore asimmetriche che forniscono il background alla griglia flessibile centrata. Poiché la griglia si espande come una percentuale della larghezza totale della finestra, il contenuto gioca anche una parte nel riempire lo schermo, ma i campi di colore squadrati aggiungono un livello di sofisticatezza a quello che altrimenti sarebbe un layout piuttosto ordinario.
Piccoli effetti come un tono di colore o una texture nel background, o rimuovere delle linee squadrate dai bordi di un layout, può portare molto lontano nella creazione di un senso di completezza nella finestra a tutto schermo. L’uso creativo dell’asimmetria invece dei layout scarni simili a delle torri possono anche fare in modo che i lettori non anneghino nei margini bianchi.
Per finire#section6
Semplicemente estendendo le tecniche comuni per adattare il contenuto ai breakpoint più piccoli, notiamo delle opportunità anche per i breakpoint più grandi. I siti che usano una solida griglia avranno vita più semplice, così come una griglia ben strutturata non dovrebbe avere alcun problema ad espandersi in uno spazio più ampio.
Ovviamente, la considerazione più importante da fare per qualunque design è il contenuto e quindi quello deve essere la base per un qualunque sforzo volto a espandere un design perché riempia un grande schermo. Per lunghe letture è importante creare un ritmo e un flusso buoni, così che il testo possa essere letto senza distrazioni. Per i fotografi e i grafici, lo spazio e la dimensione contribuiscono direttamente all’impatto. I siti del governo e quelli orientati ai servizi devono fornire un semplice accesso ai task e alle informazioni. I siti di e-commerce devono rendere semplice per i clienti valutare e acquistare dei prodotti. La densità del layout dovrebbe riflettere il tono del sito: maggior densità per un’esperienza più attiva, meno per un tono più lento e riflessivo. Proprio come incorniciare una foto, riempire la viewport può far sembrare il design più grande e più forte, proprio come incorniciare un design in molto spazio bianco può renderlo più elegante o più prezioso.
Può essere vero che gli utenti su desktop hanno il lusso di poter ridimensionare la finestra del browser se tutto quello spazio bianco li mettesse a disagio, a differenza degli utenti dei device più piccoli. Potrebbe anche essere vero che non tutti gli utenti desktop navigano con finestre grandi quanto tutto lo schermo. Ma, proprio come per il mobile, non dovremmo fare delle supposizioni riguardo a quali device gli utenti stanno usando per vedere in questo momento il nostro contenuto, ma soprattutto per il futuro. Gli schermi grandi, in alcuni casi, possono fornire sia una usabilità migliore per gli utenti sia una palette più ricca per i designer. Sta a noi usare questi bordi estesi a nostro vantaggio.
Illustrazioni: {carlok}


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima