Introdurre potenziali nuovi utenti a un prodotto può essere complesso: i visitatori sono solo di passaggio, vogliono semplicemente interagire solo se riescono a vedere immediatamente il valore di un nuovo prodotto. E anche se si registrano, potrebbero non tornare indietro. Semplicemente, non è sufficiente catturare un indirizzo email: dovete progettare premurosamente un processo che catturi l’attenzione e la trattenga, trasformando le nuove visite in engagement ripetuto.
Mi sono imbattuto in quanto fosse difficile l’onboarding quando abbiamo deciso di fare il redesign del nostro processo di signup in Blendle, una startup che vende articoli individuali da giornali e riviste. Il nostro vecchio signup era pieno di bug, rimaneva indietro rispetto ai cambiamenti di design fatti nel resto del prodotto e, cosa più importante, sia i dati sia i nostri utenti ci avevano detto che i nuovi utenti rimanevano confusi dopo aver fatto il sign up. I nostri redesign sembravano andar bene, ma volevo approfondire. Volevo sapere cosa rende davvero grande un processo di onboarding.
Un esperimento di 30 giorni#section1
Sono un builder. Mi piacciono le iterazioni veloci. Mi piace finire un lavoro. Non gravito naturalmente attorno a lunghi processi di ricerca, report, numeri complessi e fogli di calcolo. Quindi, per raccogliere delle ricerche sufficienti il più rapidamente (e in modo interessante) possibile, ho deciso di ispezionare e rivedere una esperienza di onboarding ogni giorno per 30 giorni di seguito. Le domande a cui volevo rispondere:
- L’onboarding perfetto esiste?
- Quali sono le cose più importanti da considerare quando si progetta e realizza un processo di signup smooth?
- Cosa può imparare Blendle (e chiunque altro) dai prodotti che già ci sono?
Un mese dopo, avevo 30 blog post che rivedevano prodotti molto noti come Facebook, Twitter, Vimeo e Instagram, oltre a prodotti più nuovi come Botify, Staply e Meerkat. Ho fatto degli screenshot e ho scritto i miei pensieri per ogni step per ciascun prodotto. Ho inoltre creato un foglio di calcolo per quantificare le esperienze attraverso il numero di step, i campi richiesti, le piattaforme di social media supportate e altri parametri. (Sebbene questo metodo non abbia raccolto ovviamente dati significativi e statisticamente corretti, è comunque informativo e un enorme miglioramento rispetto alle decisioni prese in base alle sensazioni).
Con questi dati, ero in grado di creare un framework per le esperienze di onboarding in tre stadi: identificazione, insegnamento e coinvolgimento. Con questo framework, potete rivalutare la vostra esperienza di onboarding basandovi su pattern osservabili, proprio come abbiamo fatto a Blendle, nella speranza di attrarre e trattenere un maggior numero di nuovi utenti.
Stage 1: identificare#section2
Se aveste ridotto il più possibile all’osso un processo di onboarding, quale sarebbe la cosa che terreste? All’utente serve un modo per registrarsi, una form per raccogliere un nome o un indirizzo email, un modo per permettere agli utenti di identificarsi.
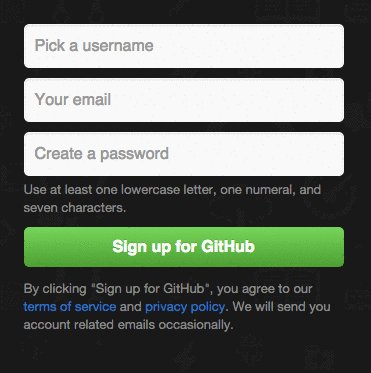
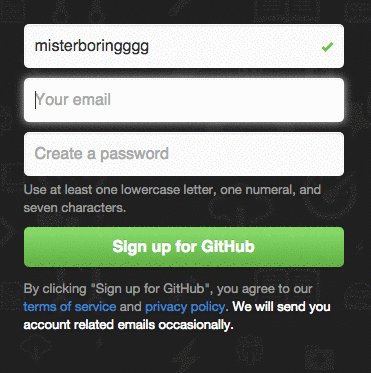
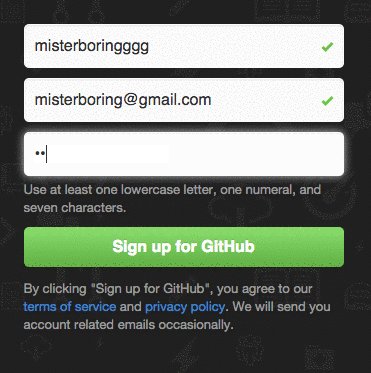
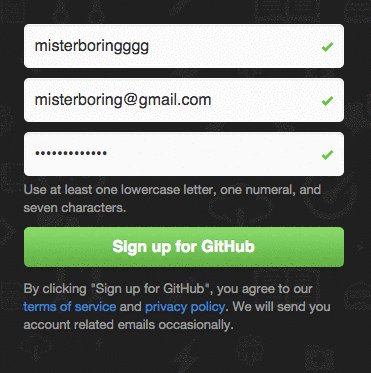
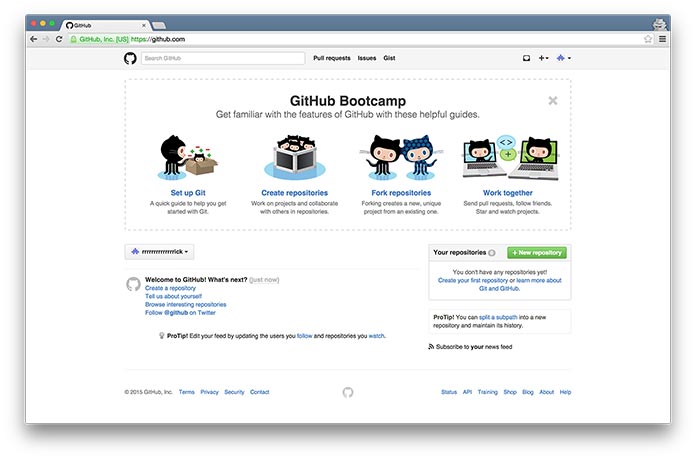
Sebbene la form di registrazione potrebbe essere la parte più noiosa su cui lavorare del vostro prodotto, una form creata abilmente può aiutare gli utenti a impostare un nuovo account in pochi secondi e perfino a rallegrargli un po’ la giornata. Date una rapida occhiata a come GitHub realizza questa cosa:

Notate come ottengo un feedback man mano che completo i campi. È davvero gratificante guardare la flag rossa di errore diventare verde quando quello che inserisco è corretto. Inoltre, mi fornisce davvero un feedback specifico sugli errori nella mia password.
Alcuni prodotti richiedono un unico campo per l’identificazione dell’utente, mentre altri usano una form multi-pagina. Sono stati fatti svariati studi sull’impatto positivo di una form più breve e sul modo in cui i campi della form impattano sulle conversion. Quando si incoraggiano dei potenziali nuovi utenti a creare un nuovo account, è davvero necessario chiedere la data di nascita o la nazione? Probabilmente no e la brevità sembra ottenere risultati migliori.
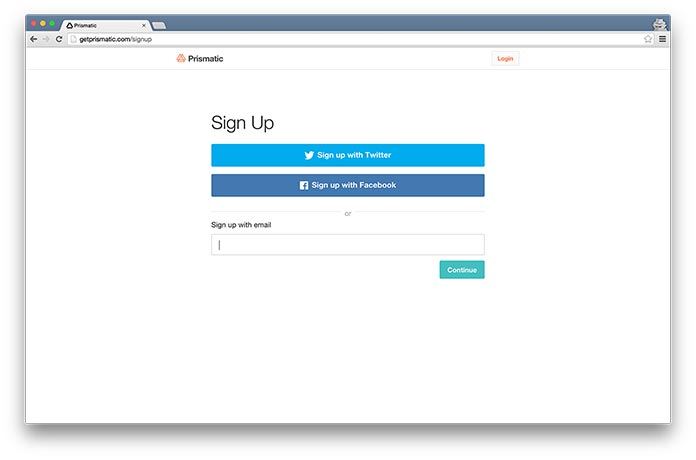
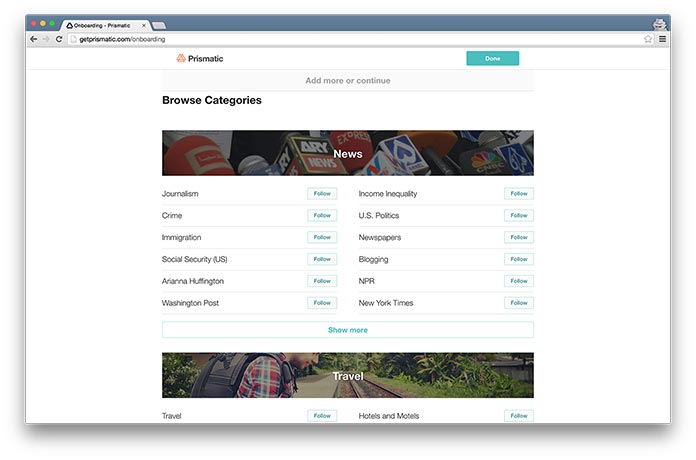
Un modo per ridurre i campi obbligatori è di permettere agli utenti di registrarsi con un “service profile” che hanno già. Per esempio, Prismatic permette ai potenziali nuovi utenti di registrarsi tramite il proprio account di Twitter o di Facebook:

Primo limpidissimo passo: o si usa un indirizzo email o si sceglie un social network. Zero fuffa.
Aggiungere questi pulsanti di social login dovrebbe sempre essere una scelta cosciente. Fate ricerca sul vostro audience per scoprire quali network usano e osservate attentamente la vostra conversion rate per vedere come si comporta rispetto a un normale signup. Mailchimp, per esempio, ha scoperto che i pulsanti di social login in realtà non aiutavano il loro processo di onboarding e quindi li hanno rimossi.
In definitiva, la fase di identificazione consiste nel determinare quanta – o quanto poca – informazione vi serve da parte degli utenti. Ecco la tecnica che abbiamo usato per scoprire quali domande fare durante l’onboarding di Blendle:
- Cominciate col fare una lista di tutto quello che vorreste sapere dai nuovi utenti.
- Per ogni campo, scrivete perché vi serve quell’informazione.
- Poi, scrivete quali sono i benefici che avrebbe l’utente condividendo tali dati con voi.
- Eliminate tutto quello che non mostra un chiaro beneficio sia per voi sia per i vostri utenti.
In alternativa, ponetevi la seguente domanda: qual è il minimo assoluto che dovete sapere dai vostri utenti per consentirgli di entrare?
Valutate il vostro processo di onboarding#section3
- Provate a osservare la vostra form con occhi nuovi. I campi sono potenzialmente poco chiari o possono confondere i nuovi utenti?
- Dovete assolutamente sapere tutto quello che state chiedendo ai nuovi utenti? Si possono rimuovere alcuni campi o riservarne per dopo nel ciclo di utilizzo?
- Testate e validate i vostri messaggi di errore. Spiegano cosa non funziona e in che modo il vostro utente può risolvere il problema?
- Se un utente fa scattare un errore di validazione su uno dei campi, vengono conservati i dati in tutti gli altri campi? Agli utenti non piace ripartire da capo a causa di un singolo errore.
- Potete includere un feedback istantaneo per ogni campo per segnare il progresso e prevenire tempo sprecato? Questo è specialmente importante per gli utenti con connessioni internet lente.
- Ha senso incorporare i social media login nel vostro prodotto?
Stage 2: insegnare#section4
Insegnare è il secondo passo nell’esperienza di onboarding. Guidare un nuovo utente che si butta per la prima volta sul vostro prodotto contribuisce ad assicurare che non si sentano sopraffatti e che sappiano in che modo ottenere il maggior valore da quello che state offrendo.
Il processo di registrazione di GitHub fa bene questa cosa, mantenendo tutto semplice e terminando su questa schermata:

Non c’è nulla di obbligatorio qui, ma hanno aggiunto del contenuto esplicativo per mostrare ai nuovi utenti come iniziare. È breve e può essere eliminato con un singolo click.
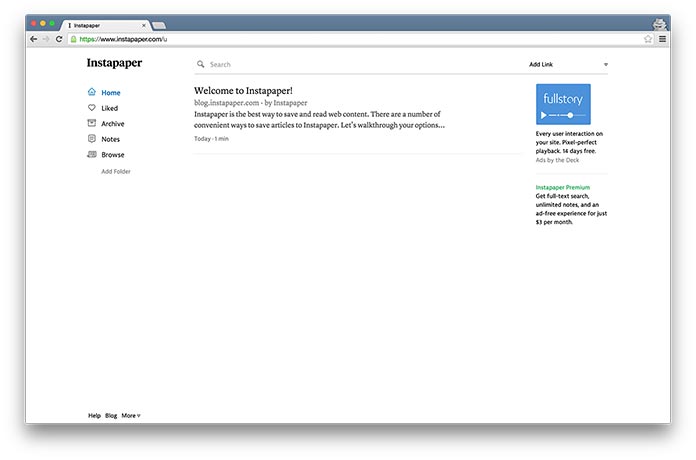
L’onboarding di Instapaper usa Instapaper per spiegare il funzionamento di Instapaper: hanno messo la loro introduzione in un articolo che appare nell’account dell’utente dopo la registrazione:

Dal momento che Instapaper ha come target le persone a cui piace leggere, questa mossa sembrava appropriata. Sarebbe ancora meglio se ci fosse un trigger da qualche parte che suggerisse di cliccare per leggere l’articolo, dimostrando le azioni per utilizzare il servizio.
L’onboarding di Slack porta questa idea ancora più in là. Un tutorial interattivo via Slackbot, l’entità di aiuto del servizio, mostra a un nuovo utente come completare il proprio profile mentre apprende anche il modo in cui usare le funzioni di chat dello strumento:

Il tono leggero e personale di Slackbot crea una prima esperienza positiva mentre simultaneamente compila i campi con i dati dell’utente.
Valutare il proprio processo di onboarding#section5
- Quali sono le feature del vostro prodotto più importanti o usate più di frequente?
- Quali feature sono le più difficili da usare?
- Quali feature potrebbero far sentire a proprio agio un nuovo utente?
- La funzionalità del vostro prodotto potrebbe effettivamente essere usata per introdurre il prodotto o dimostrare le sue feature (à la Instapaper o Slack)?
- Quale feature ha il maggior impatto sulla crescita del prodotto?
- Quale feature mostra meglio il valore del prodotto?
Stage 3: engaging#section6
Trovarsi come nuovo utente in un’applicazione con migliaia di opzioni, pulsanti, impostazioni e tooltip può essere travolgente. Contemporaneamente, gli utenti che non hanno ancora iniziato ad usare il prodotto possono finire in uno stato con zero dati. Questa combinazione può rendere davvero difficile per gli utenti scoprire il valore del vostro prodotto e farli ritornare.
Si tratta di un’opportunità che divide un processo di onboarding grandioso da uno di base. Facendo un paio di domande strategiche durante la registrazione è possibile saltare lo stato a zero dati e far sì che l’utente si senta davvero a casa alla fine della creazione del proprio account.
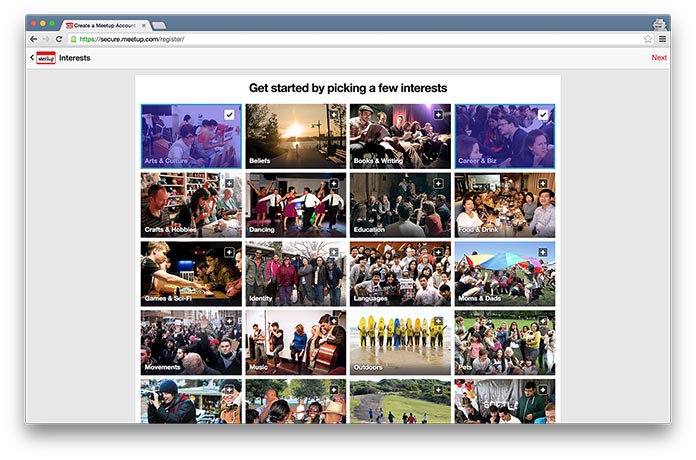
Per esempio, Meetup chiede ai nuovi utenti di selezionare categorie di interesse alla fine del processo di onboarding:

Poi, Meetup può usare questi dati per raccomandare i meetup che molto probabilmente saranno di interesse per l’utente.
Più dati si raccolgono durante l’onboarding, più sarete in grado di dimostrare valore e più probabilmente gli utenti ritorneranno. In altre parole: un buon onboarding potrebbe essere la cosa migliore che potete fare per mettervi sulla strada del successo.
I trigger sono un altro potenziale metodo per incoraggiare l’uso ripetuto. In Hooked, Nir Eyal spiega in che modo costruire dei prodotti che formino delle abitudine usando dei trigger interni ed esterni. I trigger esterni possono essere le notifiche push, le email, le conversazioni udite per caso, le telefonate, i messaggi Facebook o i tweet. I trigger interni, come voler controllare la propria inbox per vedere se abbiamo nuove email, si originano nella nostra testa. (Se riuscite ad aggiungere un trigger interno, le persone ritorneranno al vostro prodotto senza doverle esortare).
Un onboarding accuratamente realizzato aiuta l’utente ad aprire il proprio account e contemporaneamente a impostare dei trigger esterni significativi da poter usare dopo la registrazione. Prismatic fa questo chiedendo all’utente di selezionare gli argomenti di proprio interesse durante la registrazione, proprio come fa Meetup:

Poi usano questi dati per mandare al nuovo utente un’email settimanale con un selezione ben curata di articoli, incoraggiando visite successive.
Un altro modo per potenzialmente creare engagement è attraverso le connessioni sociali. Le interazioni con gli amici possono essere tanto significative o ancora migliori delle raccomandazioni basate sugli interessi selezionati. Twitter fa questo mandando regolarmente delle email agli utenti con l’attività della propria rete. Facebook e Twitter permettono entrambe agli utenti di sapere quando qualcuno della propria rete si registra sui loro prodotti. Più amici ha un’utente su un prodotto condiviso, più rilevanti e personali saranno le loro interazioni e più probabilmente continueranno ad usare il prodotto.
Questo ci porta ad una parte difficile nel framework: da una parte, volete eliminare quanti più campi della form possibili. D’altro canto, volete raccogliere i dati dell’utente ed espandere le loro reti per migliorare la loro esperienza. Potete equilibrare questi obiettivi contrastanti comunicando chiaramente perché avete bisogno di ogni dato. Fate in modo che il processo sia il più breve possibile, ma spargete domande separate su più pagine. Rendete ciascuno step quanto più gradevole possibile: potreste addirittura cercare di aggiungere delle animazioni significative e funzionali dove questo ha senso.
Valutate il vostro processo di onboarding#section7
- Che informazioni vi servono per eliminare lo stato a zero dati?
- Che tipi di trigger esterni potete creare nel prodotto?
- Che dati deve condividere l’utente per impostare dei trigger significativi?
- Potete integrare l’attività degli amici o del network degli utenti per creare dei trigger aggiuntivi?
- Se dovete raccogliere molti dati per dare un engagement miglior, potete spargere i campi su più pagine o in più stage della registrazione? Potete presentare le richieste di informazione in maniera più coinvolgente?
L’onboarding non finisce mai#section8

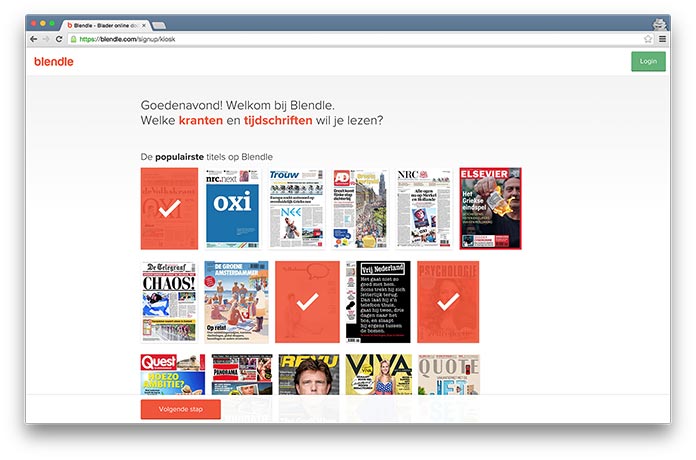
Questa è la vista che vi accoglie quando visitate Blendle la prima volta. Dice: “Buona sera! Benvenuti in Blendle. Che riviste e giornali vorreste leggere?”
Il nuovo processo di onboarding di Blendle sembra andare bene, con un conversion rate stabile al 5% (se vi interessa, ho scritto una recensione). Ovviamente, questo non è abbastanza per noi: continuiamo a migliorare e ad esplorare i modi in cui possiamo continuare a fornire un’esperienza incantevole ai nostri nuovi utenti. Il framework a tre stati ci aiuta a controllare le nostre decisioni di design per il futuro.
Le esperienza di onboarding dovrebbero essere continuamente migliorate e aggiornate, proprio come ogni altro aspetto di un prodotto. Il quarto prodotto che ho recensito durante il mio esperimento è stato Twitter: non avevo visto la loro esperienza di onboarding, dal momento che mi ero registrato con il mio account cinque anni fa e il processo sembrava non fosse cambiato da allora. Facebook sembra avere lo stesso identico problema. Ho visto questo pattern comune: il prodotto potrebbe avanzare a gran velocità, ma il processo di onboarding è lasciato lì a prendere polvere perché non sembra meritevole come gli altri problemi di design più visibili.
Prendetevi del tempo per tornare sull’esperienza di onboarding del vostro prodotto e valutate dove possono essere fatti dei miglioramenti, specialmente se non ci guardate da un po’. Usate le domande le framework per esaminare in che modo gestire l’identificazione dei nuovi utenti, per insegnare loro come usare il vostro prodotto e in cambio coinvolgerli. Rivalutando il vostro processo – ed assicurando che si evolva continuamente – potete continuare a migliorare l’esperienza degli utenti con il vostro prodotto fin dal primo momento in cui lo incontrano.
Illustrazioni: {carlok}


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima