Siamo lieti di presentare un estratto dal Capitolo 3 di Designing for Emotion di Aarron Walter (A Book Apart, 2011). —Ed.
Le nostre relazioni durature sono incentrate sulle qualità uniche e sulle prospettive che tutti noi possediamo. Chiamiamo queste doti personalità. Attraverso le nostre personalità, esprimiamo l’intera gamma delle emozioni umane. La personalità è la forza misteriosa che ci fa avvicinare ad alcune persone e allontanare da altre. Dal momento che la personalità influenza enormemente i nostri processi di decision-making, può costituire uno strumento potente nel design.
La personalità è la piattaforma delle emozioni#section1
L’interface design vive all’interno di una categoria più ampia chiamata Interazione Uomo-Macchina, o HCI (Human-Computer Interaction), una disciplina che coinvolge informatica, scienze comportamentali e design. Gli specialisti di HCI hanno conoscenze di psicologia, usabilità, interaction design, concetti di programmazione e di principi base di visual design. Vi suona familiare? E’ molto simile a quello con cui litigano ogni giorno gli user experience designer.
Vi svelo un segreto: non sono un fan della dicitura “Interazione Uomo-Macchina”. Quando progetto, lavoro duramente per rendere l’esperienza dell’interfaccia molto simile all’avere una persona di fronte a sé, non un computer. Potrebbe sembrare che io sia pignolo, ma i nomi sono importanti. I nomi plasmano le nostre percezioni e ci suggeriscono l’idea di quello che fa parte di una categoria.
L’obiettivo primario del design emozionale è quello di facilitare la comunicazione Uomo-a-Uomo. Se stiamo facendo bene il nostro lavoro, il computer passa in secondo piano e vengono a galla le personalità. Per raggiungere questo obiettivo, dobbiamo considerare come interagiamo gli uni con gli altri nella vita reale.
Vorrei che vi fermaste per un attimo a pensare alle persone con cui avete recentemente stabilito una vera connessione. Forse le avrete incontrate mentre stavate facendo una passeggiata o ad un evento, oppure magari un amico vi ha presentati e la conversazione che ne è seguita è stata accattivante, interessante e forse perfino divertente. Che cosa di quella persona ha reso la vostra conversazione così esaltante? Probabilmente avete degli interessi comuni che hanno fatto scoccare la scintilla nella comunicazione, ma questo non è quello che ha reso l’incontro così memorabile, vero? E’ stata la loro personalità che vi ha attratto, che ha guidato la discussione e che vi ha emozionato. Le vostre personalità si sono incrociate e hanno condiviso delle emozioni, un tono di voce e la cadenza della conversazione. Questo vi ha fatto abbassare la guardia e vi ha fatto avere fiducia nella nuova persona. Le personalità alimentano le amicizie e fungono da piattaforma per le connessioni emotive.
Tenetevi stretto questo ricordo e ritornateci quando comincerete un nuovo progetto di design. Quella sensazione è quello che stiamo cercando di creare con il design emozionale. Creeremo quell’emozione e ci legheremo al nostro pubblico disegnando una personalità che sarà impersonata dalla nostra interfaccia.
Pensiamo al nostro design non come ad una facciata per l’interazione ma come a delle persone con le quali il nostro pubblico può intrattenere un conversazione ispirata. Anche i prodotti sono persone.
Come sempre, la storia ci viene in aiuto nel nostro lavoro. I designer hanno sperimentato per secoli l’utilizzo della personalità per la creazione di un’esperienza più umana.
Breve storia della personalità nel design#section2
Abbiamo molti esempi in cui la personalità umana si è inserita per rendere più familiare il frutto di lavori meccanici. Quando Johannes Gutenberg, orafo e padre della macchina da stampa, sperimentò con i caratteri mobili a metà del quindicesimo secolo, fu ispirato dalla mano umana. Prima della macchina da stampa, gli scribi, solitamente monaci, scrissero a mano meticolosamente ogni pagina dei manoscritti religiosi con penna e inchiostro. Trascrivere una bibbia era un compito sacro, dal momento che si riteneva che lo scriba convogliasse un messaggio divino. Per questo motivo, la presenza della mano in quei manoscritti aveva una grande importanza spirituale.
Quindi, quando Gutenberg progettò e fuse i primi caratteri, che usò per stampare centinaia di bibbie, si ispirò fortemente allo stile calligrafico degli scribi. Sebbene avesse creato delle macchine per distribuire il messaggio divino, aveva lavorato duramente per rendere umana la presentazione (Fig. 3.1).

Fig 3.1: I caratteri mobili di Gutenberg imitavano la mano calligrafica degli scriba, nel tentativo di rendere più umane le bibbie prodotte meccanicamente. (source)
Possiamo chiaramente vedere questo trend di umanizzazione del design nel ventesimo secolo, quando la produzione di massa permeò praticamente tutta l’industria.
La Volkswagen Beetle, realizzata nel 1938 e prodotta fino al 2003 è il design che ha venduto meglio nella storia dell’automobilismo. Il suo design chiaramente umanizzato ha contribuito al suo successo (Fig. 3.2). Concepita come “l’auto del popolo”, il design antropomorfo la rende più di un’auto per il popolo: è un auto che è una persona. Le luci anteriori rotonde denotano gli occhi mentre la capotte dalla forma arrotondata sembra sorriderci, impersonificando il baby-face bias. Sebbene fosse stata originariamente progettata per l’aerodinamica e non per la personalità, il muso della Beetle comunica un un’attitudine costantemente speranzosa e divertente da rendere molto semplice il connettersi con lei per generazioni, nonostante i notevoli cambiamenti culturali avvenuti in sette decadi.

Fig 3.2: La personalità si trova sul davanti e sul centro del design della Volkswagen Beetle, rendendola un successo travolgente per intere generazioni. (fonte)
Quel sorriso che accoglie il guidatore riflette un’emozione e stabilisce uno specifico tipo di relazione. E’ difficile non ricambiare un sorriso, anche se viene da un oggetto. Attorno a questa semplice interazione abbiamo costruito una persona emozionale per quest’auto, che ha portato alla creazione di giochi (“Slug bug red!”) e al Maggiolino come eroe nei film (Herbie ne Un Maggiolino tutto matto). Ci siamo creati dei ricordi attorno a tali esperienze, i quali ci ricordano le emozioni positive che il Maggiolino ispira.
Sebbene le bibbie di Gutenberg e la Volkswagen Beetle siano esempi interessanti, non c’è esempio più concreto di personalità nel design dalla campagna pubblicitaria di Apple “Get a Mac”. Nelle pubblicità, Justin Long recita il ruolo di un giovane hipster Mac che gestisce problemi complessi in totale agilità e scioltezza, mentre il suo antagonista John Hodgman impersonificando un PC nerd e per nulla cool, fa pasticci con ogni task. Queste pubblicità comunicano un’esperienza personale e aiutano i clienti a fare un paragone con le diverse relazioni che potrebbero avere con il loro computer. Non parlano di specifiche o caratteristiche: mostrano come voi vi sentireste se compraste un Mac. Con un’idea della storia della personalità nel design, torniamo al presente, dove stiamo lavorando duramente insieme per comprendere il nostro pubblico e stiamo facendo del nostro meglio per creare delle esperienze web accattivanti.
Personae#section3
Nel web design moderno, facciamo delle ricerche, pianifichiamo e creiamo tenendo presente le attitudini e le motivazioni del nostro pubblico. Gli user experience designer intervistano il proprio pubblico, poi creano delle personae, ossia un dossier con degli archetipi di utenti che rappresentano un gruppo più grande. Pensate alle personae come all’artefatto della user research: aiutano il team di web design a rimanere coscienti del proprio pubblico target e a restare concentrati sui loro bisogni.
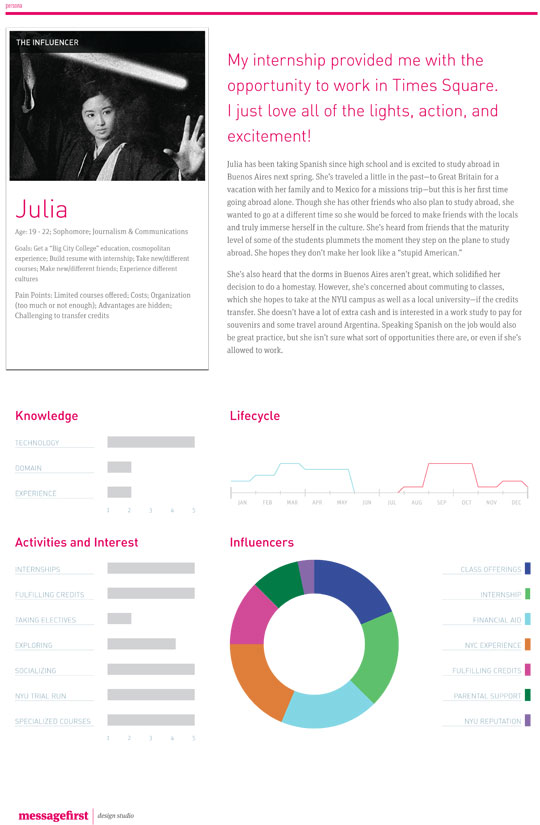
L’esempio di persona mostrato in Fig. 3.3, creato da Todd Zaki Warfel, principal designer in messagefirst, racconta la storia di Julia, una categoria di utente. Attraverso questo documento apprendiamo cose riguardanti i suoi dati, i suoi interessi, la sua esperienza riguardo vari argomenti e cosa influenza le sue decisioni sui temi pertinenti al progetto. Cominciamo a capire chi è Julia. Abbiamo un’idea della sua personalità, il che ci aiuta a comprendere le sue motivazioni e a dare forma alle decisioni di design che seguiranno.

Fig 3.3: Le personae guidano il processo di design, facendoci concentrare sui bisogni dell’utente.
Sebbene Julia non sia una persona reale, ma un rappresentante archetipo di un gruppo di utenti, è in realtà molto simile ad una persona che la gente di messagefirst conosce. Creano tutte le loro personae in questo modo molto pratico. Quando incontrano un punto critico nel processo di design in cui sono insicuri su quali percezioni, valori e comportamenti aspettarsi dal proprio pubblico in un’interfaccia specifica, semplicemente gli telefonano e gli fanno delle domande. Non solo questo li aiuta a creare delle soluzioni di design migliori, ma li fa anche concentrare su persone reali che usano le cose che loro creano.
Come abbiamo visto nella gerarchia dei bisogni del Capitolo 1, sappiamo che tutti gli utenti hanno bisogno che i nostri design siano funzionali, affidabili ed usabili. Comprendendo il nostro pubblico possiamo soddisfare meglio i loro bisogni. Questa informazione ci aiuta anche a soddisfare il livello in cima a quella gerarchia, il piacere, dandoci indicazioni per una personalità del design che molto probabilmente creerà una connessione emotiva.
Le personae sono uno strumento standard nel processo di design, ma forniscono solo un’immagine parziale della relazione che stiamo creando con il nostro pubblico. Sappiamo chi sono, ma chi siamo noi? All’inizio di questo capitolo ho accennato al fatto che anche i prodotti possono essere delle persone. Seguendo questa linea di pensiero, i nostri design non dovrebbero avere una persona che faccia da antagonista per le personae dei nostri utenti? Perché, sì, sì, dovrebbero.
Creare una Design Persona per il proprio sito Web#section4
Se il vostro sito fosse una persona, chi sarebbe? E’ serio, convenzionale, tutto dedicato agli affari e ancora affidabile e competente? E’ un amico che fa battute che rendono divertenti anche i compiti noiosi?
Seguendo una struttura simile a una user persona, potete rimpolpare la personalità del vostro design creando una design persona. La personalità si può manifestare in un’interfaccia attraverso il visual design, il copy e le interazioni. Una design persona descrive come incanalare la personalità in ciascuna di queste aree ed aiuta il team di web design a costruire un risultato unificato e consistente. L’obiettivo consiste nel costruire un ritratto della personalità che comunichi chiaramente come quelli di Justin Long e John Hodgman nelle pubblicità “Get a Mac”.
Prima di dare un’occhiata ad una vera design persona che ho creato per MailChimp, esaminiamo le componenti del documento. Ecco cosa dovrete includere nella design persona:
Nome del brand: il nome della vostra azienda o del vostro servizio.
Panoramica: un breve riassunto della personalità del vostro brand. Cosa rende unica la personalità del vostro brand?
Immagine della personalità: si tratta di una vera e propria immagine che incarna i tratti che volete includere nel vostro brand. Ciò rende la personalità meno astratta. Prendete una persona famosa o una persona familiare al vostro team. Se invece il vostro brand ha una mascotte o un rappresentante che incarna di già la personalità del brand, usate quello. Descrivete gli attributi della mascotte che comunicano la personalità del brand.
Tratti del brand: elencate dai cinque ai sette tratti che meglio descrivono il vostro brand insieme alle caratteristiche che volete evitare. Questo aiuta quelli che progettano e scrivono per questa design persona a creare una personalità consistente evitando le caratteristiche che porterebbero il vostro brand nella direzione sbagliata.
Mappa della personalità: possiamo mappare le personalità su un sistema di assi X e Y.L’asse X rappresenta il grado di amichevolezza della personalità, l’asse Y mostra il grado di sottomissione o predominio.
Voce: se il vostro brand potesse parlare, come lo farebbe? Cosa direbbe? Parlerebbe con un gergo da amico o con uno stile erudito e ricercato? Descrivete gli aspetti specifici della voce del vostro brand e come potrebbe cambiare nelle differenti situazioni comunicative. Le persone cambiano il proprio linguaggio e tono a seconda della situazione. La voce del vostro brand dovrebbe fare altrettanto.
Esempi di copy: fornite degli esempi di copy che potrebbe essere usato in diverse situazioni all’interno della vostra interfaccia. Questo aiuta gli scrittori a capire come la vostra design persona dovrebbe comunicare.
Lessico visivo: se siete un designer che crea questo documento per sé stesso e/o per il proprio design team, potete creare un lessico visivo nella vostra design persona che includa una panoramica dei colori, della tipografia e dello stile visivo che comunica la personalità del vostro brand. Potete essere generici riguardo questi concetti oppure includere una mood board.
Metodi di ingaggio: descrivete i metodi di ingaggio emotivo che potreste usare nell’interfaccia per supportare la design persona e creare un’esperienza memorabile. Analizzeremo meglio questi aspetti nel prossimo capitolo.
Esaminiamo ora un esempio dal mondo reale. Come user experience design lead in MailChimp, ho creato una design persona che guidi il nostro lavoro. Seguendo la stessa struttura che abbiamo appena visto, ecco una versione leggermente abbreviata del documento che usiamo:
Nome del brand: MailChimp
Panoramica: Freddie Von Chimpenheimer IV è la faccia di MailChimp e l’incarnazione della personalità del brand (Fig. 3.4). La robusta sagoma di Freddie comunica il potere dell’applicazione e la sua postura in movimento fa pensare alle persone che questo brand voglia dire “affari”.
Freddie ha sempre un sorriso gentile che dà il benvenuto agli utenti e li fa sentire a casa. Lo stile da cartone animato comunica che MailChimp offre un’esperienza divertente ed informale. Sì, è un cartone animato dalle sembianze di scimmia, ma in qualche modo Freddie può tuttavia essere “cool”. Gli piace fare battute spiritose, ma quando la situazione si fa seria, gli scherzi si fermano.
MailChimp spesso sorprende i propri utenti con un simpatico easter egg o con un link ad un video YouTube che fa sbellicare dalle risate. Il divertimento è dietro ogni angolo ma non intralcia mai il workflow.

Fig 3.4: Freddie Von Chimpenheimer IV, la mascotte di Mailchimp.
Immagine della personalità: Fig. 3.4
Tratti del brand: divertente ma non infantile. Buffo ma non goffo. Potente, ma non complicato. Al passo con le ultime novità, ma non alienante. Facile, ma non semplicistico. Affidabile, ma non pesante. Informale, ma non sdolcinato.
Mappa della personalità: Fig. 3.5

Fig. 3.5: La mappa della personalità di MailChimp.
Voce: la voce di MailChimp è familiare, amichevole e soprattutto umana. Le personalità delle persone che stanno dietro al brand traspaiono onestamente. La voce di MailChimp racconta barzellette (del genere che potete raccontare a vostra madre), racconta storie e comunica con quel tono amichevole che potreste usare con un vecchio amico.
MailChimp usa delle contrazioni come “don’t” invece di “do not” perché è così che le persone vere si parlano. MailChimp usa degli effetti sonori come “hmmmmm…” per far sì che sembri che state pensando molto, oppure “Cavolo, fa schifo!” per comunicare empatia. Le form in caratteri minuscoli e il testo dei bottoni rafforza l’informalità del brand.
Esempi di copy: Messaggi di successo: “Dammi il cinque! La tua lista è stata importata.” Error message: “Oops, sembra che tu ti sia dimenticato di mettere un indirizzo email.” Fallimento critico: “Uno dei nostri server è temporaneamente giù. I nostri ingegneri ci stanno già lavorando e saremo di nuovo online a breve. Grazie per la pazienza.”
Lessico visivo: Colore: la palette di colori di MailChimp, brillante ma anche leggermente desaturata, comunica un senso di divertimento e humor. I colori danno una sensazione di raffinatezza. MailChimp è divertente ma è anche potente. Tipografia: MailChimp è alla mano, efficiente e semplice da usare. La sua tipografia riflette queste caratteristiche. I titoli devono essere semplici, sans-serif ed il corpo del copy varia appropriatamente in dimensione, peso e colore per comunicare una gerarchia nell’informazione, rendendo così MailChimp come un cardigan comodo e familiare che è sia funzionale sia amato. Note di stile generali: gli elementi dell’interfaccia sono piatti e semplici, rendendo le cose semplici da capire e non spaventose. Delle texture morbide e quasi impercettibili possono apparire in vari posti per scaldare lo spazio e renderlo più umano. Freddie dovrebbe essere usato con moderazione e solo per interporre un po’ di “humor”. Freddie non dà mai un feedback sull’applicazione, non riporta le statistiche né aiuta con lo svolgimento dei compiti.
Metodi di ingaggio: Sorpresa e gioia: le schermate di login con diversi temi commemorano le festività, gli eventi culturali o un individuo stimato. Le easter egg creano dei momenti di divertimento inaspettati che possono comunicare nostalgia o fare dei riferimenti alla cultura pop-kitsch. Anticipazione: i saluti divertenti e casuali di Freddie in cima ad ogni pagina principale creano anticipazione sulla prossima pagina che verrà caricata. Questi saluti non danno mai informazioni o feedback. Sono un layer divertente che non interferisce mai con la funzionalità o l’usabilità.
Scaricate un template per una design persona e l’esempio di MailChimp da questo indirizzo: http://aarronwalter.com/design-personas. Provatelo nel vostro prossimo progetto o magari anche in un redesign.
Proprio come gli user experience designer pubblicano le personae in un posto in cui i team di design, sviluppo e content strategy possano vederli durante tutto il progetto, le vostre design personea dovrebbero essere visibili per ricordare al team del tipo di relazione che volete creare con il vostro pubblico. La design persona dovrebbe guidare chiunque crei un pixel, un paragrafo o un processo del vostro sito.
Molti siti web usano già la personalità per modellare la user experience e dare forza al proprio successo commerciale. Sebbene diversi per brand, obiettivi di business e piattaforme, Tapbots, Carbonmade e Housing Works hanno scoperto che la personalità è l’ingrediente chiave nelle connessioni emotive che stanno creando con il proprio pubblico e nel proprio successo assoluto.
Tapbots: robot love#section5
Tapbots, creatori di piccole utili app per iPhone, hanno creato una personalità distinta nelle proprie interfacce, rendendo gradevoli dei task che sarebbero da nerd (Fig. 3.6).

Fig. 3.6: Le app di Tapbots sembrano dei piccoli graziosi robot pronti a fare lo sporco lavoro di macinare numeri al vostro posto.
La app Converbot, come suggerisce il suo nome, fa semplicemente delle conversioni tra unità di misura. La app Weighbot aiuta gli utenti a tracciare le fluttuazioni nel peso corporeo. Nessuno di questi task è incredibilmente divertente da fare, soprattutto tenere traccia del proprio peso, che può intaccare la propria stima di sé stessi. Ma il design di queste app ha creato un seguito leale che li ha resi un successo incredibile.
Le app sembrano avere delle facce attraverso cui avvengono le interazioni. I pannelli scuri in cima assomigliano agli occhiali ispirati da Kool Moe Dee, sostenuti da un piccolo naso triangolare e da una grande bocca. Se dovete tracciare il vostro peso, un cyborg Kool Moe Dee è un buon partner per questo crimine.
A differenza di altre app per iPhone, le interfacce assomigliano a piccoli robot umanoidi. Un robot in particolare ha ispirato il designer delle app di Tapbots Mark Jardine nel disegnare la personalità nella user interface:
L’intero concetto della UI è stato davvero ispirato dal film WALL*E. Il nostro concept per le prime due app era di disegnarle come se fossero dei robot reali.
Vogliamo che le nostre app vengano usate seriamente ma anche che diano la sensazione di essere più di un semplice software. Vogliamo che i nostri utenti abbiano una connessione emotiva con le nostre app. La maggior parte delle persone non ha il rapporto di amore e gioia per i software che i geek hanno.
Gli utenti reagiscono con emozioni calorose a queste interfacce in stile cartoon ma tuttavia apparentemente tangibili date dal ronzio dei robot, dai loro bip e blip. Potete sicuramente vedere i paralleli con WALL*E, nei tratti fisici e di personalità. Entrambe sono amichevoli, fanno tenerezza e sono affidabili.
Il blogger di tecnologia John Gruber riassume il sentimento del pubblico sulle app Tapbots con questa semplice recensione:
Adoro l’aspetto e il suono delle loro app.
Ironicamente, Gruber non cita nemmeno la funzionalità delle app, attraverso il suo apprezzamento la funzionalità è implicita. Usa il verbo “adorare”. Gruber non solo apprezza le app, le ama. Queste interfacce antropomorfe danno agli utenti la sensazione di interagire con un altro essere vivente con una sua personalità, rendendo possibile una connessione emotiva. Le interfacce che riescono a generare efficacemente delle emozioni non solo creano una vasta base di fan, ma creano anche un esercito di evangelisti.
Il treno della personalità del brand sbuffa nel prossimo esempio. Carbonmade riesce a costruire una personalità del brand efficace, che risuona nel proprio pubblico mentre fa il bagno in un mare di eccentrici con i baffi.
Carbonmade: polipi, unicorni e baffoni#section6
La personalità può forgiare le relazioni con il pubblico solo nella misura in cui è unica e autentica. Se è usata come un trucco può avere l’effetto opposto. Le persone noteranno una personalità artificiale e non autentica in un design, che avrà l’effetto di allontanarli e potete star sicuri che non si fideranno mai del vostro brand.
Carbonmade, un piccola intelligente web app che aiuta le persone a crearsi degli eleganti portfolio, esprimere la propria personalità attraverso il proprio sito, combinare la sincerità di Jimmy Stewart con lo charm esplosivo e goffo di Eddie Izzard. I polipi e gli unicorni scorazzano nel panorama fantastico della homepage (Fig. 3.7), atipica per un sito incentrato sulla conversione.

Fig. 3.7: Carbonmade usa una personalità esagerata per corteggiare i nuovi utenti del loro servizio.
Questa personalità non convenzionale e lo “humor” ironico è evocato dal loro designer Dave Gorum e salta fuori che è proprio questo aspetto che convince i designer e gli artisti un po’ scettici a registrarsi sul sito. Spiega Gorum:
La mia regola era ed è quella di aggiungere divertimento fino al punto in cui arriva a distrarre dal messaggio.
Mantenere le cose informali e pazze rende più semplice far sì che le persone clicchino sul pulsante per la registrazione. C’è però un limite alla pazzia. La usiamo in maniera evidente sul nostro sito vetrina, la usiamo un po’ meno nei tool amministrativi e la rimuoviamo completamente dal prodotto. E’ come un gigante, vistoso, goffo pezzo di caramella all’esterno, con uno svizzero centro ingegneristico, puritano e nocciolato!
Lo humor e la personalità di Carbonmade è come un reverse mullet: il party è sul davanti, gli affari sul retro. Tornando indietro, la personalità eccentrica della loro applicazione permette agli utenti di concentrarsi sul workflow piuttosto che perdersi nel mare di baffi. Il tono informale del sito del prodotto, tuttavia, crea un rapporto che permette al pubblico di sentirsi a proprio agio con la sottoscrizione del servizio, mentre dà indicazioni sbagliate ai competitor, che potrebbero credere che Carbonmate è pura frivolezza senza sostanza:
L’informalità rende molto semplice aprire un dialogo con il proprio pubblico. Siamo come il loro buffo amico con cui è proprio semplice parlare e che può fargli un bel portfolio.
Se non altro, il sorriso compiaciuto e stupido fa sì che i nostri competitor si sentano autorizzati a non prenderci sul serio. Il che è va moooolto bene.
La personalità del brand di Carbonmade crea un chiaro contrasto per il pubblico che sta cercando di confrontarli con gli altri competitori. Tale contrasto è una parte essenziale del processo di decision making delle persone.
Mentre l’umorismo è il timone della personalità di Carbonmade, non è sempre appropriato. E’ il nostro desiderio di condividere un po’ di noi stessi con gli altri che forma la personalità dei nostri design e ci aiuta a connetterci con il pubblico. Siamo tutte persone complesse con un vasto insieme di emozioni. Quando si tratta di design emozionale, abbiamo bisogno di creare su misura la personalità del contenuto e del pubblico.
Pochi siti web fanno questa cosa così bene come Housing Works, che mette una faccia umana in una causa importante.
Housing Works: un nome con una faccia#section7
Così come nella vita reale, non possiamo sempre punteggiare le personalità di un sito con spirito e umorismo: alcune situazioni richiedono una tattica diversa.
Housing Works è un’associazione no-profit che dedica tutta la sua attività a porre fine all’AIDS e all’essere senzatetto. Housing Works cambia delle vite tutti i giorni. La loro storia parla di empatia, gentilezza e speranza per le persone comuni.
Quando Happy Cog ha ridisegnato il sito di Housing Works nel 2008 (Fig. 3.8), le personalità dell’organizzazione e le persone che aiuta sono state le muse del loro processo di design.

Fig. 3.8: Housing Works crea un legame emotivo con il suo pubblico condividendo le storie delle incredibili persone che aiuta.
Dan Mall, il design lead di Housing Works, spiega:
E’ sempre stato chiaro che il cuore di Housing Works sono le persone che aiutano e quelle che vengono aiutate. Riguardava per la maggior parte il calore e la cura. Sotto questa direzione, è stato semplice disegnare il sito che vedete oggi.
Le grandi fotografie e le citazioni riguardanti i modi in cui Housing Works ha cambiato la vite delle persone che aiuta appaiono in maniera prominente sulla homepage, comunicando la personalità dell’organizzazione e contemporaneamente ispirando il proprio pubblico. Le facce sorridenti e le storie personali girano delicatamente, aiutando il sito ad ottenere una comunicazione realmente uomo-a-uomo.
Il cropping delle foto plasma la prospettiva emotiva del pubblico. Il principio di design della proporzione dei volti afferma che le fotografie ritagliate molto vicino al viso del soggetto incoraggiano una risposta emotiva da parte della persona che le osserva e contemporaneamente enfatizzano la personalità del soggetto. Un ritaglio più ampio del soggetto enfatizza l’apparenza fisica del soggetto. Le foto sulla homepage di Housing Works sono ritagliate perfettamente per aiutarci a vedere le bellissime personalità delle persone raffigurate, rendendoci compassionevoli verso la loro causa.
Il potere della personalità#section8
Proprio come le nostre personalità cambiano a seconda del contesto comunicativo nella vita reale, devono anche cambiare nei progetti che creiamo. Non c’è una soluzione unica. Se smettiamo di pensare alle interfacce che disegnamo come a dei semplici pannelli di controllo e cominciamo a pensare ad esse come a persone con cui il nostro pubblico target vuole interagire, possiamo creare delle esperienze emotivamente accattivanti che lasceranno un’impressione duratura.
Tenete presente che quando enfatizzate la personalità nella user experience, alcune persone potrebbero non apprezzarla. Tuttavia, questa cosa va bene. Le personalità si scontrano e, in caso di affari, può essere una cosa buona. Se le persone non comprendono la vostra personalità, ci sono buone chance che non siano i clienti giusti per voi e che vi state in realtà risparmiando dei problemi di relazione con i clienti. La personalità è un rischio ma ci sono molti altri esempi che suggeriscono che il gioco vale la candela.


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima