 Questo articolo tratta due importanti parole di quattro lettere che cominciano con “F”: “flat” e “form”.
Questo articolo tratta due importanti parole di quattro lettere che cominciano con “F”: “flat” e “form”.
Sebbene alcuni sostengano che le interfacce utente flat siano semplicemente una moda o l’ovvia risposta ai trend skeumorfici, molti designer hanno adottato l’approccio flat perché la riduzione di stili visuali (quali i gradienti, le drop shadow e i bordi) crea interfacce che sembrano più semplici e più pulite.
Il problema è che la maggior parte delle flat UI sono create ponendo l’attenzione sul passaggio di contenuto, prestando pochissima attenzione ai componenti transazionali e interattivi (ossia delle form).
Le form sono importanti#section1
Quando parlo di form, intendo qualunque interazione in cui venga scambiata dell’informazione per ricevere un prodotto o un servizio, il che include qualsiasi cosa, dall’internet banking al commercio su mobile, dalla registrazione all’uso di una nuova app per il tablet fino a fare una ricerca sul web.
Rispetto al design, i bisogni degli utenti nei confronti delle form possono essere molto diversi dai bisogni degli utenti verso il contenuto, come riassunto nella seguente tabella:
| Form | Contenuto |
|---|---|
| Task completion | Exploration e task completion |
| Utenti “concentrati sul campo” | Utenti non “concentrati sul campo” |
| Spesso solo un entry ed exit point | Molti possibili entry ed exit point |
| Concetti di “successo” e “fallimento” chiaramente definiti | Concetti di “successo” e “fallimento” variano |
| Spesso utilizzato una sola volta | Spesso visitato molte volte |
Innanzitutto, le form riguardano il completamento dei task. Sono sicura di essere una delle rarissime persone al mondo che controlla davvero le form per divertimento, tutte le altre persone (dotate di ragione) vogliono semplicemente riempirne i campi per registrare la propria auto o comprare delle nuove scarpe. Con il contenuto, invece, finire un task non è sempre una priorità. A volte vogliamo solo navigare senza un punto preciso in mente (Wikipedia, mi riferisco te.).
Le persone hanno un approccio diverso al completamento dei task rispetto a tale esplorazione. Osservate una persona che riempie una form e vedrete che “zoomm” nei campi, facendo riferimento alle istruzioni, ai suggerimenti e perfino alle etichette dei campi o alle domande solo se ce n’è bisogno. C’è un ordine: un punto da cui iniziare e uno dove finire e alla fine (di solito) si sa se si ha avuto successo o si è fallito.
Al contenuto, d’altro canto, si può spesso accedere attraverso una serie di percorsi e risorse diverse, e le persone vi si muovono e ci si concentrano in vari modi. L’idea di successo è ancora rilevante ma cambia a causa della diversità dei casi d’uso.
Il focus sul task completion significa anche che un utente probabilmente riempirà una form solo una volta, mentre al contrario il contenuto ad essa collegato potrebbe essere visitato più volte. Di conseguenza, c’è una scarsa possibilità che un utente impari il linguaggio visuale di una form (ad esempio, che non ci sono pulsanti ma solo link).
Flat equivale a meno informazioni#section2
Quindi, le form e i contenuti sono distinti. Cosa c’entra tutto ciò con le flat UI?
Il problema è che nella corsa verso la semplicità, le flat UI potrebbero essersi spinte troppo in là. Con il contenuto, cose come le drop shadow, i gradienti e i bordi potrebbero essere niente più che inutili “abbellimenti“. Quando leggiamo una notizia su più pagine, non importa che il meccanismo per andare alla pagina successiva sia un pulsante piuttosto che un link. Con le form, invece, è molto più importante fare distinzione tra un pulsante o un link.
Prendiamo l’esempio delle azioni “invia” e “cancella” di una form. Chiaramente queste azioni hanno risultati molto differenti e vogliamo che gli utenti scelgano rapidamente e facilmente quello che devono usare. Questo è il motivo per cui io e altri, incluso il rispettabile designer Luke Wroblewski, raccomandiamo di presentare l’azione primara (invia) come un pulsante e quella secondaria (cancella) come link. Il visual design non fornisce solo l’estetica: comunica la differenza di funzionalità e la priorità relativa.
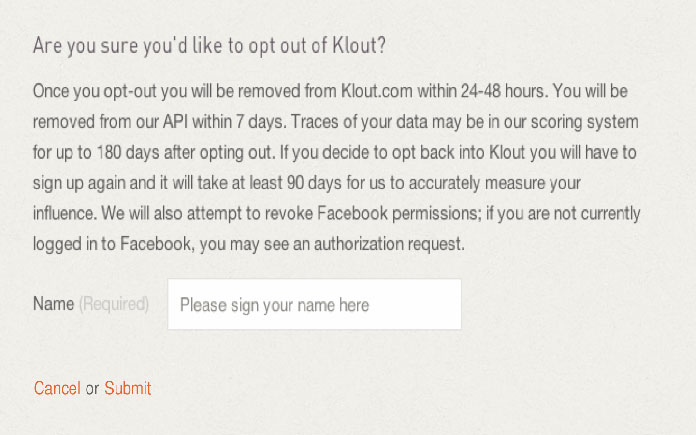
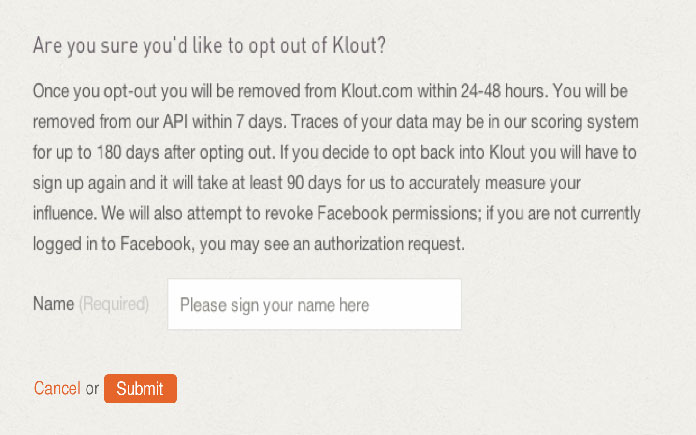
La seguente form di Klout, d’altro canto, dimostra la perdita di informazioni che spesso avviene con le flat UI. Mettere “cancella” prima di “invia” è un dark pattern piuttosto subdolo, ma mettiamo un attimo da parte questa questione. L’approccio flat UI usa come stili sia per l’azione sia per quella secondaria dei link, con lo stesso colore per testo e sfondo: questi rallentano gli utenti, perché devono prestare più attenzione prima di agire.

Immaginate quanto sarebbe più usabile questa form se la differenza delle azioni fosse comunicata attraverso il visual design (di nuovo, tralasciando il dark pattern).

I tre modi più eclatanti in cui le form flat falliscono#section3
L’esempio della form di Klout di prima dimostra bene i tre modi principali in cui le form con UI flat spesso non riescono a creare un’esperienza user-friendly:
- mancanza di affordance (affordance è quanto il design di un oggetto, fisico o digitale che sia, suggerisce il proprio utilizzo, come una sedia che vi invita a sedervi)
- insufficiente distinzione tra gli elementi della form (ad esempio, campi vs. etichette vs. istruzioni vs. pulsanti)
- insufficiente gerarchia all’interno delle categorie degli elementi della form (ad esempio, pulsanti primari vs. pulsanti secondari)
Le azioni “cancel” e “submit” su Klout non hanno affordance perché il loro design non invita all’interazione appropriata. Apparirebbero cliccabili se avessero la forma di un pulsante (sono azioni, dopo tutto) o se fossero almeno sottolineati (l’affordance convenzionale per i link sul web).
Gli elementi della form sono anche parzialmente indifferenziati: l’unica cosa che separa visualmente i link cliccabili dal testo non cliccabile è il colore.
Per quel che riguarda la gerarchia all’interno dei link, l’esempio di Klout è particolarmente interessante. Apparendo per primo, “cancel” è più prominente rispetto a “submit” (da qui il dark pattern: c’è una convenzione stabilita e un’associazione psicologica innata che porta le persone ad aspettarsi che quello che viene prima è l’opzione più comune). Ma oltre a questa sottile distinzione, i due link hanno esattamente lo stesso stile. Tuttavia, non sono equivalenti (indipendentemente se vedete la form dal punto di vista di Klout o dell’utente).
Quindi, come evitare questi tranelli pur mantenendo una flat UI? Il trucco sta nell’aggiungere sufficiente decorazione visuale per convogliare l’affordance, gli elementi della form e la gerarchia. Potete fare questo concentrandovi sugli elementi più importanti della vostra form: campi e pulsanti, che sono il fulcro dell’interazione delle form.
Messa a punto del design dei campi e dei pulsanti#section4
Farete grandi passi avanti nel rendere la vostra form flat usabile se renderete i campi un po’ “infossati” e i pulsanti un po’ “rialzati”. Tali scelte di design danno affordance e differenziano gli elementi della form.
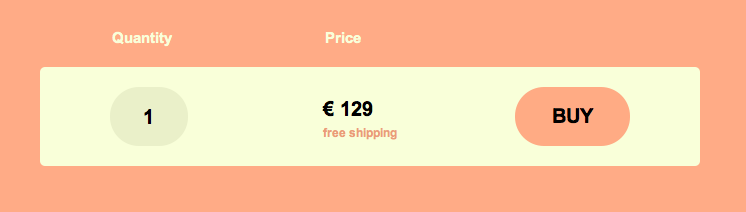
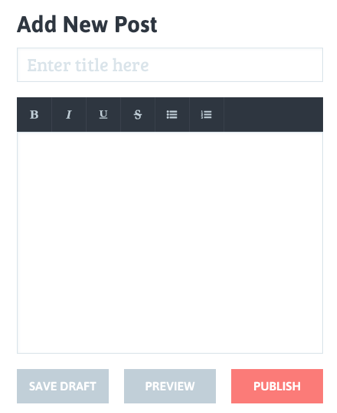
Lo screenshot sottostante, preso dal processo di acquisto dello speaker Lowdi, mostra cosa succede se non si riesce a fare quanto appena descritto: il design sia del campo quantità sia del pulsante acquista è così piatto da non invitare all’appropriata interazione. Senza un’attenta ispezione, gli utenti non realizzeranno che possono cambiare la quantità e faranno fatica a trovare cosa cliccare per procedere verso il prossimo step.

Ecco come distinguere e dare affordance ai campi e ai pulsanti:
| Cosa fare | Come farlo |
|---|---|
| Far sì che i campi appaiano infossati |
|
| Far apparire i pulsanti sollevati |
|
Sistemare i campi#section5
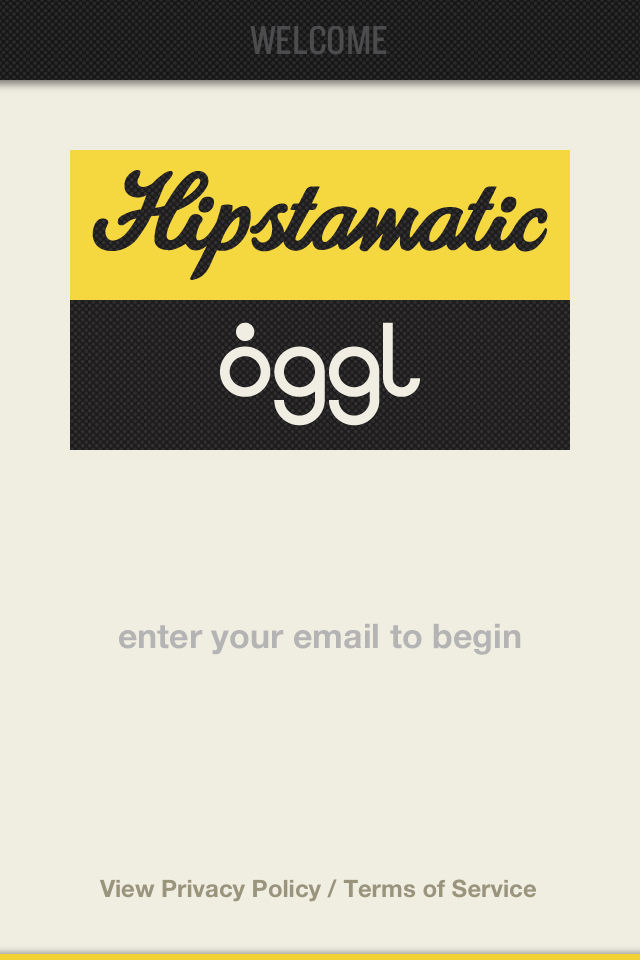
Guardiamo al prima e al dopo, concentrandoci in primis sui campi. La form di registrazione di Oggl di Hipstamatic comincia con la prima schermata qui sotto. Trovare il posto in cui inserire il proprio indirizzo email è come cercare un Easter egg (ma non così divertente). Confrontate questo con i design alternativi che ho realizzato, mostrati come secondo e terzo. Il secondo design aggiunge semplicemente un bordo attorno al campo, impostandolo come un elemento distinto. Il terzo design include il bordo e rimuove il background della pagina dal campo. Usare la form adesso è semplicissimo. Entrambe le alternative hanno una UI flat, ma un’affordance significativamente migliore, specialmente la terza versione.



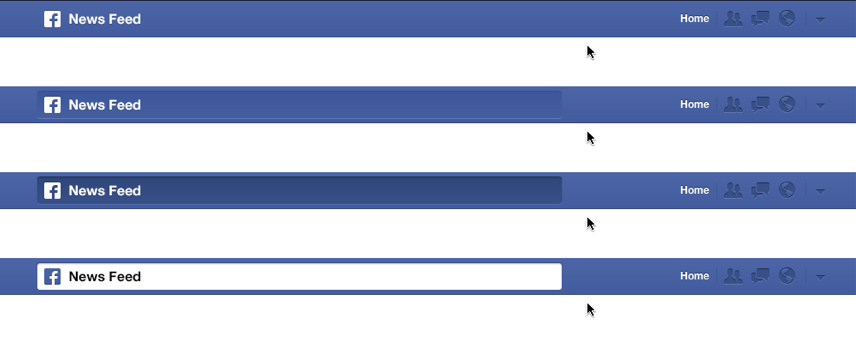
Quando Facebook rilasciò graph search, scoprì nel modo più duro quanto è importante avere campi che appaiono “infossati”. Originariamente, il campo di ricerca non aveva un colore di sfondo (ossia, era dello stesso blu della barra dell’header). Il risultato? Una valanga di utenti non furono in grado di trovare la feature. Dopo aver testato quattro differenti versioni del campo della graph search, Facebook scoprì che un background bianco e un’ombreggiatura leggermente inset, ossia un campo che appariva infossato, era l’approccio più efficace.

Equilibrare i pulsanti#section6
Ecco un altro “prima e dopo la cura”, ora con i pulsanti.
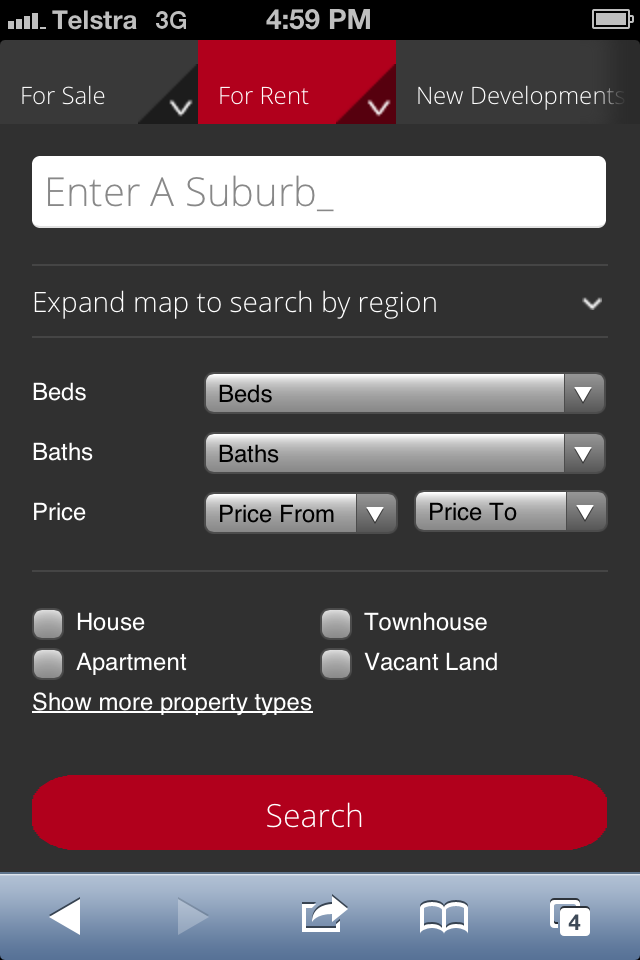
Nello spazio della ricerca mobile dell’esempio sottostante, abbiamo la versione originale sulla sinistra e una sua versione alternativa (che io sospetto che sia anche più usabile) sulla destra.


Nel design originale, il pulsante era così flat che poteva facilmente essere confuso con un heading, un footer o un altro blocco di contenuto. Riducendo la larghezza del pulsante da full screen e aggiungendo gli angoli arrotondati dà una maggior affordance (pur mantenendo un ampio spazio per il tocco).
Azioni primarie vs. azioni secondarie#section7
Infine, non dimenticatevi di dare uno stile alle azioni primarie diverso da quello per le azioni secondarie. Ci sono due modi per farlo:
- Utilizzare i pulsanti per le azioni primarie e i link per le azioni secondarie
- Usare stili più prominenti sui pulsanti di azione primaria rispetto ai pulsanti di azioni secondarie
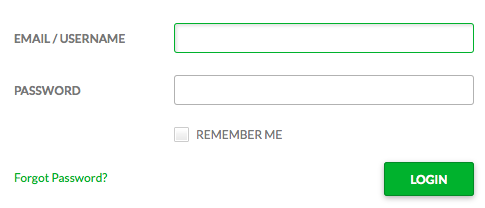
Come esempio di best practice, Fiverr utilizza link per le azioni secondarie sulla sua form di registrazione.

E per un ulteriore miglioramento, Riki Tanone dimostra come distingue i pulsanti primari e secondari nel suo template per una UI di un blog su Dribbble.

Più informazione equivale a una migliore accessibilità#section8
Potreste aver notato che una form con UI flat più usabile e intuitiva implica un certo grado di ridondanza. Spesso non si tratta di un solo componente del design visuale (come ad esempio il colore) che comunica la differenza, ma al contrario potrebbero essere il colore e la forma o il colore e la dimensione.
Questa ridondanza rende accessibile l’interfaccia ad un numero maggiore di utenti dal momento che il design non fa affidamento sulla capacità di un utente di essere in grado di percepire o comprendere una distinzione visuale che informa sul tipo di interattività.
Il colore è un ottimo esempio. Circa il 12% della popolazione ha qualche deficienza visiva nella percezione dei colori. Se il colore è l’unica cosa che distingue il testo non cliccabile dai link cliccabili, come ha mostrato l’esempio di Klout, state immediatamente rendendo difficili le cose per il 12% circa dei vostri utenti.
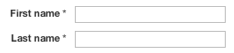
Comparate questo con la raccomandazione che io, Luke Wroblewski e molti altri fanno, che richiede che i campi obbligatori dovrebbero essere contrassegnati da un asterisco rosso (come mostrato a sinistra). In questo caso, sia il colore sia la forma comunicano con l’utente, così che la form sia ancora utilizzabile dalle persone con problemi di percezione del colore (che potrebbero vederle come mostrato sulla destra).


Il migliore dei mondi#section9
Da bravi designer, vogliamo creare delle grandiosi user experience attraverso semplicità e chiarezza.
Cosa sono la semplicità e la chiarezza? È l’utente che sa esattamente che cosa fare e come farlo, con il minimo sforzo. Riuscire ad arrivare a questo tipo di user experience significa trovare il giusto equilibrio, non usare lo stile flat semplicemente perché va di moda.
Quando si tratta di form, esperienze frustranti anche nel migliore dei casi, significa sapere che meno non è sempre equivalente a più semplice.
Illustrazioni: {carlok}


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima