Siamo lieti di presentare un estratto dal Capitolo 4 di Mobile First di Luke Wroblewski (A Book Apart, 2011). —Ed.
Quando si devono organizzare il contenuto e le azioni per il “Mobile” [inteso come dispositivi mobili o portatili che permettono la navigazione web ma con risoluzioni ridotte rispetto ai desktop: smartphones come Android, Blackberry e iPhone oppure iPod Touch, PSP, ecc., ndr], rimangono importanti dei solidi principi di architettura dell’informazione come l’etichettatura chiara, larghezza ed ampiezza ben bilanciate e modelli mentali appropriati. Ma l’organizzazione delle esperienze per il web mobile ha anche bisogno di:
- allinearsi con i modi in cui le persone usano i propri dispositivi mobili e perché,
- enfatizzare il contenuto invece della navigazione,
- fornire opzioni pertinenti per l’esplorazione e l’approfondimento
- mantenere chiarezza e concentrazione,
- allinearsi con i comportamenti mobile.
Nelle parte precedente, abbiamo parlato dei vincoli e delle possibilità che rendono unico il progettare per il mobile. In modo simile, il desktop web ha un insieme di limitazioni e possibilità che lo rendono distinto. Quindi, portare semplicemente quello che funzionava per il desktop su mobile, spesso non ha senso. Al contrario, dovete identificare in cosa il mobile è unico ed efficiente, ed allinearvi alle esigenze dei vostri clienti.
Guardare questa intersezione ad alto livello può chiarire come e perché le persone tipicamente usano i propri dispositivi mobili. Nel suo libro Tapworthy, l’autore Josh Clark si concentra su tre comportamenti critici per il mobile: micro-tasking, “Mi trovo qui” e “Mi annoio”. Questi si allineano molto bene con la suddivisione di Google degli utenti mobile in tre gruppi comportamentali: Urgent Now (ho bisogno urgente di un’informazione), Repetitive Now (operazione breve ripetuta nel tempo) e Bored Now (devo aspettare, cosa mi può intrattenere?). Indipendentemente da come scegliate le etichette per questi comportamenti, l’utilizzo del mobile consiste generalmente di un coppia di tipi di interazione:
- Ricercare/Trovare (informazione urgente, locale): Ho bisogno di una risposta a qualcosa adesso. Spesso in relazione con la mia attuale posizione nel mondo.
- Esplorare/Giocare (annoiato, locale): Ho un po’ di tempo da far passare e voglio un po’ di distrazione nel mio tempo libero.
- Check In/Status (ripetizione/micro-tasking): Qualcosa che ritengo importante cambia continuamente o si aggiorna e io voglio rimanere aggiornato.
- Editare/Creare (cambiamento urgente/micro-tasking): Ho bisogno di fare una cosa adesso che non può aspettare.
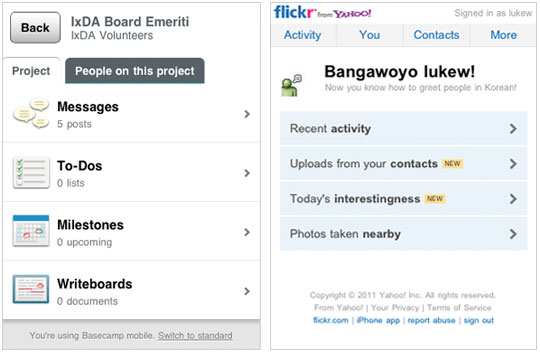
Poiché sono direttamente allineati al modo in cui le persone tirano fuori i propri device mobili, questi comportamenti spesso determinano il modo in cui l’esperienze su mobile può essere strutturata ed organizzata per venire incontro alle esigenze delle persone. Ad esempio, la mobile web experience della condivisione di foto su Flickr ha quattro azioni primarie. L’attività recente e gli upload dei propri contatti permettono alle persone di controllare le novità degli amici e le foto. Le cose interessanti e le foto scattate nelle vicinanze danno alle persone un modo per riempire i tempi morti guardando delle belle fotografie. (Fig. 4.1)

Fig. 4.1: La mobile web experience di Flickr e di Basecamp si allineano con i motivi per cui le persone tirano fuori i propri dispositivi mobili.
In maniera analoga, la mobile web experience del tool per il project management Basecamp enfatizza l’abilità di controllare, editare e creare nuovi messaggi, nuove cose da fare e altro ancora. Sebbene i motivi per cui le persone usano Flickr e Basecamp siano diversi, entrambe i siti hanno pensato a come sarebbero stati usati sul mobile e hanno sistemato di conseguenza la propria organizzazione.
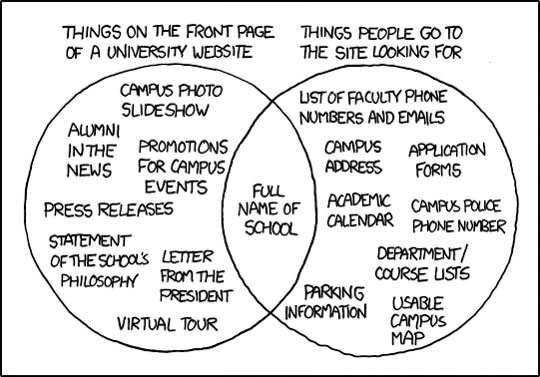
Allinearsi con i comportamenti del mobile fa allineare naturalmente il vostro sito web con le esigenze del mondo reale. Dal momento che si può accedere all’esperienza mobile da qualunque posto, dovete pensare attentamente a come sarà utile per le persone, ovunque esse siano. Questo implica moltissimi casi d’uso presi dal mondo reale su cui organizzare il proprio sito in base a quello che le persone vogliono davvero fare. Ne ho recentemente trovato un buon esempio in azione. Su Mobile in Higher Ed blog, Dave Olsen ha risposto ad un fumetto xkcd (Fig. 4.2) con:
…guardando il lato destro del diagramma di Venn ho pensato: “Assomiglia molto al contenuto attuale e pianificato per il nostro sito mobile.” […] rimuovere le cose non necessarie per rientrare nei vincoli di spazio del dispositivo così come nelle limitazioni imposte dalla rete, aiuta a modellare una user experience migliore e più utile.
Non avrei saputo dirlo meglio!

Fig. 4.2: Un fumetto di xkcd fa la parodia di quello che le persone cercano su un sito di un’università e quello che invece vi trovano.
Contenuto sopra la navigazione#section1
Come regola generale, il contenuto ha la precedenza rispetto alla navigazione su mobile. Sia che le persone controllino dei dati aggiornati di frequente come la borsa, le news o i risultati sportivi, oppure cerchino informazioni locali o facciano un proprio percorso tra degli articoli mediante ricerche o usino strumenti di comunicazione, vogliono risposte immediate ai propri bisogni, non la sitemap del vostro sito.
Troppe mobile web experience (come gli esempi di Flickr e Basecamp che abbiamo appena visto) cominciano la conversazione con una lista di opzioni di navigazione invece che con del contenuto. Su mobile il tempo è spesso prezioso e i download possono essere costosi, quindi portate più in fretta che potete le persone verso quello per cui sono venute.
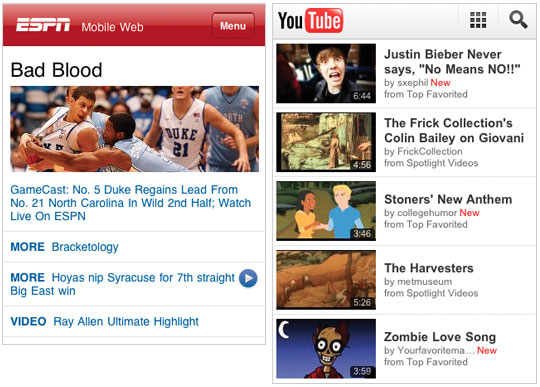
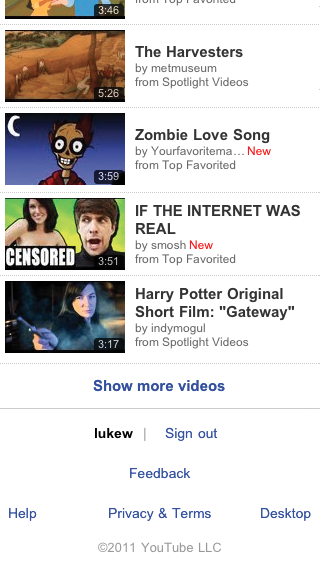
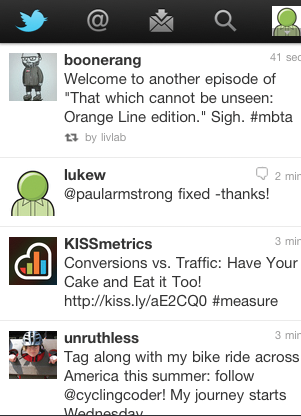
Le mobile web experience di YouTube e ESPN fanno proprio questo. Un semplice header vi dice su che sito siete e relega le opzioni di navigazione ad una singola azione. Il resto della pagina è riempito di contenuto aggiornato da controllare (ESPN) e di passatempi popolari da esplorare (YouTube) (Fig. 4.3).

Fig. 4.3: Le mobile web experience di ESPN e YouTube mettono l’attenzione sul contenuto invece che sulla navigazione.
Pivot ed esplorazione#section2
Aspetta un attimo: se il contenuto ha sempre la precedenza sulla navigazione, come posso muovermi nella mobile web experience? Non abbiamo bisogno di un modo per navigare e scoprire che informazioni sono disponibili? Ovviamente, ma permettendo alle persone di esplorare e valutare le possibilità nel contenuto rilevante non deve implicare montagne di barre di navigazione che affossano il contenuto.
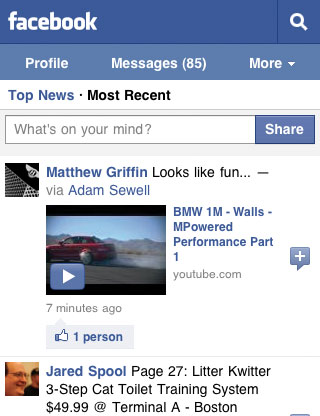
Ad esempio, è ottimo che Facebook metta il contenuto rilevante che posso controllare frequentemente nella parte prospiciente e centrale della web experience, ma a causa delle tre barre di navigazione in cima alle loro pagine, posso solo vedere un aggiornamento sul mio schermo. La mobile web experience di Google Finance ha anch’essa del contenuto rilevante e aggiornato, il quale però è schiacciato tra cinque barre di navigazione. C’è molto spazio prezioso sullo schermo sprecato per le opzioni di navigazione di cui le persone non hanno bisogno, spazio che avrebbe potuto essere dedicato a del contenuto utile. (Fig. 4.4).

Fig. 4.4: Facebook e Google Finance riempiono lo spazio con molte opzione di navigazione nella propria mobile web experience.
Facebook ha recentemente ridisegnato la propria mobile web experience e in effetti ha ridotto il numero di opzioni di navigazione (Fig. 4.5). Se non contiamo i filtri Top News e Most Recent sui loro news feed, hanno dimezzato il numero di scelte di navigazione (da dieci a cinque). E’ un buon inizio!

Fig. 4.5: Il recente redesign di Facebook ha tagliato il numero di opzioni di navigazione nella propria mobile web experience.
Gli esempi di YouTube e ESPN (Fig. 4.3) enfatizzano entrambe il contenuto piuttosto che la navigazione, ma gestiscono in maniera differente la possibilità di girare ed esplorare il resto del sito attraverso la navigazione. YouTube fornisce uno shortcut a un’esperienza a tutto schermo dedicata a girare per il sito (Fig. 4.6). Questo approccio richiede che voi cerchiate attivamente le opzioni di navigazione e vi porta fuori dal contesto (ad una pagina separata) quando lo fate. Avete anche bisogno di sapere che l’icona con la griglia nell’header di YouTube significa “menu di navigazione, per favore”

Fig. 4.6: La mobile web experience di YouTube include un’intera pagina di navigazione accessibile dall’header.
ESPN ha un bottone con un’etichetta più chiara, “Menu” che si trova nell’header e che rivela una lista di navigazione estesa (e su più livelli) direttamente sotto di esso (Fig. 4.7). Questo approccio vi permette di rimanere sulla pagina corrente mentre ponderate su dove andare in seguito. Nessun bisogno di spostarvi e di caricare una pagina separata. ESPN ripete anche le proprie opzioni di navigazione in un menu in fondo alla maggior parte delle pagine.

Fig. 4.7: La mobile web experience di ESPN include le opzioni di navigazione nell’header e in fondo ad ogni pagina.
Si interagisce più facilmente con i controlli in fondo allo schermo con una sola mano e presentano alle persone le scelte e le idee su cosa fare quando arrivano alla fine dello schermo. Al design di YouTube mancano questi pivot alla fine delle proprie pagine: quando si arriva in fondo, non c’è alcun posto in cui andare (Fig. 4.8).

Fig. 4.8: Le opzioni alla fine della pagina nella mobile web experience di YouTube sono praticamente una strada senza uscita. Uscire? Dare un feedback?
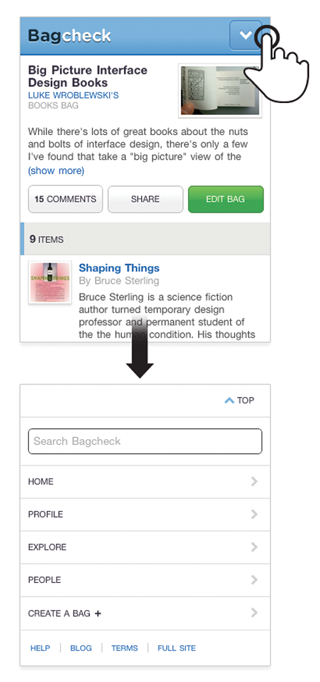
Sebbene i menu in fondo siano utili per ulteriori esplorazioni, probabilmente non dovrebbero solo duplicare un menu che si può trovare altrove. Al contrario, un pulsante per il menu messo in alto può semplicemente mandare alla lista di navigazione sul fondo della pagina web mobile (dopo il contenuto). Abbiamo recentemente adottato questo approccio nella mobile web experience di Bagcheck (Fig. 4.9).

Fig. 4.9: Un link nell’header di Bagcheck vi porta al menu di navigazione del sito in fondo alla pagina.
Un semplice link nell’header della pagina fa saltare le persone alle opzioni di navigazione in fondo alla pagina. Avere questa lista alla fine delle pagine di contenuto permette alle persone di girare ed esplorare altre parti del sito. Specialmente quando arrivano direttamente ad una pagina di contenuto e potrebbero non avere familiarità con il resto di quello che il sito offre.
Il menu in fondo alle pagine di Bagcheck ha anche un link “top” che porta le persone di nuovo all’inizio della pagina, nel caso volessero ritornare al contenuto che stavano guardando.
Questo design usa una minima quantità di elementi di navigazione (solo un unico link in cima), dà alle persone un’opportunità per girare ed esplorare quando arrivano alla fine del contenuto, non duplica il contenuto di un altro menu e (meglio di tutto) richiede solo un semplice link per funzionare. Proprio così: nessun JavaScript, nessun overlay o pagina di navigazione separata da mantenere: solo un link che porta in fondo alla pagina. E’ come HTML 0 (Che so che funziona nella maggior parte dei browser tranne che in Internet Explorer).
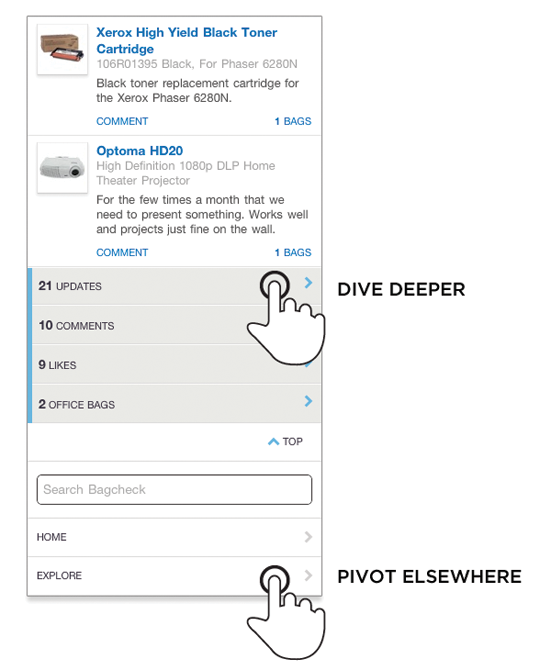
Le pagine di contenuto su Bagcheck hanno anche delle liste di navigazione uniche correlate, per un’esplorazione più profonda (Fig. 4.10). Queste opzioni di navigazione permettono alle persone di immergersi in ulteriori informazioni riguardanti un singolo argomento a loro scelta. Oppure possono semplicemente usare le opzioni di navigazione globale sottostanti per muoversi verso nuove aree del sito.

Fig. 4.10: I menu di navigazione contestuale nella mobile web experience di Bagcheck permettono alle persone di esplorare del contenuto correlato.
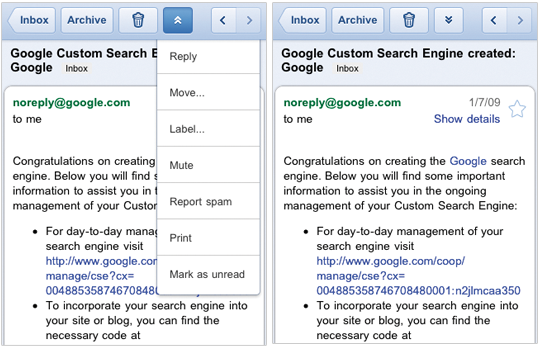
Le opzioni di navigazione contestuale sono molto utili anche per i task. Nella mobile web experience di Gmail (Fig. 4.11), si può accedere dall’alto dello schermo ad un menu contestuale di azioni. Poiché queste azioni sono direttamente correlate al messaggio di email che è attualmente visualizzato, metterle in fondo alla pagina non sarebbe molto efficiente. Al contrario, sono sempre presenti in alto e pertanto istantaneamente accessibili.

Fig. 4.11: Le azioni contestuali della mobile web experience di Gmail permettono alle persone di agire rapidamente sulle proprie email.
Tornare indietro#section3
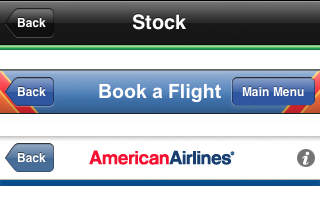
E’ sempre interessante vedere come le soluzioni di design passano i confini digitali. Ad esempio, molte applicazioni native di iPhone hanno dei link “back” bene in vista nell’header di navigazione (Fig. 4.12). Ai dispositivi mobile di Apple manca un pulsante fisico per tornare indietro e non mostrano alcuna azione nella GUI del browser di sistema per applicazioni native.

Fig. 4.12: Il pulsante “back” è una caratteristica comune nelle applicazioni native di iPhone.
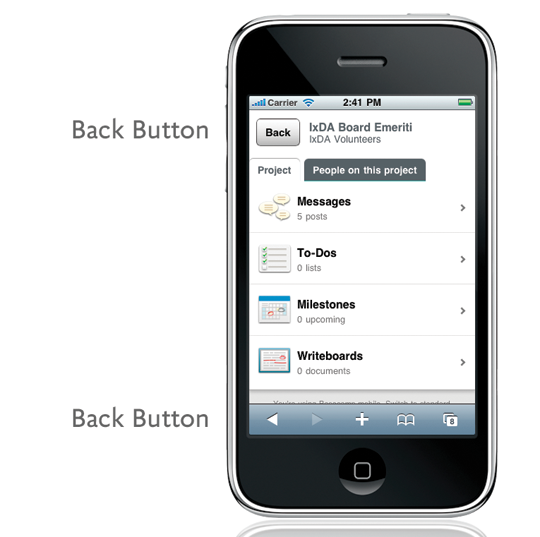
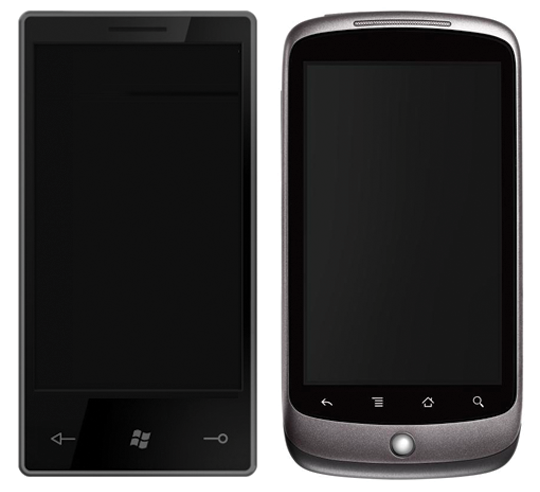
Tuttavia la presenza di un pulsante “back” nell’header è migrata inutilmente nella mobile web experience. Molti dispositivi (Android, Blackberry, Windows Phone 7, ecc.) hanno un pulsante fisico per tornare indietro (Fig. 4.13). Anche il browser web mobile di Apple include un controllo prominente per torare indietro nella toolbar dell’applicazione (Fig. 4.14). Aggiungere un altro pulsante per tornare indietro nell’header della vostra mobile web experience confonde solo le cose. Qualcuno che usa il sito potrebbe chiedersi: “Entrambe questi pulsanti per tornarne indietro fanno la stessa cosa?”

Fig. 4.13: I dispositivi Android hanno un pulsante hardware sul dispositivo per tornare indietro.

Fig. 4.14: Il mobile web browser di Apple ha un bottone per tornare indietro permanente nella toolbar in fondo.
Quindi, quando progettate delle mobile web experience, potete lasciare il pulsante “back” nell’app nativa. Se avete bisogno di dare alle persone un modo rapido per tornare “su” di un livello, considerate di dargli un nome diverso da “back”.
Stare in fondo#section4
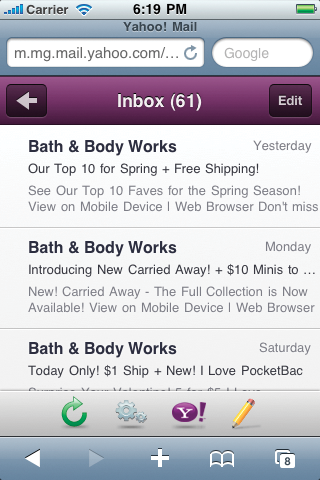
Parlando di applicazione iPhone native, molte di queste usano delle barre di navigazione con posizione fissa in fondo allo schermo. Questi menu rendono più semplici le azioni per accedervi utilizzando i pollici, ma a differenza della mobile web experience, le applicazioni iOS native non hanno dei controlli del browser web che si mangiano dello spazio sullo schermo. La mobile web experience di Yahoo! Mail illustra l’impatto che l’interfaccia di un browser può avere su una pagina web mobile. I due menu del browser e i due menu a posizione fissa nella mobile web experience di Yahoo! Mail lasciano poco spazio in effetti per vedere cosa c’è nella propria inbox (Fig. 4.15).

Fig. 4.15: La mobile web experience di Yahoo! Mail usa un menu di navigazione fisso in fondo alla finestra del browser.
Tuttavia le mobile web experience non deve solo affrontare la GUI di un browser web su iOS: devono affrontare molti browser web. I dispositivi con controlli fisici sotto al loro schermo presentano anche una sfida per i menu fissi al fondo dello schermo (Fig. 4.16). La stretta prossimità di questi controlli e la barra del menu di un’applicazione indicano che è destino che ci siano degli errori dal momento che le persone non usano i menu ma i pulsanti fisici.

Fig. 4.16: Molti device hanno dei controlli fisici sotto allo schermo.
Quando sviluppate un’applicazione mobile dovreste aggiustare la posizione di un menu tenendo conto dei pulsanti fisici sotto al monitor, ma la mobile web experience deve lavorare su più piattaforme, sia che ci siano i pulsanti fisici sotto lo schermo sia che non ci siano. Pertanto, mentre i menu di navigazione fissati in fondo al monitor possono essere una buona idea in alcune applicazioni native, la presenza variabile di menu nei browser web e di controlli fisici sotto lo schermo dei dispositivi mobili implicano che sono spesso una pessima idea per la mobile web experience. Se avete bisogno di un menu fisso, è meglio metterlo in alto, come ha fatto Twitter nella loro nuova mobile web experience (Fig. 4.17)

Fig. 4.17: L’ultima mobile web experience di Twitter usa un menu di navigazione in alto per le azioni principali per tenere in considerazione le differenze tra i dispositivi web mobili.
Mantenete chiarezza e concentrazione#section5
Come ho detto nella prima metà di questo libro, quando si trovano sui loro dispositivi mobili, le persone usano spesso “un occhio e un dito”. Di solito non sono seduti comodamente di fronte ad una scrivania e concentrati sul vostro sito. Al contrario, si trovano nel mondo reale, con molte possibili distrazioni tutte intorno a loro. In queste situazioni abbiamo solo parte della loro attenzione: hanno bisogno di design chiari e precisi per portare a termine quello che devono fare; non hanno bisogno di molte opzioni di navigazione che gli si mettono tra i piedi.
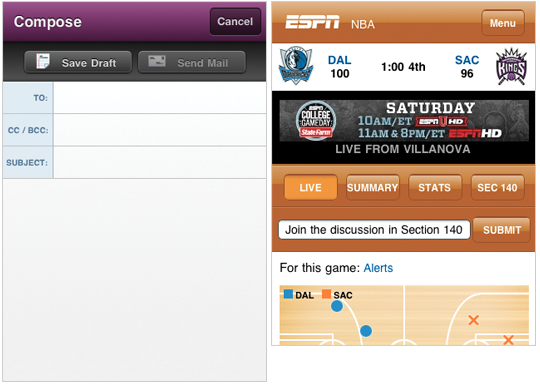
Lo schermo di composizione email di Yahoo! Mail è un grande esempio di come rimuovere azioni estranee e di permettere alle persone di concentrarsi sui task primari (in questo caso, scrivere un’email) sui propri device mobili. Questo monitor contiene solo un’unica azione di navigazione: “cancel” (Fig. 4.18). Il resto dell’interfaccia è super concentrata sui task sotto mano.

Fig 4.18: Fate un confronto tra le opzioni di navigazione nel Compose Mail di Yahoo! (a sinistra) ed le schermate del live game di ESPN (a destra).
Gli aggiornamenti in tempo reale delle partite di NBA, d’altro canto, sono coperte con così tante opzioni di navigazione che la visualizzazione di quello che sta succedendo nel gioco è fuori dallo schermo. La cosa da fare è vedere le azioni di gioco, non saltare da un’opzione all’altra.
Minimizzare la quantità di opzioni di navigazione sugli schermi mobile aiuta anche a prevenire gli errori. Con meno scelte di navigazione, è meno probabile che le persone passino accidentalmente ad altri task mentre cercano di raggiungere il proprio obiettivo.
Organizzare il mobile#section6
Quando organizzate le mobile web experience, pensate bene a come potete allineare i comportamenti su mobile ai bisogni dei vostri utenti.
- I casi d’uso del mobile come ricercare/trovare, esplorare/giocare, controllare/status ed editare/creare vi permettono di pensare a fondo a come il vostro sito verrà usato su mobile ed aggiustarne la struttura di conseguenza.
- Concentrarsi prima sul contenuto e poi sulla navigazione permette alle persone di arrivare alle informazioni che cercano e di fare quello che devono in maniera più rapida.
- Opzioni di navigazione rilevanti e messe in punti strategici permettono alle persone di immergersi o di esplorare altre parti del vostro sito.
- Ridurre la quantità di scelte di navigazione e di interfaccia sui compiti chiave mantiene chiarezza e concentrazione su ciò che le persone devono portare a termine, d’aiuto quando hanno fretta o si trovano in una situazione meno che ideale.
- E quando hanno davvero del tempo in cui si rilassano sul divano con il loro dispositivo mobile, le persone apprezzeranno ancora la semplicità del vostro design!


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima