 “Tre virgola cinque pagine.” E’ la risposta che dò solitamente quando qualcuno mi chiede “quanto dovrebbe essere lunga una form web?” E, che ci crediate o meno, molte persone mi fanno questa domanda. Potrebbe essere la domanda riguardante il design delle form web più comune che mi viene posta. Così, non sono esattamente estatico che la mia risposta ironica comporti perlopiù sguardi vacui e ben poche risate. Vedete, sembra che questo sia un argomento che molte persone prendono abbastanza sul serio.
“Tre virgola cinque pagine.” E’ la risposta che dò solitamente quando qualcuno mi chiede “quanto dovrebbe essere lunga una form web?” E, che ci crediate o meno, molte persone mi fanno questa domanda. Potrebbe essere la domanda riguardante il design delle form web più comune che mi viene posta. Così, non sono esattamente estatico che la mia risposta ironica comporti perlopiù sguardi vacui e ben poche risate. Vedete, sembra che questo sia un argomento che molte persone prendono abbastanza sul serio.
E fanno bene a prenderlo sul serio. Le form web sono il fulcro della maggior parte degli affari e delle applicazioni online. Sia che siano responsabili del checkout su siti di e-commerce, della comunicazione su applicazioni sociali o di qualsiasi altro tipo di inserimento dati sul web, le form permettono alle persone di portare a termine dei task importanti. E i dettagli della progettazione delle form web hanno una grande influenza su quanto le persone percepiscano il processo di completamento come di successo, efficiente e che le rende felici. Specialmente i dettagli riguardanti la lunghezza della form.
Mi viene spesso chiesto quanto dovrebbero essere lunghe le form web perché i web designer e developers vogliono sapere:
- Le form di una pagina si adattano meglio che le form multi-pagina?
- Spezzare un form lunga su più pagine semplifica il processo di compilazione della form?
- E cosa mi puoi dire riguardo alle ricche interazioni che gestiscono le sezioni multiple di una form su una sola pagina?
Lasciate che vi dica in prima istanza le cose come stanno: non c’è un numero magico come “tre virgola cinque” che funzioni in tutti i casi. Il vostro audience, le loro intenzioni, i vostri sistemi, le vostre policy e altro ancora definiranno alla fine la soluzione che va bene per il vostro prodotto. Ma potete armarvi di soluzioni progettuali documentate così che quando sarà il momento, potrete scegliere la risposta corretta per la vostra specifica situazione.
Una di queste soluzioni è quella delle accordion form.
Accordion form#section1
Le accordion form usano delle interazioni dinamiche su una singola pagina web per nascondere o rivelare le sezioni di domande correlate man mano che le persone passano attraverso il processo di completamento di una form. Questo permette alle persone di focalizzare la loro attenzione su un solo set di domande per volta, senza richiedergli di navigare attraverso diverse pagine.
Le accordion form hanno il potenziale di essere veramente efficaci perché, in generale, nascondere i controlli irrilevanti della form dalle persone fin quando ne hanno bisogno risulta in form che sono visivamente facili (ad es., meno distraenti) e possono essere completate velocemente. Associate questo con il tempo risparmiato per ricaricare la pagina e fare in modo che le persone si riescano ad orientare in una nuova pagina e le accordion form inizieranno ad apparire come un’interessante soluzione per aiutare le persone a completare le form più lunghe su una sola pagina.
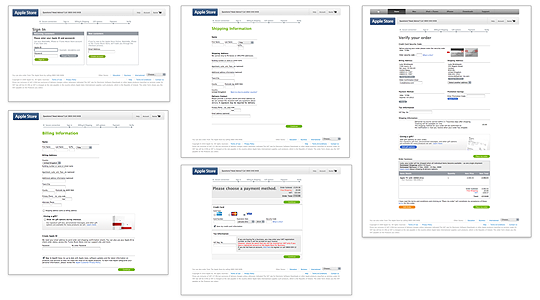
Per illustrare la differenza tra una tipica form multi-pagina e una accordion form, non dobbiamo guardare più in là del recente ri-design del checkout dell’Apple store. Il precedente processo di checkout di Apple utilizzava diverse pagine web per ottenere le informazioni riguardanti il cliente, la spedizione, il pagamento e le infomazioni dell’account.

Fig 1: Il precedente processo di checkout dell’Apple store si espandeva su diverse pagine web.
Il processo di checkout ridisegnato ha eliminato le pagine multiple in favore di una sola accordion form che rivela al cliente un solo gruppo di domande alla volta. Come potete vedere nel video seguente, alle persone vengono innanzitutto chieste le informazioni riguardanti la spedizione. Una volta completa, questa sezione scivola verso l’alto, mostrando le domande riguardanti le opzioni di pagamento. Una volta che sono stati inseriti i dati di pagamento, le domande sulle informazioni dell’account vengono mostrate e così via finché la form non è stata completata.
Video 1: Questo video accelerato del processo di checkout dell’Apple store mostra una accordion form in azione. Quindi, Apple sta usando le accordion form; voi dovreste?
Mettiamole alla prova#section2
Per meglio comprendere come le accordion form influenzino la conversion e l’usabilità, ho lavorato con Etre, un’azienda specializzata in usabilità con base a Londra, per testare 24 utenti medi (con età variabile tra i 19 ed i 48 anni) su quattro variazioni di una tipica form di checkout di un e-commerce. Abbiamo chiesto alle persone di completare l’acquisto inserendo delle informazioni riguardanti loro stessi, il loro indirizzo a cui spedire la merce e i loro dati per il pagamento. Queste sono essenzialmente le stesse informazioni che richiede il processo di checkout di Apple, senza lo step aggiuntivo della creazione di un account.

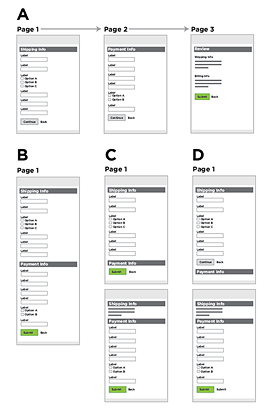
Fig 2: Le quattro variazioni di una tipica form di checkout di un e-commerce che abbiamo testato: a) pagine multiple b) una singola pagina c) accordion con headers d) accordion con pulsanti.
Il controllo di versione delle nostre quattro form ha separato le domande a cui le persone hanno dovuto rispondere attraverso le pagine multiple. Abbiamo anche testato una versione con tutte le domande su di una singola pagina web e due versioni di una accordion form che mostravano ulteriori set di domande man mano che le persone completavano il set precedente. Una delle nostre accordion form richiedeva che le persone cliccassero sull’header di una sezione per far espandere ciascun set di domande sulla form. L’altra faceva uso di un pulsante “continua” all’interno di ciascuna sezione che, quando veniva cliccato, espandeva automaticamente la sezione successiva e riduceva la precedente.
Per ciascuna variante, abbiamo misurato la percentuale di successo, la percentuale di errore, il tempo di completamento, la valutazione della soddisfazione e delle metriche derivate dall’eye-tracking standard. Abbiamo presentato ciascuna form a caso per minimizzare la tendenza alla familiarità.
Ma basta con la preparazione—cosa abbiamo imparato?
Conversion costante#section3
Lasciate che vi dia prima la buona notizia. Ciascuna delle form che abbiamo testato ha avuto una percentuale di riuscita del 100%. Questo dato non sorprende del tutto quando consideriamo che il task che avevamo assegnato ai nostri partecipanti era loro familiare, dal momento che ciascun partecipante che avevamo testato aveva utilizzato internet regolarmente da più di tre anni.
Questo ci dice che semplicemente portando le stesse domande su una lunga pagina web o su diverse pagine web in una accordion form non aumenterà probabilmente la conversion—almeno, non per i task comuni come il checkout di un e-commerce.
Il rovescio della medaglia, ovviamente, è che le accordion form probabilmente non influenzeranno nemmeno negativamente la conversion. Questa è una scoperta importante se considerate che le soluzioni più innovative nell’interfaccia utente tipicamente hanno un’influenza avversa ai conversion rate finché le persone non si abituano ad esse. Sembra che le accordion form non abbiano questo effetto. Potrebbe non spostare l’ago della bilancia tremendamente verso l’alto, ma non è nemmeno probabile che aumenteranno il vostro conversion rate.
A questo punto, dovrei fare una pausa e ricordarvi che abbiamo testato 24 persone sulle nostre generiche form di e-commerce. Per testare veramente la conversion, niente batte la verifica del vostro effettivo pubblico su un sito vero.
Bisogno di velocità#section4
Dove abbiamo visto una sensibile differenza tra le accordion form, quelle su una singola pagina e quelle su più pagine che abbiamo usato nei test è stato nel tempo di completamento. Le persone erano più rapide con l’accordion form basata sui pulsanti che abbiamo usato nei test (opzione D nella Figura 2 sopra). Sorprendentemente, circa 10 secondi più rapidi perfino nella form su singola pagina (opzione B).
Mentre la velocità di completamento potrebbe non essere di primaria importanza per l’e-commerce, ci sono molte situazioni online in cui la velocità è importante. Le aste online o gli scambi sono i primi a venirmi in mente: non riuscire ad agire rapidamente potrebbe risultare in un’opportunità persa. Le accordion form potrebbero essere adatte a queste situazioni.
Attorno alle accordion#section5
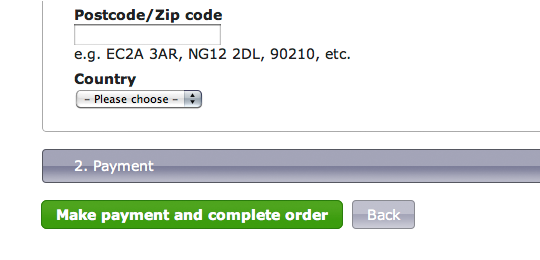
La differenza primaria tra le due accordion form che abbiamo testato stava nel modo in cui le persone si sono fatte strada tra le diverse sezioni. La Versione C (Figura 3) richiedeva alle persone di cliccare sull’header di ciascuna nuova sezione per espandere il contenuto interno ad essa. In questo layout, era sempre visibile un’azione finale per completare l’intera form.

Figura 3: In questa accordion form (versione C), le persone dovevano selezionare ciascun header perché venisse visualizzato il successivo gruppo di domande.
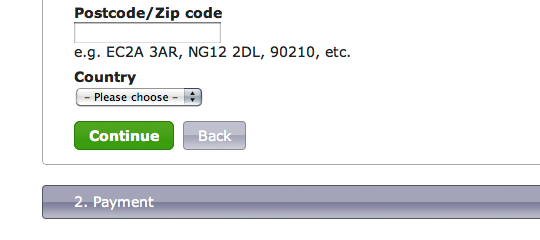
La Versione D (Figura 4) invece richiedeva che le persone cliccassero su un pulsante di azione primaria all’interno di ciascuna sezione della form. Selezionando questa azione, il gruppo di domande attualmente aperto viene ridotto e si espande il nuovo set di domande (che contiene anch’esso un’azione primaria che permette alle persone di procedere).

Figura 4: In questa accordion form (versione D), le persone devono selezionare un pulsante di azione primaria per far apparire il successivo insieme di domande.
Durante i nostri test, poche persone hanno pensato di interagire con gli header mentre procedevano all’interno delle nostre form. La grande maggioranza dei nostri partecipanti si è spostata rapidamente sui pulsanti di azione primaria e vi ha cliccato per procedere con la form. Perfino la nostra etichettatura esplicita del pulsante di azione finale della form (in Figura 3) “Paga e completa l’ordine ” non è stato d’aiuto. Le persone hanno selezionato questa azione per procedere nonostante non avessero ancora inserito alcuna informazione di pagamento. Questo, ovviamente, ha dato come risultato un qualche errore involontario.
La lezione qui è che anche quando si sta innovando, si dovrebbero tenere presenti le convenzioni. Sebbene le accordion form possano essere una novità per alcuni, cliccare su un pulsante visivamente prominente per completare una form non lo è. Il design della form in Figura 4 è costruito su un comportamento esistente: l’espansione della sezione successiva quando qualcuno clicca sull’azione primaria nella form.
Il design della form in Figura 3 crea una rottura con questo comportamento, forzando le persone ad interagire con dei controlli non-standard della form, come gli header delle sezioni. Questa richiesta fa sembrare le accordion form come estranee e complesse invece che familiari e semplici.
Essere accessibile#section6
Sebbene i nostri user test non avevano come specifico target le persone con disabilità, l’accesso per chiunque è una considerazione progettuale importante. Le form di una sola pagina o le form multi-pagina, quando sono propriamente implementate, sono modelli familiari che gli utenti che usano solo la tastiera e le tecnologie assistive solitamente riescono a gestire. Le accordion form, tuttavia, potrebbero essere un’altra storia. Per fortuna, il supporto per WAI-ARIA, che fa in modo che controlli complessi come le accordion possano essere appropriatamente espressi, sta aumentando rapidamente (lo si sta inserendo in HTML5) e potrebbe in definitiva rendere le accordion form più accessibili.
Altro da imparare#section7
Il nostro rapido test sembra indicare le accordion form potrebbero avere un interessante futuro online. Potrebbero portare le form multi-pagina in un solo insieme di interazioni dinamiche che—se ben progettate— non influenzeranno negativamente le conversion rates ma ridurranno il tempo di completamento. Ovviamente, c’è ancora molto da esplorare riguardo il dove, come e quando usare le accordion form. Ma considerate questa soluzione progettuale come una freccia per il vostro arco—pronta all’uso quando si presenta l’occasione giusta.
Ringraziamenti#section8
Vorrei ringraziare Etre per tutto il loro lavoro di scripting, esecuzione e report per questo studio.
Illustrazioni: {carlok}


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima