Quando si discute di performance, tendiamo a focalizzarci sulle sfide tecniche, ma la parte sociale di questo lavoro, ossia far sì che i nostri colleghi curino la performance, è in realtà la componente più difficile e più cruciale dell’ottimizzazione nell’ottica della performance. Semplicemente, non è possibile mantenere la velocità dell’esperienza utente dei nostri siti nel tempo senza dei leader nell’organizzazione, senza che i nostri colleghi designer e developer e i clienti riconoscano l’importanza del lavoro della performance.
Dobbiamo mostrare a due gruppi di persone perché dovrebbero prestare attenzione alla performance.
- Very Important People – come i manager, gli executive e i clienti – che hanno a cuore le metriche di engagement. Sono anche molto orgogliosi del proprio business e della sua performance rispetto ai competitor.
- Colleghi sviluppatori e designer – i vostri colleghi – che hanno a cuore il proprio workflow e l’esecuzione di un buon lavoro. Vogliono creare una user experience di cui andare fieri quando la si mostra.
Sicuramente, i due gruppi si sovrappongono: per esempio, agli sviluppatori e ai designer interessano molto le metriche di engagement. C’è un certo numero di ottimi modi per mostrare i numeri della performance, come le dashboard pubbliche di Lonely Planet. In Etsy, noi pubblichiamo addirittura un report trimestrale che mostra i cambiamenti della performance nel tempo e cosa ha causato quei cambiamenti. Tuttavia, quando cerchiamo di convincere gli altri a fare attenzione alla performance, è semplice trovarsi impantanati tra numeri e grafici. Effettuare un autentico cambiamento culturale è molto più difficile.
Inoltre, la performance è sfortunatamente una parte piuttosto invisibile della user experience. Quando si è fatto un buon lavoro, gli utenti non lo notano nemmeno! Ma la lentezza crea un’esperienza veramente spiacevole. Nel suo libro High Performance Browser Networking, Ilya Grigorik definisce le metriche per la percezione umana della velocità:
- 100 millisecondi di tempo di risposta sembrano istantanei all’utente.
- 100–300 millisecondi creano un piccolo, ma percepibile, ritardo.
- 300 millisecondi–1 secondo sembrano come “la macchina sta lavorando”.
- 1 secondo costituisce un ritardo evidente per l’utente. Solo un singolo secondo di attesa interrompe il flusso dei pensieri e l’utente probabilmente comincerà a cambiare contesto mentalmente.
Mettetevi nei panni dei vostri colleghi designer e developer: quanto sarebbe noioso per loro far passare tutto l’elenco dei numeri? Se a una Very Important Person già non interessa molto il discorso della performance come parte di un’esperienza utente generale, come possono i numeri (o i grafici che rappresentano tali numeri) far sì che comincino ad interessarsene?
Portate il vostro messaggio a un livello più alto: aiutate chi vi sta intorno a sentire l’impatto che ha la performance sulla user experience complessiva. Mostrare è di gran lunga più efficace che raccontare: presentare la user experience reale è molto più efficace che fissare dei numeri o un grafico a barre. Ma come si fa a mostrare la performance?
Il potere di visualizzare la performance#section1

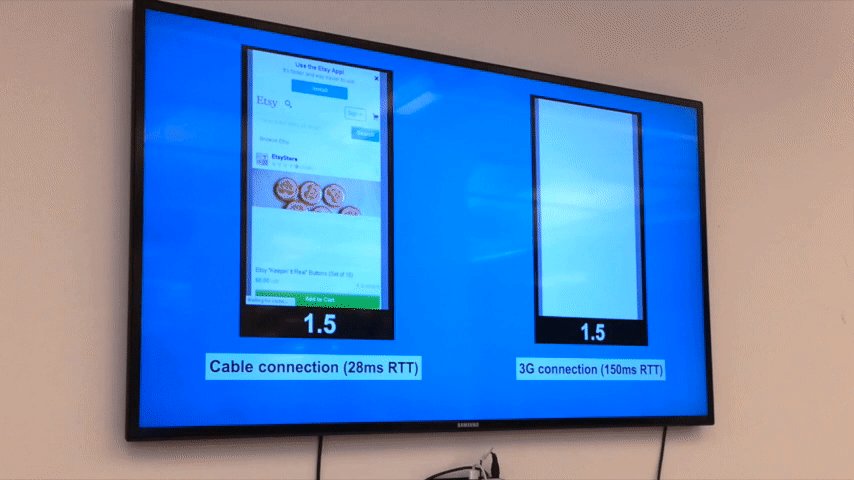
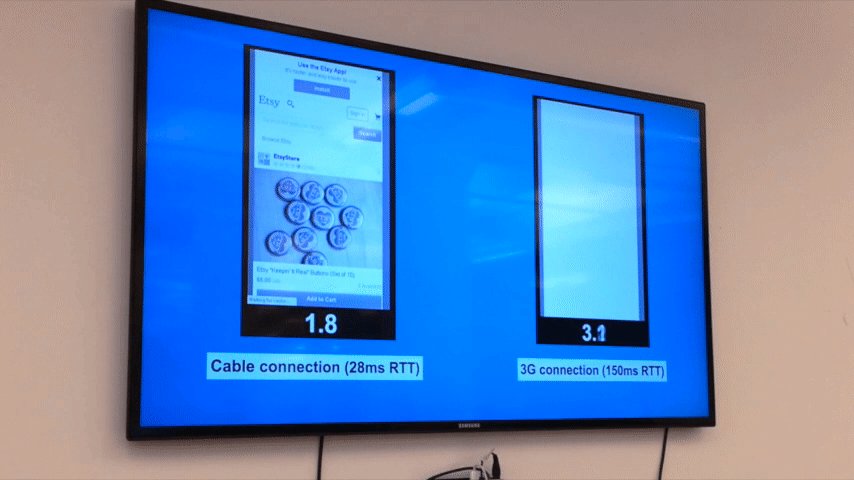
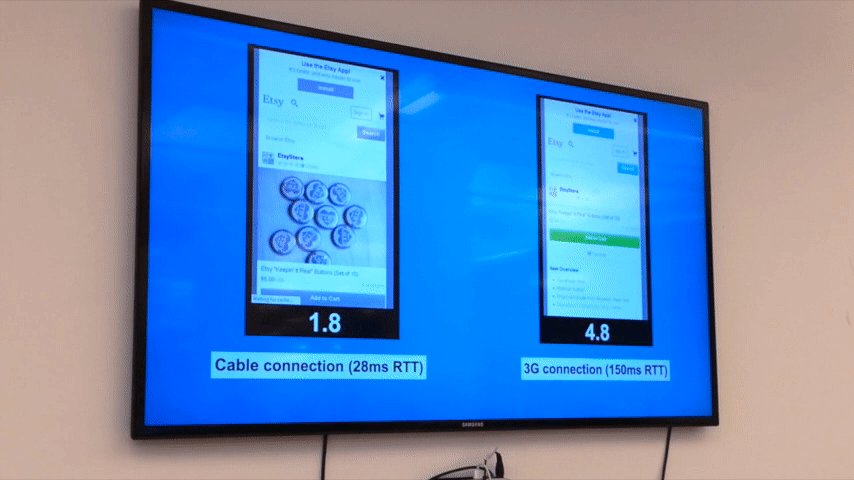
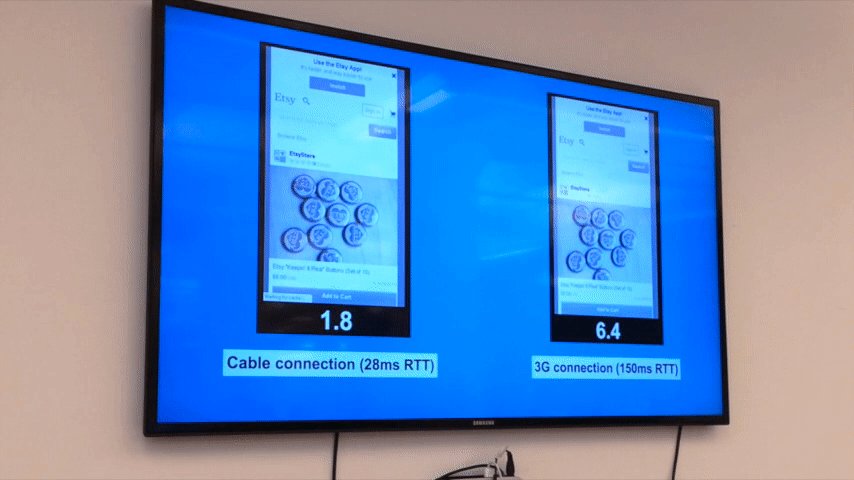
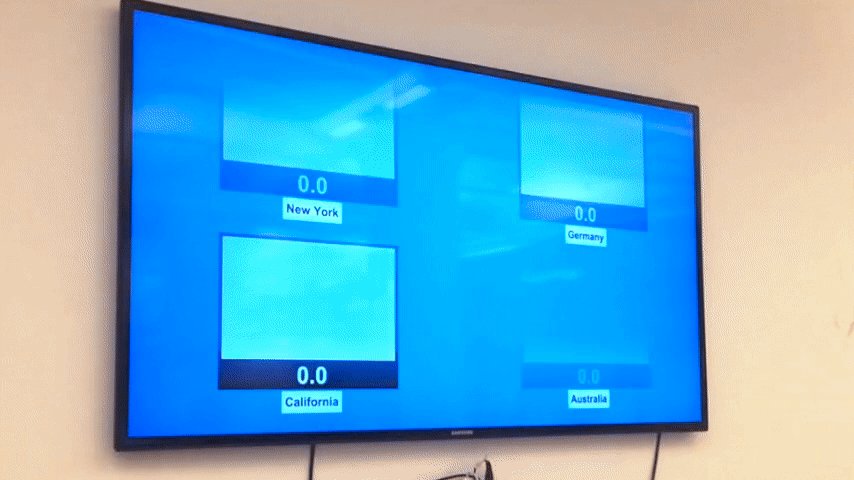
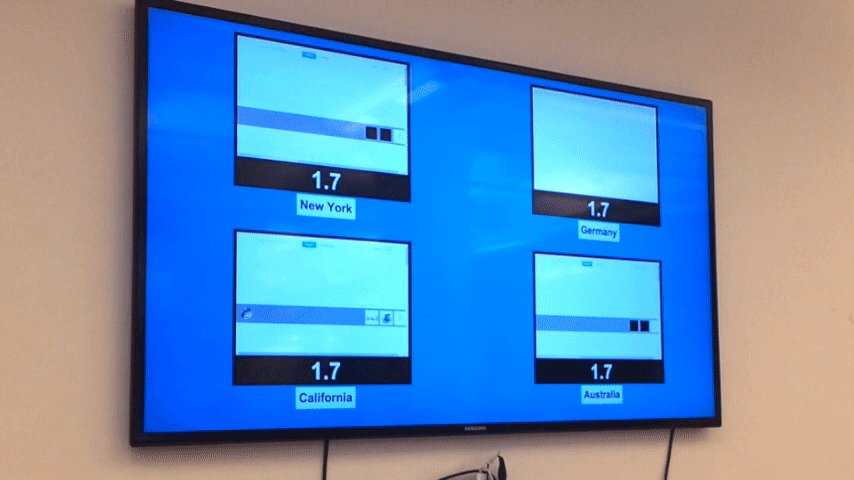
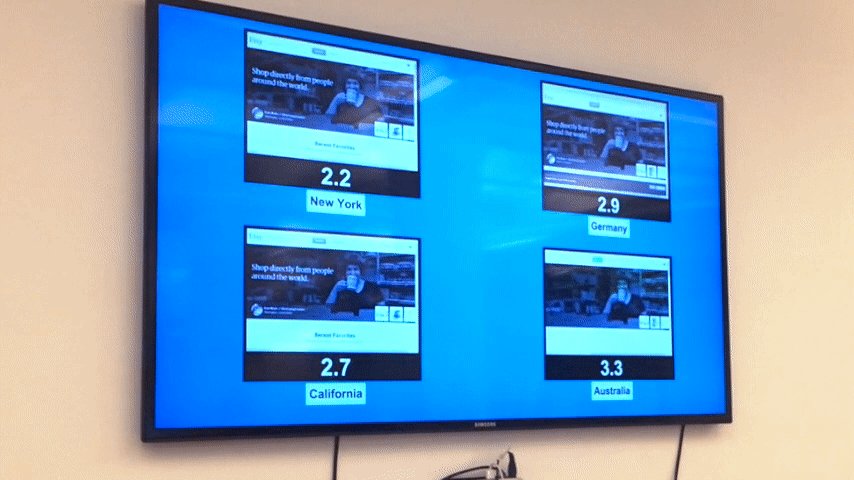
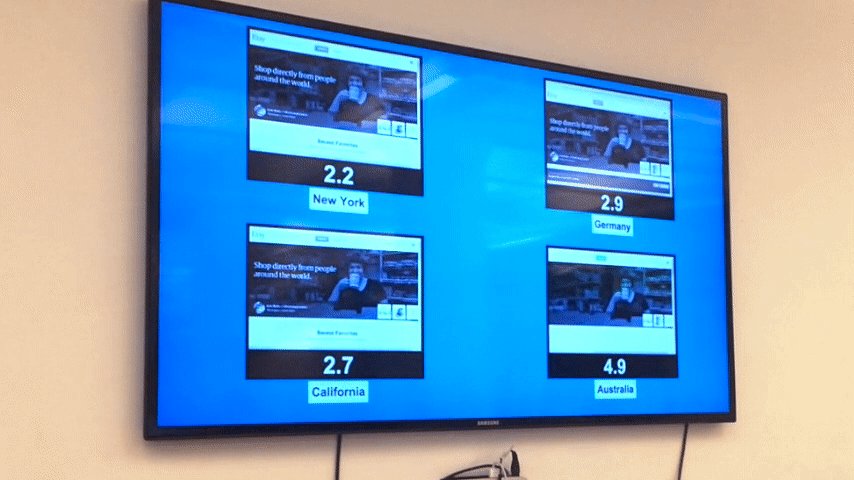
Il team Performance di Etsy ha sequestrato un monitor a muro nell’ufficio per raccontare la storia della nostra performance. La sua finestra a tutto schermo di Chrome storicamente ha mostrato a ciclo le tipiche informazioni correlate alla performance: metriche, grafici, alcune spiegazioni. Ma il superpotere più nuovo di questa dashboard è la capacità di mostrare video di come etsy.com si carica a differenti velocità di connessione e che esperienza fanno del nostro sito i nostri utenti nel mondo.

Per creare questo tipo di dashboard, visitate WebPageTest.org e lanciate un test sul vostro sito.

Screenshot da WebPagetest.org con setting di esempio selezionati per un test sulla performance.
Potete scegliere:
- Test location. Confrontate i luoghi geografici in cui riesiedono i vostri files con un luogo a metà strada nel mondo!
- Velocità di connessione. Confrontate una connessione via cavo con una connessione 3G!
- Cattura video. Questo è quello che scaricherò dopo!
Quando vedete i risultati del test, inclusi i grafici a cascata e le metriche che spiegano quanto tempo ci ha impiegato la vostra pagina a rendere, potete scegliere di guardare un video del test o di esaminare i risultati del test in Filmstrip View.
Come condividere via email#section2
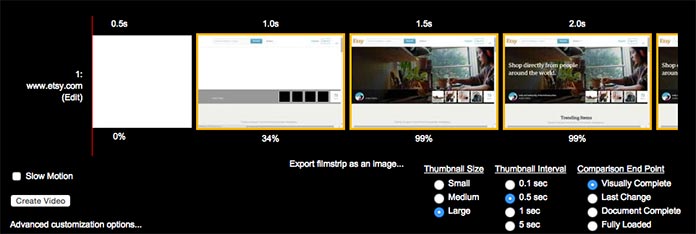
La Filmstrip View vi permette di vedere un PNG del modo in cui il vostro sito si carica nel tempo, con delle thumbnails per ciascun intervallo di tempo. Ci sono delle opzioni aggiuntive di personalizzazione per il vostro Filmstrip così che possiate mostrare meglio la storia del modo in cui il vostro sito si carica nel tempo. I Filmstrip sono grandiosi per mostrare la performance del vostro sito in un medium statico come l’email.

Screenshot da WebPagetest.org in Filmstrip View che mostra il modo in cui il sito s carica a intervalli di mezzo secondo.
Come creare una video dashboard#section3
Nel frattempo, sulla pagina Watch Video, avete le opzioni per scaricare e fare l’embed del vostro video. Procedete e scaricatelo, poi fate gli ulteriori test con altre opzioni di luogo e connessione e scaricate anche quei video.
In Etsy, abbiamo salvato i video in una location centrale e creato una semplice pagina HTML che si ricarica ogni pochi secondi per mostrare i video in ripetizione. Ogni volta che la homepage di Etsy subisce un grande cambiamento, aggiorniamo i video manualmente.
Quindi, come possiamo mirare ai nostri due audience principali per convincerli che il lavoro sulla performance è importante? Create insiemi diversi di video che trovino il loro favore.
- Confrontate il vostro sito con il sito dei vostri competitor. Poche emozioni sono più potenti dell’orgoglio. Come si sentiranno la Very Important People se il sito di un competitor è più veloce?
- Confrontate il prima e il dopo del lavoro di performance. Volete dimostrare il risultato del lavoro di performance alle Very Important People? Dovete convincere i vostri pari che vale la pena celebrare il lavoro di performance? Mostrate una pagina prima che ne venisse migliorata la performance e caricatela proprio di fianco al video post-miglioramento.
- Confrontate le esperienze mobile e desktop e l’esperienza globale. Aiutate quelli che vi stanno intorno a provare quale sia l’esperienza dei vostri utenti su varie piattaforme, in tutto il mondo. Scegliete pagine su cui stanno lavorando dei designer e sviluppatori particolari con cui parlate, toccando di nuovo i nervi scoperti dell’orgoglio.
Allontanatevi dai grafici e dai numeri secchi e mostrate dei video che vi possano aiutare nella vostra ricerca per la creazione di una cultura della performance. Aiutare quelli attorno a voi a sentire gli effetti della performance sulla user experience generale rende molto più semplice ottenere il via libera di cui avete bisogno per rendere veloce il vostro sito e continuare a mantenerlo veloce. Molte persone hanno avuto successo convincendo i propri pari e i VIP a interessarsi della performance utilizzando i video comparativi: non vedo l’ora di sentire anche la vostra storia di successo.
Illustrazioni: {carlok}


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima