 Da bambino, ho passato ore a disegnare e fare bozze delle idee che mi venivano in mente.
Da bambino, ho passato ore a disegnare e fare bozze delle idee che mi venivano in mente.
Usavo il disegno come linguaggio principale per catturare pensieri, esplorare idee e poi condividerle. I miei insegnanti ed i miei mentori mi hanno incoraggiato, aiutandomi a continuare a disegnare in quanto capacità cruciale a partire dal periodo scolastico fino alla mia carriera professionale. Un pizzico di buona fortuna ha alimentato la mia passione fino a farmi diventare un promotore degli schizzi, aiutando gli altri a riscoprirli come potenti strumenti di problem-solving e di comunicazione.
Sono emozionato all’idea di condividere la ragione per cui fare delle bozze sia così benefico, di mostrare degli esempi di schizzi e di fornire delle risorse utili. Il mio obiettivo consiste nell’incoraggiarvi, sia che siate designer, front-end developer, programmatori, scrittori o qualunque altra cosa voi siate, ad aggiungere il disegno alla vostra “cassetta degli attrezzi”.
Ma io non so disegnare, non sono un artista!#section1
Quando suggerisco il fare degli schizzi come strumento per il pensiero visuale, spesso sento obiettare “Non sono un artista” o “Non so disegnare”. Sebbene io capisca l’esitazione, sono qui per dirvi che il punto non è la qualità artistica dei vostri schizzi: il vero obiettivo del fare disegni è funzionale. Riguarda solo il generarsi di idee, il risolvere problemi ed il comunicare le idee più efficacemente agli altri.
Quando vi sentite inadeguati mentre state facendo degli schizzi, fermatevi e riconsiderate la vostra prospettiva. Non preoccupatevi di quanto siano belli i vostri disegni: pensate invece alle vostre bozze come al pensiero visuale, che funziona al di là della qualità dei vostri disegni. Brutti ma che arrivano al risultato.

Fig 1. Rilassatevi! Gli schizzi brutti vanno bene lo stesso.
A cosa serve fare schizzi?#section2
Ci sono moltissimi tool software o hardware per produrre dei lavori stupendi. Sembra che qualunque cosa immaginiate, software e hardware possano crearla.
Aggiungere gli schizzi al processo di design è un bel modo per potenziare gli strumenti software e hardware. Disegnare fornisce uno spazio unico che vi può aiutare a pensare in maniera diversa, a generare una varietà di idee rapidamente, esplorare le alternative con rischio minore ed incoraggiare delle discussioni costruttive con colleghi e clienti.
Esploriamo questi tre benefici del fare bozze in maggiore dettaglio.
Una varietà di idee, rapidamente#section3
Fare bozze è ottimo per generare idee rapide. Una matita o una o un pennarello ed un foglio di carta invitano ad un’esplorazione senza costrizioni. Ricordatevi di continuare a generare idee: desidererete andare oltre quel primo insieme di idee superficiali per tirare fuori dalla vostra mente i concetti più profondi.
Per una rapida generazione di un’idea, mi piace leggere le note che scrivo durante la fase “kickoff” di un progetto, lasciando che quelle parole e quei pensieri rimbalzino nella mia testa fino a che non mi conducono a nuove idee. Una volta che mi spunta in testa un’idea, la metto su carta, vi aggiungo delle note e assegno una numerazione ad ogni bozza come riferimento per una revisione futura.
La chiave per generare molte idee sta nel trattenersi dal giudicarle come buone o cattive fino a quando non sarà terminata la sessione di creazione delle bozze. Prima catturate le idee, lasciandole scorrere senza preoccuparvi che siano buone. Poi, aspettate fino a quando avrete finito per giudicare e filtrare.
2. Esplorate le alternative#section4
Fare bozze vi dà la libertà di esplorare idee alternative. All’inizio di un progetto è importante vedere una varietà di differenti idee così potrete scegliere l’opzione migliore. Fare schizzi funziona bene per questo scopo, perché potete esplorare queste differenti idee rapidamente.
Quando state facendo uno schizzo, la vostra mente è libera di giocare ed esplorare le altre direzioni che emergono. Gli schizzi aiutano ad eliminare i concetti che sono impossibili da produrre o non realistici. Disegnare le idee funziona come un sistema di rilevamento anticipato: rivela le potenziali questioni prima che vi si investa un tempo significativo.
Questo è il momento in cui chiedersi “E se…?” ed esplorare le risposte che vi saltano in mente. Domande come “E se potessimo…” o “E se fossimo limitati da…” possono aiutare a rompere le strutture che la vostra mente forma attorno ai problemi.
3. Alimentare discussioni migliori#section5
I disegni hanno l’incredibile capacità di alimentare le discussioni riguardanti le idee. Con i colleghi e specialmente con i clienti, trovo che gli schizzi diano a tutte le persone coinvolte il permesso di considerare, parlare e mettere alla prova le idee che questi rappresentano. Dopo tutto, sono solo schizzi.
Poiché le bozze sono tali (incomplete e con pochi dettagli), invitano ad essere commentate. C’è un qualcosa in uno schizzo che sembra aprire magicamente la porta agli altri affinché espongano le proprie idee: spesso pensieri a cui non si sarebbe arrivati con una prospettiva univoca.

Fig 4. Gli schizzi spingono i clienti a fornire il loro parere perchè sono sufficientemente grezzi da far nascere delle discussioni
Quando ho presentato delle idee concettuali in forma finita, i colleghi ed i clienti spesso esitavano ad essere onesti come lo sarebbero stati con le bozze. C’è qualcosa nei lavori concettuali strettamente ultimati che penso suggerisca che uno sforzo significativo è stato fatto durante la produzione, portando i colleghi ed i clienti a trattenersi dall’esprimere opinioni che implicano del lavoro aggiuntivo per apportare i cambiamenti.
Esercitatevi, esercitatevi!#section6
Per avere confidenza con il processo di creazione di schizzi, occorre la ripetizione. La pratica è quello che fa la differenza. Se non vi viene naturale disegnare, esercitatevi un po’ tutti i giorni.
Trovate delle occasioni per scarabocchiare ai margini del foglio, o, se ne avete, disegnate con i vostri figli. Più vi esercitate più diventerete sicuri di voi stessi quando avrete di nuovo a che fare con le deadlines.
Portatevi dietro un album per gli schizzi#section7
Ecco un’idea per fare in modo che vi esercitiate. Portatevi un blocco e una penna o una matita con voi ovunque andiate. Passate in rassegna la gran varietà di Moleskines, Field Notes o Scout Books disponibili sul mercato e compratene uno. Quando avete del tempo libero, prendetevi un momento per fare degli schizzi e rilassarvi o esplorare delle idee che avete riguardo alle sfide del design.

Fig 5. Provate a portarvi dietro uno block notes e una penna o una matita questa settimana e provate a vedere che idee vi verranno in mente.
La chiave sta nel rendere il disegno una routine, una cosa in cui siete a vostro agio nella vita di tutti i giorni. Sarete sorpresi dalle idee che catturerete semplicemente portandovi dietro un block notes.
Fate una prova di disegno#section8
Provate a dare un chance al fare schizzi per le fasi di generazione di idee e comunicazione all’inizio del vostro prossimo progetto. Ricordatevi: non importa la qualità del disegno ma catturare e comunicare le idee da una testa all’altra.
Create quante più idee riuscite. Esplorate le idee più folli e bizzarre e poi guardate come il vostro gruppo o perfino i vostri clienti reagiscono. Potreste rimanere sorpresi da cosa potrebbe seguirne.
Fare schizzi nel mondo reale#section9
Poiché ho profondamente integrato gli schizzi nella mia pratica di design, li uso regolarmente per dare forma ai concetti e condividerli con i miei clienti. Dai loghi e le icone ai siti web, alle illustrazioni e alla progettazione delle UI, le bozze fatte all’inizio del processo sono una componente chiave.
Ecco degli esempi di progetti in cui ho usato gli schizzi per risolvere dei problemi, generare dei concetti e comunicare delle idee.
Redesign del sito web Heartland Funds#section10
Questo progetto era un re-design del sito webHeartland Funds. Hertland Funds è un fondo comune di investimento con sede a Milwaukee. Volevano un sito che corrispondesse al loro brand, fosse semplice da gestire e fosse accogliente.
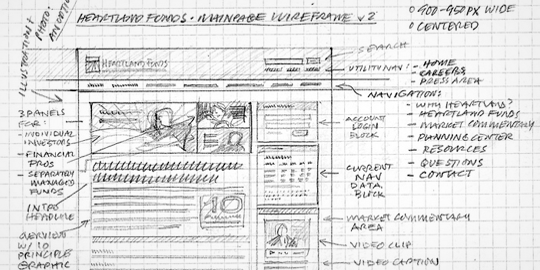
Ho fatto degli schizzi a penna su un foglio con una griglia per wireframes, per catturare le idee per la struttura, con delle note a margine per fornire dei dettagli al cliente.

Fig 6. La bozza per il wireframe della homepage di Heartland Funds, con note dettagliate a margine per il cliente.
I wireframes furono accolti bene, ne derivò una discussione costruttiva riguardante i dettagli, che furono poi trasferiti nei mockup visuali, nel prototipo ed infine nel redesign.
Realizzazione del logo per Red Sweater Software#section11
Per lo sviluppatore software Daniel Jalkut di Red Sweater Software, sono stato assunto per creare un’identità che dovrebbe catturare l’idea del loro brand: semplice, efficace ed umano.
Usando le bozze a matita, ho generato una serie di schizzi iniziali su uno specifico concetto di maglione, poi ho sviluppato il concetto assieme a Daniel per ottenere la forma ed i dettagli giusto prima di passare ad Illustrator per rendere definitiva l’illustrazione ed i colori.
Daniel fu colpito nel vedere quanto abbozzare le idee abbia aiutato ad accelerare il processo di determinazione della forma perfetta per il logo del maglione.
Progettazione della UI per Pear Note#section12
Pear Note è un’applicazione Mac di Useful Fruit Software che registra l’audio ed il video mentre state digitando. L’applicazione originale era funzionale ma aveva bisogno di un miglior flusso e di un tocco di design.
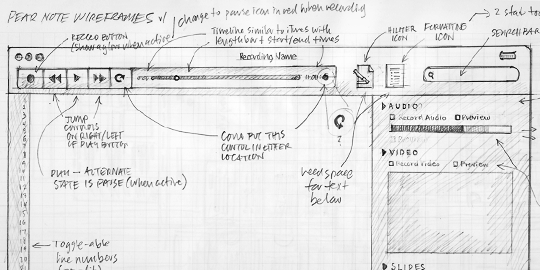
Usando gli schizzi sono stato in grado di mostrare allo sviluppatore Chad Sellers una serie di opzioni per i controlli dell’UI e per la struttura prima di spostarci sui mockup visuali e allo stage di prototipazione.

Fig 8. Uno schema a matita con delle note è l’inizio del processo di revisione grafica della UI di Pear Note.
Gli schizzi mi hanno permesso di catturare visivamente e condividere le mie idee riguardanti il design con Chad. Chad fu contento del risultato finale e trovò molto utile il redesign della UI nel portare nuovi utenti alla sua rinnovata applicazione.
Progettazione dell’icona Postbox#section13
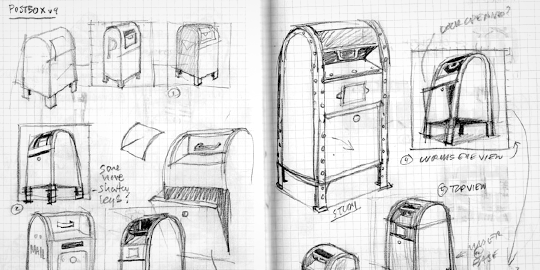
Sherman Dickman mi assunse per creare l’icona per l’applicazione e-mail Postbox per Mac e Windows. Il loro team di sviluppo software non era sicuro di quale tipo di icona avrebbe rappresentato meglio l’applicazione e così mi fecero esplorare un’ampia gamma di idee a penna prima di scegliere la mailbox disegnata sullo stile di quelle del servizio postale degli Stati Uniti che si trovano agli angoli delle strade.

Fig 9. Diverse idee per la mailbox Postbox sono state esplorate come schizzi, molto prima della creazione dell’icona con i pixel.
Creare schizzi per esplorare molte idee (sia buone sia cattive) è stato molto utile al team di Postbox. Se avessimo avuto un’idea assurda sarebbe stato relativamente semplice farne una bozza e vedere se l’idea avrebbe retto ad un esame minuzioso. Anche le idee non utilizzabili sono state d’aiuto in quanto hanno aiutato a restringere il campo alle idee vincenti senza farsi infastidire da pensieri del tipo “e se…”.
Gli attrezzi del mestiere#section14
Quando parlo di fare dei disegni, le domande alla fine riguardano gli strumenti che uso e che consiglio. Sebbene io abbia i miei preferiti, vi incoraggio ad esplorare e provare dei nuovi strumenti voi stessi, finché non trovate quelli che vi soddisfano maggiormente.
Penne: sono un fan di tutti i tipi di penne gel per il mio lavoro: riempiono bene e si asciugano in fretta. Mi piace la Pilot G2, la Uniball 207 e più recentemente ho scoperto la Uniball Vision e la Pentel Energel NV. Preferisco il diametro più ampio, da 0.7mm, per una migliore fluidità dell’inchiostro e per riempire meglio le forme.
Pennarelli: per quel che riguarda i pennarelli, mi piacciono gli Sharpie fine point permanent markers per gli schizzi veloci e ho esplorato l’uso del grigio caldo dei marker Copic sui wireframes, aggiungendo le ombreggiature e la profondità alle linee nere piatte ottenendo un buon risultato.
Matite: preferisco le matite portamine e morbide, tipo le HB e le B, perché tale grado di durezza mi aiuta a stare leggero quando disegno. La mia matita preferita è la Faber-Castell eMotion con il diametro grande da 1.4mm che mi fa disegnare delle belle linee leggere. Una matita più spessa mi è anche d’aiuto per aggiungere dei riempimenti solidi molto rapidamente.
Carta: la scelta dei fogli è personale e dipende molto dal tipo di penna, matita o pennarello che pensate di usare. Generalmente, preferisco la carta morbida ma che abbia abbastanza peso da impedire che il disegno appaia sull’altro lato del foglio.
Tendenzialmente, mi piace anche disegnare sulla carta millimetrata e sulla dot grid paper se sto facendo un lavoro per il web o la progettazione di una UI, in modo da avere una struttura sottile, tuttavia la carta normale va bene anche per gli schizzi generici.
Quaderni: gli sketchbook ed i notebook Moleskine sono sempre un’ottima scelta per le matite e le penne, però i fogli sottili dei notebook possono far passare dall’altra parte i segni dei pennarelli e alcuni tipi di penne. Per questo motivo preferisco lo sketchbook con la carta più spessa.
Mi piacciono anche i quaderni dalla copertina morbida Miquelrius con carta millimetrata, i Behance Dot Grid books, i blocchi da disegno di carta millimetrata Rhodia e i meno noti Maruman Mnemosyne Imagination notebook che arrivano dal Giappone, i quali hanno i fogli millimetrati ed una superficie estremamente morbida.
Il vantaggio di un quaderno è che i vostri disegni rimarranno insieme in un “package” carino anche per le presentazioni e tuttavia possono essere rimossi se ce n’è bisogno. I block notes a spirale si stendono completamente sul tavolo e permettono di strapparvi le pagine in maniera semplice, mentre i quaderni con la copertina rigida o morbida sono più resistenti e probabilmente migliori se non pianificate di rimuovere le loro pagine e vi sta bene l’avere una rilegatura.
Lavagne bianche: hanno una superficie ottima per disegnare e vi si può cancellare facilmente. La sfida qui sta nell’assicurarsi di avere sempre a disposizione dei pennarelli funzionanti: quelli secchi non sono divertenti.
Lavagne: recentemente ho fatto un’esperienza con il disegno a gesso negli uffici di 37signals. Sulle prime, il gesso e la superficie della lavagna davano una strana sensazione, poi, dopo un giorno di lavoro, mi ci sono abituato e mi è piaciuta la sensazione di libertà che dà. E’ un po’ più disordinata della lavagna bianca ma è anche più tattile.
iPad: trovo che l’iPad sia un interessante strumento per disegnare, specialmente con i progressi che stanno facendo dei software come Sketchbook Pro, Adobe Ideas, Penultimate e Draft, tanto per citarne alcuni. Al momento, sto utilizzando un Griffin Stylus for iPad e lo trovo piuttosto comodo per disegnare. Per le bozze più rapide direi che le mie dita vanno abbastanza bene.
Ulteriori letture sul fare bozze#section15
Quello che segue è un elenco di articoli utili che vi saranno d’ispirazione:
- Why we Sketch di Jared Spool: ecco una panoramica esaustiva sulle motivazioni che stanno dietro al fare bozze, incluso il pensiero, l’ascolto, la documentazione e molto altro.
- The Fear of Sketching di Yaron Schoen: Yaron descrive come si allontanò dal disegno al punto tale da esserne spaventato e come superò queste paure e riprese a disegnare.
- Pretty Sketchy di Jason Santa Maria: Jason parla dell’importanza del disegno per pensare, non per creare bellezza artistica. Jason ha inoltre creato un gruppo sul disegno su Flickr, che potete visitare e a cui potete unirvi per condividere i vostri disegni.
- To Sketch or Not to Sketch? di Erik Ford: Erik racconta come il disegno aplii la sua creatività ed efficienza e in che modo funziona da quando l’ha integrato nella sua routine lavorativa.
- Sketch, Sketch, Sketch di Joshua Brewer: Joshua copre i benefici del disegnare se non siete artisti, l’uso dei pennarelli per rimanere liberi e i vantaggi che il disegnare può apportare ai vostri processi di problem-solving.
- The Fine Art of Wireframes di T. Scott Stromberg: una guida all’uso delle bozze come strumento per la AI (Architettura dell’Informazione), per giungere a realizzare migliori wireframe e siti.
- Sketchboards: Discover Better + Faster UX Solutions di Brandon Schauer: un approccio affascinante per consolidare le idee abbozzate ed altri elementi in un solo grande foglio di carta che può essere trasportato per le discussioni e per le riunioni con i clienti.
- Our Favorite Tools for Sketching di Leah Buley: gli strumenti utilizzati dal team di Adaptive Path, a partire dai pennarelli sottili fino agli astucci e ai puntini delle bozze.
Illustrazioni: {carlok}





Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima