Siamo lieti di presentarvi questo estratto dal Capitolo 1 di Content Strategy for Mobile di Karen McGrane, ora disponibile da A Book Apart. —Ed.
Quando parliamo di come creare prodotti e servizi per il mobile, la conversazione tende a concentrarsi sulle sfide della progettazione e dello sviluppo. Come cambia l’estetica del design quando abbiamo a che fare con schermi più piccoli (o a risoluzione maggiore)? Come impieghiamo (e insegniamo) le nuove interazioni gestuali che sfruttano le capacità dei touchscreen? Come (e chi) scriverà il codice per tutte quelle svariate piattaforme e come le manterremo tutte?
Tutte ottime domande, ma concentrarsi solo sulle domande sulla progettazione e sullo sviluppo ci fa dimenticare una questione importante: come possiamo fare in modo che il nostro contenuto si veda in maniera appropriata sui dispositivi mobile?
La buona notizia è che la risposta a questa domanda vi aiuterà, indipendentemente dal sistema operativo, dalle capacità del device o dalla risoluzione dello schermo. Se vi prendete del tempo per trovare il giusto modo per pubblicare il vostro contenuto, avrete la libertà (e la flessibilità) di farlo arrivare ovunque. Potrete tornare a pensare ai modi più giusti per approcciare il design e lo sviluppo per ogni piattaforma perché avete già una base di contenuto riutilizzabile da cui partire.
La cattiva notizia è che questo non è un problema superficiale. Risolverlo non è qualcosa che potete fare da soli, mettendo un sottoinsieme del vostro contenuto nella versione sandbox del sito mobile o della app. La soluzione richiede che osserviate da vicino il vostro CMS, il vostro workflow editoriale, perfino la vostra struttura aziendale. Potreste aver bisogno di strumenti diversi, di processi differenti e di modi diversi per comunicare.
Non disperate! C’è anche una notizia migliore alla fine di questo arcobaleno! Prendendovi il tempo per esaminare il contenuto e per strutturarlo per la massima flessibilità e il massimo riutilizzo, sarete (meglio) preparati la prossima volta che spunterà un nuovo gadget. Avrete eliminato tutti i rami secchi, potando il contenuto superato, scritto male e irrilevante, il che significa che tutti i vostri utenti avranno un’esperienza migliore. Avrete rivisto e aggiornato i vostri processi e strumenti per gestire e mantenere il contenuto, il che significa che tutto il contenuto che create in ciascun canale (stampa, desktop, mobile, TV, social) sarà governato più da vicino.
Mobile non vuol dire versione “lite”#section1
A quanto pare ti trovi su un treno. Vuoi che ti mostri un sito mobile così semplificato da essere irritante?
—Cennydd Bowles (http://bkaprt.com/csm/15)
Se le persone vogliono fare qualcosa su internet, vogliono farlo usando i propri device mobile. Punto.
I confini tra le “operazioni desktop” e le “operazioni mobile” sono fluidi, guidati tanto dalla comodità del device quanto dalla facilità di portare a termine un task. Avete mai provato a cercare un’informazione con il tablet solo perché siete troppo pigri per alzarvi e andare al computer? Avete mai scritto una lunga email sul BlackBerry mentre siete seduti alla scrivania, dimenticandovi temporaneamente che esiste la tastiera? Avete mai trovato che il processo per prenotare un biglietto con il telefonino è più semplice che usando il desktop (ce l’ho con te, Amtrak!) perché hanno tolto tutta la confusione?
Avete notato che il device che avete scelto per una certa attività non implica necessariamente il vostro contesto d’uso?
Le persone usano qualunque device in qualunque posto, in qualunque contesto. Usano i dispositivi mobile nei ristoranti e sul sofa. Usano i tablet con grande attenzione nelle riunioni e la domenica mattina pigrando a letto. Usano i laptop con le connessioni a banda larga fornite dal datore di lavoro e con la costosa connessione wi-fi dell’hotel, che fa passare i bit con il contagocce. Usano le workstation desktop sulla spiaggia—ok, in realtà usano i desktop tradizionali solo alle loro scrivanie. Mi avete beccato.
Conoscere il tipo di dispositivo che l’utente usa non vi dice nulla sulle intenzioni dell’utente. Conoscere la posizione di qualcuno non vi dice niente sui vostri obiettivi. Non potete fare assunzioni su quello che l’utente vuole fare solo perché ha uno schermo più piccolo. In effetti, tutto quello che sapete è: ha uno schermo piccolo.
Il contesto immobile#section2
Gli utenti da sempre accedono ai contenuti utilizzando una varietà di schermi, con differenti dimensioni e risoluzioni. I dati riportati da SecureCube mostrano che nel Gennaio del 2000 la maggior parte degli utenti usava per navigare un browser con la risoluzione 800×600, ma una minoranza significativa (il 29%) è entrato nel sito con risoluzione 1024×768 o superiore, con una percentuale più piccola (11%) che ha visto il sito a 640×468 (http://bkaprt.com/csm/16; fig 1.1). Allora le decisioni su come fosse meglio presentare il contenuto costituivano delle sfide del design e gli sviluppatori cercavano di fornire ai propri utenti una buona esperienza di lettura a tutte le risoluzioni, discutendo sui modi appropriati per aggiustare le larghezze delle colonne e i layout dello schermo al riposizionarsi del contenuto passando da schermi piccoli fino a quelli più grandi.

Fig 1.1: Abbiamo molta esperienza nell’offrire contenuto per una serie di risoluzioni di schermo. Perché dobbiamo assumere che gli schermi mobile indichino necessariamente un contesto differente?
Quello di cui i designer non avevano sentito parlare era il “contesto 640×480” e in che modo differiva dal “contesto 1024×768”. Nessuno ha mai cercato di intuire quali task sarebbero più importanti per gli utenti che navigano con la risoluzione a 800×600, così che si potessero nascondere loro le opzioni meno importanti. Nessuno ha ipotizzato che la forma mentale, i task e gli obiettivi delle persone potessero essere differenti semplicemente perché avevano un monitor di una dimensione diversa.
Perché assumiamo che il mobile sia diverso?
Task mobile, contenuto mobile#section3
Recentemente ho lasciato Austin, Texas, per un viaggio con tre amici. Dal momento che siamo arrivati in aeroporto leggermente in anticipo, volevo andare a rilassarmi nel comfort dello United Club, lontano dalle masse brulicanti. Mi sembrava scortese abbandonare i miei amici al loro destino fuori dal Club e così volevo sapere quanti ospiti avrei potuto portare con me nel club.
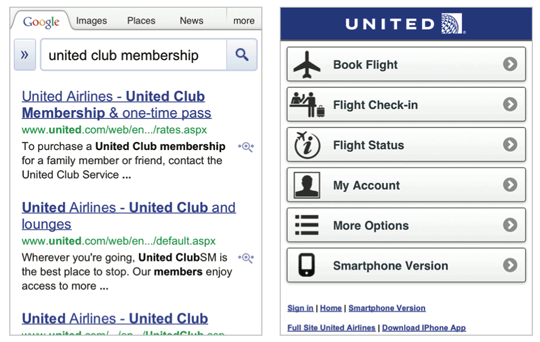
Una semplice ricerca su Google avrebbe chiarito il problema. Come previsto, trovai rapidamente un link che sembrava promettere bene (fig. 1.2).

Fig 1.2: Cercando “United Club Membership” mostra l’esistenza del contenuto sul sito desktop. Ma siccome il sito mobile fa redirect dell’URL, gli utenti finiscono sulla homepage del sito mobile.
Purtroppo, seguendo il link per la United Club Membership sono finita sulla homepage mobile.united.com. Quando gli utenti fanno una ricerca da un dispositivo mobile, United reindirizza automaticamente i link da Google al suo sito mobile, senza controllare se il contenuto sia disponibile su mobile. Se il contenuto non esiste sul mobile, l’utente viene rimandato alla homepage del sito mobile senza troppi complimenti. Reindirizzamento mobile che fa fallire una ricerca: come può essere una buona esperienza utente?
Ovviamente, c’è un link al sito desktop completo, che però mi rimanda alla homepage desktop. Avrei potuto cercare di usare la ricerca interna al sito United, ma sono finita a fare “pinch and zoom” tra i risultati di varie ricerche formattati solo per il desktop. E onestamente, perché dovrei? Una risposta che potrei trovare con un tap sui risultati di Google non dovrebbe richiedere di cercare e visitare diverse pagine sia sul sito mobile sia su quello dektop.
Quindi, sono andata a chiedere al rappresentante al desk (La risposta corretta è due ospiti).
Non ho menzionato questa storia solo perché voglio far vergognare la United perché fanno ingiustificatamente il redirect dei link verson un URL mobile quando il contenuto non è disponibile sul loro sito mobile. (È una cosa terribile da fare ma viene dopo una lunga lista di altre cose pessime per cui vorrei rimproverare la United Airlines). No, uso questo esempio per illustrare un’idea sbagliata riguardante i device mobile, ossia che dovrebbero offrire solo funzionalità basate sui task piuttosto che sulla ricerca di informazioni nel contenuto.
La ricerca di informazioni è un task#section4
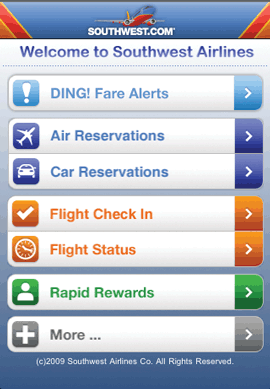
Luke Wroblewski, nel suo libro Mobile First, ci racconta che la Southwest Airlines sta facendo la cosa giusta concentrandosi solo sui task che riguardano il viaggio (fig 1.3):
L’esperienza mobile … si concentra in modo scrupoloso sui bisogno dei clienti e su quello che fa la Southwest: prenotare viaggi, fare il check-in, controllare lo stato dei voli, controllare le miglia ed essere avvisati. Non c’è spazio per null’altro, c’è solo quello che è più importante.

Fig 1.3: L’applicazione iPhone della Southwest Airlines ha spazio solo per quello che importa veramente… Se quello che conta non è cercare informazioni.
Gli esperti di mobile e i designer di app per le linee aeree non possono decidere quello che è “davvero importante”. Le cose importanti sono quelle che importano all’utente ed è tanto probabile che sia la ricerca di un’informazione così come il completamento di un task.
Lo 86% dei proprietari di smartphone ha usato il proprio telefono nel mese precedente per cercare delle informazioni, sia che si trattasse di risolvere un problema, di calmare una discussione, di ottenere delle informazioni dell’ultimo minuto come le notizie sul traffico o i risultati sportivi o di decidere di andare in un certo ristorante (http://bkaprt.com/csm/27). Non mi credete? Guardate lo storico delle ricerche sul vostro dispositivo mobile: probabilmente avete cercato di rispondere a un variegato insieme di domande cercando le informazioni sul vostro telefono.
Il sito desktop di Southwest Airlines include informazioni sulle loro policy riguardanti il bagaglio, ivi comprese le politiche per i bagagli imbarcati, i bagagli a mano e gli animali domestici, così come per i lost and found, i bagagli in ritardo e una gran varietà di altre informazioni per i viaggiatori, come ad esempio le procedure da seguire in caso di smarrimento del biglietto, di necessità di riprenotazione o cosa fare se il volo è overbooked. Include anche delle informazioni per i genitori che stanno cercando di prenotare un viaggio per i propri figli minorenni non accompagnati e sui modi in cui la Southwest gestisce i passeggeri disabili o anziani.
L’esperienza mobile non fa tutto questo. Chi siamo noi per dire che questo contenuto in realtà non è importante?
Va bene ottimizzare l’esperienza mobile per i task più comuni, ma questo non significa che dovete escludere del contenuto rilevante.
Il mobile è social#section5
Avete mai cliccato su un link da Facebook o Twitter sul vostro telefono? E su un link che qualcuno vi ha inviato via email?

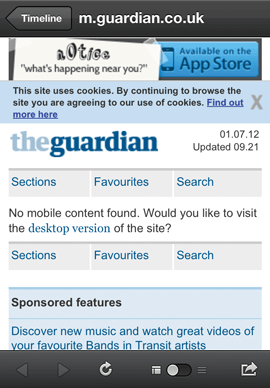
Fig 1.4: “Nessun contenuto mobile trovato. Volete visitare la nostra versione desktop del sito?” Chiede The Guardian. Riuscite a indovinare la risposta?
Ovviamente avete indovinato. La condivisione del contenuto con i nostri amici e colleghi è uno dei modi fondamentali con cui comunichiamo in questi giorni. Gli utenti non fanno distinzioni tra l’accesso all’e-mail, a Facebook, a Twitter o a altri servizi social sul desktop o su mobile: li scelgono in scioltezza, a seconda del device a cui sono più vicini in quel preciso istante. In realtà, a Giugno 2012, quasi il 20% dei membri di Facebook lo usava solo su mobile (http://bkaprt.com/csm/28).
Se il vostro contenuto non è disponibile su mobile, o dà un cattiva esperienza di lettura, state perdendo uno dei modi più convincenti per farlo leggere alle persone. Il vostro sito è pieno di icone che cercano di far condividere il vostro contenuto con le persone? Se i vostri lettori ottengono un messaggio di errore quando visualizzano il contenuto condiviso, è inutile tutta la fatica che fate per incoraggiare la condivisione sociale (fig 1.4).
Progettare per il contesto#section6
“Contesto” è il termine che tutti usano quando parlano di mobile. Durante la conferenza South by Southwest Interactive del 2011, il panel intitolato “Designing for context” [“Progettare per il contesto”, ndr] è stato la sessione “must-see” secondo .net Magazine (http://bkaprt.com/csm/29).
Il sogno è quello di poter creare un contenuto su misura basandosi sul contesto dell’utente: la posizione, il momento della giornata, l’ambiente sociale, le preferenze personali. A seconda di quello che sapete dell’utente, potete personalizzare dinamicamente l’esperienza, così che si adatti ai suoi bisogni.
Oggi, usiamo la scusa del “progettare per il contesto mobile” per fare del mobile un’esperienza minore. Le aziende vogliono investire il minor tempo e il minor sforzo possibili nel mobile finché non riusciranno a dimostrarne un ritorno degli investimenti. I progettisti credono di poter indovinare quale sottoinsieme di informazioni o funzionalità vogliano gli utenti. Tutti sostengono di progettare per il “mobile use case”.
Attenti alle interfacce personalizzate#section7
È pericoloso presumendo che il “designer sappia sicuramente” quando scegliere il modo in cui offrire contenuto o funzionalità personalizzate. Siamo notoriamente dei pessimi indovini delle preferenze altrui, anche se armati di dati reali è probabile che fare le ipotesi sbagliate quando decideremo di mostrare alcune cose e di nasconderne altre.
Microsoft Office provò questa strategia alla fine degli anni ’90 del secolo scorso. Office 97 offriva molte nuove feature e numerosi miglioramenti, che resero più complessa l’interfaccia utente. La presenza di lunghi menu e di toolbar dense di funzionalità dava l’impressione che l’interfaccia fosse “straripante” (http://bkaprt.com/csm/30). (La situazione è simile per i siti desktop, sapete?)
Come risposta, Microsoft sviluppo dei “menu personalizzati” e delle “rafted toolbar” che mostravano per prima cosa le voci più popolari (fig 1.5). Sebbene Microsoft avesse in suo possesso dei dati validi e un algoritmo potente per determinare quali voci sarebbero state da presentare per prime, scoprì che agli utenti non piace che si facciano supposizioni sulle loro preferenze. Trovarono che fosse più frustrante passare per un processo a due stage, cercare tra menu multipli per trovare quello che stavano cercando. I menu personalizzati violavano uno dei principi del design utente: dare il controllo agli utenti.

Fig 1.5: I menu personalizzati di Office 97 cercarono di dare delle priorità solo le opzioni che Microsoft riteneva fossero quelle volute dagli utenti. Furono un fallimento.
Ora immaginate che invece di cliccare una freccina in fondo al menu per espanderlo, l’utente dovesse cliccare un link per il “sito desktop completo” e poi dovesse cercare nella navigazione strizzando gli occhi su uno schermo minuscolo. Se la versione mobile del vostro sito mobile offre solo un sottoinsieme del vostro contenuto, state dando agli utenti la stessa esperienza frustrante. Solo peggiore.
Non avete dei buoni dati#section8
Microsoft aveva una tonnellata di dati sulle opzioni usate più frequentemente dalle persone. Svilupparono un algoritmo complesso per presentare il menu “short” di default basato sulle voci che le persone probabilmente vogliono maggiormente, sfruttando anni di storia e ricerca con iterazioni multiple dei loro prodotti. Nonostante ciò, hanno fatto degli errori.
Le scelte che fate su quale sottoinsieme di contenuto volete offrire probabilmente non sono supportate da buoni dati. Potrebbero non essere sostenute addirittura da alcuna ricerca, ma solo da una sensazione su quali opzioni immaginate che siano più importanti per il mitico utente in movimento.
Anche se avete dei dati statistici riguardanti il contenuto che le persone cercano sul mobile, è poco probabile che abbiate un’immagine accurata di quello che le persone vogliono davvero. Le esperienze mobile non proprio perfette del giorno d’oggi sono dei terreni di test inadeguati per valutare quello che le persone desidererebbero fare sul mobile. Come afferma Jason Grigsby, cofondatore di CloudFour.com e MobilePortland.com:
Non possiamo prevedere il comportamento futuro partendo da un’esperienza che fa schifo. (http://bkaprt.com/csm/31).
Se la vostra idea del mobile è progettare per il contesto, allora il primo passo che dovete fare è mettere tutto il vostro contenuto nei dispositivi mobile.
Tutto? Veramente?#section9
Davvero. La vostra strategia per il contenuto per il mobile non dovrebbe consistere nello sviluppare un satellite per il vostro sito desktop, mostrando solo un sottoinsieme del contenuto che avete deciso che sarà utile all’utente mobile. Non funzionerà, perché:
- Le persone si muovono senza soluzione di continuità tra i device, scegliendo spesso un device mobile anche se hanno accesso a un computer desktop. Non pensate di poter progettare per “l’utente in movimento” perché le persone usano i propri dispositivi mobile ovunque e comunque.
- Anche gli utenti mobile-only vogliono e hanno bisogno di leggere il vostro contenuto! Non trattateli come cittadini di serie B solo perché non usano mai (o raramente) un computer. Anche se pensate a loro come utenti “mobile-mostly”, ricordatevi che non potete decidere quale dispositivo devono usare per accedere al vostro contenuto. Sono loro a decidere.
- Il mobile supporta la lettura del contenuto così come supporta i task funzionali. Non dovete ritenervi soddisfatti solo perché avete reso mobile alcune feature chiave: c’è più lavoro da fare con il contenuto.
- Il contesto è una via di fuga. Non usate il contesto come una giustificazione per nascondere il contenuto a meno che non abbiate ricerche e date reali riguardanti quello che serve agli utenti in una data situazione o in un ambiente. Se non li avete, farete delle assunzioni sbagliate. (E anche se li avete, date le pessime esperienze che si fanno oggi sul mobile, probabilmente sbaglierete comunque).
Non forzate mai gli utenti ad andare sul sito desktop per il contenuto che stanno cercando su un dispositivo mobile. Al contrario, il vostro scopo deve essere la parità di contenuto tra le vostre esperienze desktop e mobile, magari non esattamente lo stesso contenuto presentato nello stesso identico modo, ma sostanzialmente la stessa esperienza.
La vostra mission è di pubblicare il vostro contenuto su qualunque piattaforma, in qualunque formato il vostro pubblico desidera fruirne. I vostri utenti decidono come, quando e dove vogliono leggere il vostro contenuto. È la vostra sfida ed è responsabilità vostra offrire loro una buona esperienza.


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima