Cos’è “divertente?”
“Lo saprò quando lo vedrò.”
 Nel 1964, in Jacobellis v. Ohio, la Corte Suprema degli Stati Uniti doveva decidere se lo stato dell’Ohio potesse proibire un film che aveva definito “osceno”, un concetto che le persone capivano ma che doveva per forza essere definito. Il giudice Potter Stewart, condividendo l’opinione, scrisse: “Oggi non farò alcun ulteriore tentativo di definire quali argomenti rientrino nella descrizione stenografata e forse non riuscirò mai a fare ciò in maniera chiara. Ma so riconoscere un’oscenità quando la vedo e il film implicato in questo processo non lo è.”
Nel 1964, in Jacobellis v. Ohio, la Corte Suprema degli Stati Uniti doveva decidere se lo stato dell’Ohio potesse proibire un film che aveva definito “osceno”, un concetto che le persone capivano ma che doveva per forza essere definito. Il giudice Potter Stewart, condividendo l’opinione, scrisse: “Oggi non farò alcun ulteriore tentativo di definire quali argomenti rientrino nella descrizione stenografata e forse non riuscirò mai a fare ciò in maniera chiara. Ma so riconoscere un’oscenità quando la vedo e il film implicato in questo processo non lo è.”
In quanto grafici, sentiamo spesso dai nostri clienti degli aggettivi analogamente difficili da definire mentre ci descrivono come vorrebbero il proprio sito: “Il sito deve essere più ‘cool’”, “Dovrebbe essere più ‘entusiasmante’”, “Voglio che ‘faccia colpo’”. Quando chiediamo un chiarimento, la risposta che otteniamo assomiglia molto a “Non riesco a spiegarti cosa intendo, ma lo saprò quando lo vedrò”.
“Divertente” è un concetto particolarmente difficile da definire. E stiamo cominciando a sentirlo sempre di più dai clienti man mano che progettiamo per diversi contesti d’uso.
La buona notizia? Abbiamo tutti un’idea di cosa sia “divertente”. La cattiva notizia? Le sfumature in queste idee, tra grafici, clienti e, soprattutto, utenti, possono fare la differenza tra un progetto di successo e uno no.
Quindi, cosa deve fare un grafico?
Fortunatamente, è possibile creare delle grafiche che siano “divertenti” senza ricorrere al vecchio metodo “Lo saprò quando lo vedrò”. Ci sarà sempre un elemento di soggettività nel progettare qualcosa di divertente, ma definendo, facendo ricerche, costruendo e misurando, possiamo sviluppare un approccio a lungo termine per incorporare il “divertimento” nelle nostre grafiche. E probabilmente divertirci anche un po’ durante il processo!
Progettare per divertimento#section1
Nella mia esperienza con progetti per bambini, sono riuscita ad avere successo nel progettare per divertimento utilizzando un insieme specifico di attività. Sebbene non ci sia una formula perfetta, questi step hanno aiutato me (e i miei clienti) ad andare oltre il fenomeno “lo saprò quando lo vedrò”
Step per progettare il divertimento#section2
- Definirlo
- Classificarlo
- Farci ricerche
- Metterlo a dura prova
- Testarlo
Definirlo#section3
Alla fine degli anni ’90, feci un sito per bambini per la Georgia Public Television. Avevamo dei requisiti impegnativi, un cliente motivato, un favoloso gruppo di bambini che collaboravano con noi e del contenuto super-cool. Facemmo moltissime ricerche e iterazioni di test su prototipi cartacei per essere certi che fossi sulla strada giusta. Ma quando mostrammo la prima tornata di comp grafici al nostro cliente, che chiameremo Barbara, questa ci guardò mortificata e disse: “E’ carino, ma non è ‘divertente’. Rimanemmo di stucco. Cosa nelle nostre magnifiche, colorate, invitanti schermate non era ‘divertente’?
Scoprimmo che la definizione di “divertente” di Barbara era diversa dalla nostra: voleva qualcosa con del movimento e le nostre grafiche, per quanto carine, non si muovevano. Fortunatamente, nel 1998, aggiungere “movimento” significava buttare un paio di GIF animate nella homepage, così sistemammo il problema piuttosto rapidamente. Ma la questione più grossa è che la mancanza di accordo sulla definizione di “divertente” aveva significato esporci al rischio di non soddisfare il nostro cliente (e potenzialmente i nostri piccoli utenti).
Quello che avremmo dovuto fare all’inizio del progetto sarebbe stato definire operativamente “divertente”, per avere una definizione condivisa ed un insieme di aspettative che ci guidassero, per poi valutare quella definizione con gli utenti durante le ricerche.
Ecco un esempio di come potrebbe essere una definizione operativa per un progetto simile:
Definizione Operativa: “DIVERTENTE” significa coinvolgere bambini di sei-otto anni insieme ai loro genitori in modi inaspettati, utilizzando personaggi e video dallo show televisivo XYZ per divertire, informare ed intrattenere.
Perché questo sito sia “divertente” si deve includere:
- video e suono (generato dall’utente oppure no),
- colori e texture di background vivaci,
- immagini al posto del testo (ove possibile),
- blocchi di testo brevi e orientati all’azione
- clip video inserite nel design
- possibilità di interazione “inaspettata”
- esplorazione simile a quella dei giochi.
Vorrete che le aspettative possano evolvere, basandovi su quello che avrete appreso dagli utenti, ma definendo “divertente” prima di aver cominciato a progettare vi aiuterà ad avere l’impostazione giusta per raggiungere il successo.
Una volta che avrete raggiunto un accordo su una definizione, cercate degli esempi di siti, prodotti o app che illustrino tale definizione, così come esempi di cose che non rispettano la definizione. Questi esempi aiuteranno i clienti a capire la definizione e a decidere se essere d’accordo oppure no. Vi daranno inoltre del materiale da usare durante la ricerca.
Classificarlo#section4
Scoprite quanto è importante il “divertimento” per il sito nel suo insieme. Fallisce totalmente se non è divertente? Oppure aggiungere degli elementi divertenti lo farà spiccare tra i suoi concorrenti e renderà più gradevole il suo utilizzo? Non avete bisogno di calcoli complessi e di una classificazione quantitativa in questo caso, è solo un rapido esercizio di assegnamento delle priorità per vedere quanto si debba enfatizzare il divertimento durante il processo di progettazione.
Ecco alcune domande da usare quando si classifica il divertimento:
- Perché volete che il sito sia divertente?
- In che modo un sito divertente influenza i vostri utenti? (Aiuta/ostacola le persone nel completamento dei task o nel raggiungere il contenuto?)
- Come si integra il “divertimento” con il contenuto, il messaggio e le azioni del sito?
- In che modo un sito divertente influenza il modo in cui le persone percepiscono un prodotto o un brand?
- Come se la caverà il vostro sito di fronte ai competitor se è (o non è) divertente?
Basandovi sulle risposte a queste domande, classificate il “divertimento” su una scala da 1 a 3, in cui uno è la priorità più alta e tre la più bassa.
- Un punteggio di uno indica che il divertimento è essenziale per il successo del sito. Fate delle user research esaustive per capire se la vostra definizione è corretta, rivedetela se necessario, poi plastificate la definizione e appendetela alle pareti di tutte le persone coinvolte nel progetto. Aggiungete la definizione ai requisiti e ottenete la collaborazione degli stakeholder del progetto affinché il requisito venga soddisfatto attraverso la grafica e la funzionalità.
- Un punteggio pari a due indica che il divertimento migliora l’esperienza del sito da parte degli utenti e vi contraddistingue dai vostri competitor. Fate delle interviste per verificare che gli utenti concordino con la vostra definizione e poi aggiungetela ai requisiti come item con priorità media. Assicuratevi che il team tenga a mente la definizione nel momento in cui sta lavorando al design.
- Un punteggio pari a tre indica che il divertimento migliora l’esperienza del sito, ma gli utenti non ne sentiranno la mancanza se il sito non sarà divertente. Fate dei rapidi questionari per vedere se gli utenti definiscono il “divertimento” nello stesso modo in cui lo definite voi e aggiungete la vostra definizione ai requisiti come “requisito che sarebbe bello soddisfare”.
Farci ricerche#section5
Una volta che avrete definito il “divertimento” e gli avrete assegnato una priorità, dovrete capire se i vostri utenti la pensano come voi. Le tecniche di ricerca che sceglierete per scoprirlo dipendono dalla definizione e dalla priorità.
Alcune opzioni di ricerca includono:
- Questionari: i questionari vi daranno le tendenze informative auto-riportate su come si sentono le persone. Non otterrete molte idee dai questionari su quanto il divertimento influenza il comportamento, ma sarete in grado di capire se gli utenti definiscono il divertimento nello stesso modo in cui lo definite voi. I questionari possono anche aiutare a quantificare e classificare le attitudini degli utenti.
- Interviste: le interviste vi permettono di osservare le reazioni degli utenti mentre gli mostrate gli esempi che avete raccolto. Sarete inoltre in grado di fare altre domande nel caso aveste bisogno di altre informazioni. Non otterrete dei risultati statisticamente rilevanti ma avrete l’occasione di vedere i processi di pensiero degli utenti oltre a comprendere la loro definizione di “divertente”.
- Studi basati sull’osservazione: se avete classificato il “divertimento” come molto importante per il successo del sito, dovreste fare degli studi basati sull’osservazione, che vi permetto di osservare le persone mentre usano dei siti di esempio che avrete selezionato. Sarete in grado di vedere in prima persona come gli utenti definiscono il divertimento. Ma ancor più importante, vedrete come il divertimento influenza il loro comportamento.
Davvero non importa quale tecnica usiate fintanto che valutate la vostra definizione con le persone che useranno il sito.
Mettetelo a dura prova#section6
Un design in sé non è divertente. E’ il modo in cui gli elementi e le azioni si uniscono all’interno del design che li rende divertenti. Se pensate al divertimento in termini di attività che potenziano gli obiettivi primari dei vostri utenti, avrete la vita più semplice se disegnerete i flussi e i processi perché calzino sulla definizione.
Per prima cosa, tirate fuori un insieme di azioni che implicano il divertimento. Aggiustatele sui vostri utenti e sugli obiettivi del sito. Eccone alcune con cui cominciare:
- Giocare
- Esplorare
- Creare
Poi trovate dei modi per incorporare queste attività come parte dei task principali dell’utente.
Giocare#section7
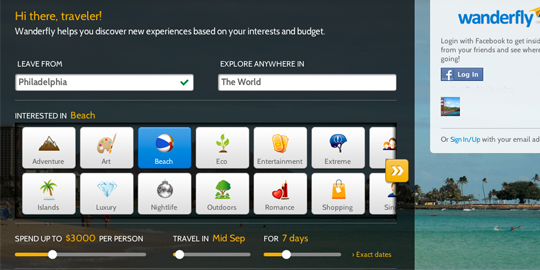
Prendiamo due esempi dall’industria dei viaggi: Wanderfly e Orbitz. Wanderfly fa un buon lavoro includendo elementi di “gioco” nel design del proprio trova-viaggi. Al posto del classico menu drop-down clicca e scegli e dei campi di inserimento testo, invita gli utenti a giocare con i bottoni selezionabili e con gli slider che si possono trascinare. Questo rende più semplice e più gradevole il processo di pianificazione del viaggio.

Fig 1: Il trip-finder di Wanderfly invita gli utenti al gioco.
Dare opportunità di gioco aumenta il quoziente di divertimento di Wanderfly. Tuttavia, quello che è importante notare qui è che Wanderfly utilizza il gioco per facilitare, in opposizione a sminuire, i principali obiettivi dell’utente. Questa è una cosa piuttosto difficile da fare: dovrete valutare, durante i test di usabilità, che il vostro design utilizzi il concetto di “gioco” per rendere più semplici i task e che non distragga gli utenti dal quello che stanno cercando di fare. Le persone arrivano sul vostro sito per un motivo: non stanno cercando solo di distrarsi con delle interazioni fichissime.
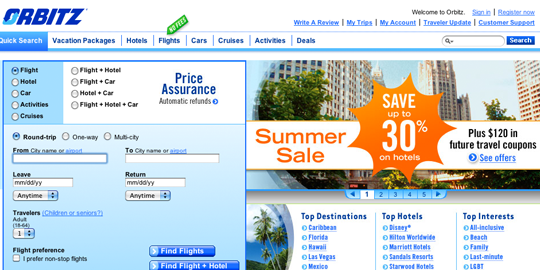
Il trip finder di Orbitz, per quanto funzionale, non è esattamente “divertente”: gli utenti possono fare dei piani di viaggio facilmente, che è l’obiettivo principale del sito, ma il sito non si sforza di rendere l’esperienza gradevole.

Fig 2: Al contrario, Orbitz non si sforza di essere giocoso.
Se avete indicato il “divertimento” tra gli obiettivi del sito, cercate i task (se ci sono) che si prestano ad essere elementi di gioco.
Esplorare#section8
Scoprire e svelare funzionalità inaspettate come parte di un obiettivo può rendere l’esperienza complessiva più piacevole per gli utenti. Diamo un’occhiata ad alcuni esempi dal mondo della finanza.
Reuters invita all’esplorazione con le sue piacevoli infografiche sui mercati mondiali:

Fig 3: Le infografiche di Reuters sui dati dei mercati mondiali invita all’esplorazione.
Reuters usa una mappa del mondo per invitare all’esplorazione. Posizionando i dati geograficamente sulla mappa, il sito permette gli utenti di raggiungere i propri obiettivi, ossia vedere le statistiche mondiali, in maniera divertente e coinvolgente. I cerchi rossi e verdi mostrano agli utenti se i mercati sono su o giù e di quanto. Passando sopra il nome del mercato appare con effetto rollover la percentuale di informazione. Reuters usa l’esplorazione e la scoperta per aiutare gli utenti ad ottenere le informazioni di cui hanno bisogno in maniera semplice e piacevole.
Guardiamo dei dati simili su Bloomberg:

Fig 4: I dati dei mercati mondiali di Bloomberg: meno esplorativi nel design.
Non c’è nulla di sbagliato nel design di Bloomberg, ma non è particolarmente gradevole da usare. Direi che l’assenza di “scoperta” in questo caso rimuove un layer di informazione che è disponibile sulla mappa di Reuters. Gli utenti non possono visualizzare facilmente l’area di mercato che stanno guardando.
Il “divertimento” potrebbe non apparire come un obiettivo importante per un sito di finanza, ma incorporare gli elementi del gioco e dell’esplorazione rende semplice alle persone trovare e capire i dati.
Creare#section9
Permettere agli utenti di creare qualcosa, sia essa un prodotto, un servizio o un sito, introduce del divertimento nel design. Questo funziona specialmente bene su siti di commercio, in cui gli utenti stanno cercando di comprare un certo prodotto.
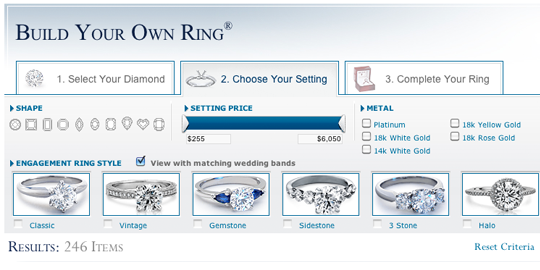
Diamo un’occhiata ai siti che vendono anelli di fidanzamento. L’interfaccia di Blue Nile permette alle future spose e agli sposi di creare il proprio modello.

Fig 5: L’interfaccia di “Build Your Own Ring” di Blue Nile permette ai clienti di costruire e cerare.
Permettendo agli utenti di costruire e creare un prodotto, il sito aggiunge un elemento di divertimento a quella che altrimenti potrebbe essere una complessa esperienza di shopping. Il divertimento in questo caso non solo aiuta gli utenti a portare a termine i propri obiettivi, ma li tiene anche occupati “svelando” i prezzi man mano che si muovono all’interno del processo di creazione.
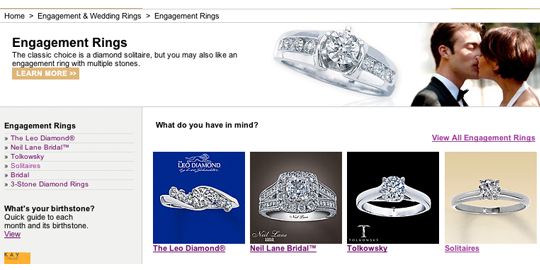
Paragonate questa esperienza con il design del sito di vendita di anelli di fidanzamento di Kay Jewelers:

Fig 6: L’esposizione degli anelli di fidanzamento di Kay Jewelers obbliga gli utenti a scegliere solo tra i design esistenti.
Kay mostra agli utenti le montature degli anelli di fidanzamento pagina dopo pagina e riga dopo riga. Oltre a filtrare i risultati per prezzo e tipo di metallo, gli utenti non possono fare molto per rendere il processo più personale, coinvolgente o divertente. Se solo Kay avesse aggiunto delle funzionalità di ordinamento e di filtering più robuste, come fa Tiffany nell’esempio qui sotto, avrebbe dato un senso di creazione ed esplorazione.

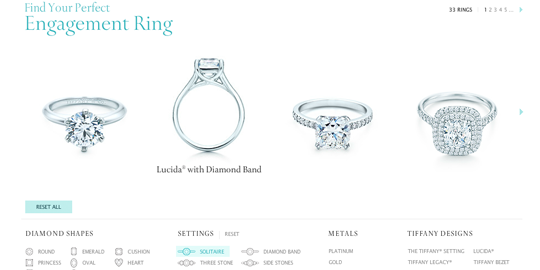
Fig 7: Il finder degli anelli di fidanzamento di Tiffany fornisce delle ulteriori opzioni di “creazione”.
Invitare le persone all’utilizzo del vostro sito per creare aumenta il fattore divertimento e può rendergli più semplice il raggiungimento dei propri obiettivi.
Quando progettate, dovete capire come queste attività possono fare da complemento ai compiti e agli obiettivi del sito. Se trovate che incorporare queste azioni all’interno del design dell’interazione rende più difficile per gli utente portare a termine i propri task, allora dovrete o scegliere delle attività diverse o rivalutare come avete classificato l’importanza del divertimento per il successo del sito.
Testarlo#section10
Quindi, lo avete definito, classificato, valutato e messo a dura prova e ve ne siete usciti con un grande design che a detta non solo vostra ma anche dei vostri clienti è divertente. Come potete sapere se avete avuto successo senza cadere nella trappola “lo saprò quando lo vedrò?
Potete valutare il “divertimento” con l’usabilità durante i test standard basati su task. Ma occorre ascoltare, osservare e mettere a prova le capacità in maniera molto attenta per farlo senza guidare i partecipanti.
Dal momento che “il divertimento” non è un comportamento, è difficile osservare ed interpretare. Dovrete basarvi pesantemente sul protocollo del pensare ad alta voce e guardare le loro espressioni facciali.
In questo caso, il contenuto è davvero importante. Dovete evitare che il vostro sito sia così divertente che gli utenti non portino a termine i propri (e i vostri) obiettivi. Dovete anche evitare che l’aspetto divertente ostacoli gli utenti. Chiedete agli utenti di completare dei task differenti seppur simili per molte volte, in cui devono usare gli stessi meccanismi e vedere gli elementi di design simili. Se sembrano annoiati o frustrati, è possibile che il “divertimento” li trattenga dal fare le cose rapidamente. Se gradiscono il processo e possono completare rapidamente i loro compiti, probabilmente, il design funziona per loro.
Dopo che avrete terminato le attività di completamento task, fate delle domande di follow-up riguardanti il sito nel suo insieme. Ascoltate gli aggettivi “positivi” come divertente (ovviamente), interessante, cool, inaspettato, facile, coinvolgente e semplice, e quelli “negativi” o “neutri” come noioso, ok, come da aspettative, normale, difficile e fastidioso. Gli aggettivi non racconteranno tutta la storia, ovviamente, ma vi daranno dei punti di vista degli utenti, di come vedono il design nel complesso.
Inoltre, è una buona idea mettere un sondaggio che si auto seleziona quando viene lanciato il sito e poi dopo 2-6 mesi. Includete una domanda riguardo la frequenza di utilizzo del sito da parte dei rispondenti su base giornaliera, settimanale o mensile, a seconda degli obiettivi del sito. Questo vi darà un feedback iniziale su come gli utenti rispondono agli aspetti divertenti del sito e se si divertono ancora dopo molti mesi di utilizzo oppure no.
Conclusioni#section11
Il “divertimento” avrà sempre una componente emotiva. Non importa quanto fedelmente seguiate il processo descritto qui sopra, ci sarà sempre qualcuno che non si troverà d’accordo con la vostra definizione, classificazione, task o decisioni di design. Tuttavia, pensando criticamente a quello che vuol dire per un sito essere “divertente” e prendendo del tempo per definire, valutare, collaudare e testare, sarete in grado di passare da “Lo saprò quando lo vedrò” a “Sono sicuro che progetterete qualcosa che penso sia divertente”.
Illustrazioni: {carlok}


Nessun commento
Altro da ALA
Webwaste
Uno strumento essenziale per catturare i vostri progressi lavorativi
Andiamo al cuore dell’accessibilità digitale
JavaScript Responsabile, Parte II
JavaScript Responsabile: parte prima